NEWS
Info: Auslagerung von Global-Scripten ins Filesystem
-
Update:
Habe nun meinen "statischen" Code in ein eigenes NPM-Modul ausgelagert und binde dieses in der JS-Instanz regulär ein. Bin mit dieser Lösung nun sehr zufrieden.
-
finde deine Lösung super ..
aber.. bei multihost mit mehreren Javascriptadaptern muss ich den Code an x Stellen pflegen.. und vor allem immer dran denken..ja ich gebe dir aber recht .. wenn man viele funktionen in global hat (wobei hier stellt sich die Frage warum pack ich die dann in ein Global ordner wenn ich die nur 2 mal als Beispiel nutzen will, anderes Thema) werden die Scripte aufgeblasen
-
@arteck said in Info: Auslagerung von Global-Scripten ins Filesystem:
finde deine Lösung super ..
aber.. bei multihost mit mehreren Javascriptadaptern muss ich den Code an x Stellen pflegen.. und vor allem immer dran denken..Bei meiner finalen Lösung (eigenes öffentliches NPM-Modul, Verwendung von Visual Studio Code, Code auf Github und Integration dieses NPM-Modules in der JS-Instanz) pflege ich den Code ja nur an exakt 1 Stelle. Weiß nicht genau was Du mit multihost meinst, aber vermutlich mehrere iobroker-Umgebungen auf unterschiedlichen Rechnern. Genau das habe ich ja, habe 4 unterschiedliche Umgebungen und kann dort nun überall das NPM-Modul einbinden.
ja ich gebe dir aber recht .. wenn man viele funktionen in global hat (wobei hier stellt sich die Frage warum pack ich die dann in ein Global ordner wenn ich die nur 2 mal als Beispiel nutzen will, anderes Thema) werden die Scripte aufgeblasen
Ich möchte sie halt "global funktionen" nicht 2x in common-scripten verwenden, sondern 15x. Dann noch auf verschiedenen Umgebungen. So oder so ist mir der global-Ansatz zu "pragmatisch".
-
@uwe72 sagte in Info: Auslagerung von Global-Scripten ins Filesystem:
Weiß nicht genau was Du mit multihost meinst, aber vermutlich mehrere iobroker-Umgebungen auf unterschiedlichen Rechnern. Genau das habe ich ja
Multihost ist eine Umgebung auf mehreren Rechnern verteilt
https://www.iobroker.net/#de/documentation/config/multihost.md -
@uwe72 Ich habe hier interessiert mitgelesen, da ich auch ein paar Funktionen habe, die ich immer wieder brauche. Und das Ablegen in Global ist wohl mehr als eine Krücke. Ich habe es ähnlich gemacht und meine "globalen" Scripte liegen jetzt auf /opt/iobroker/iobroker-data/scripts. Die Bearbeitung davon ist noch etwas schwierig.
Ich habe festgestellt, dass Änderungen hieran erst im Scriptadapter wirksam werden, wenn ich den neu starte. Ist das bei dir auch so?
Dann eine weitere Frage: Du sprichst von eigenständigen npm-Modulen. Wie kann ich das verstehen/nachbauen? -
@homoran said in Info: Auslagerung von Global-Scripten ins Filesystem:
@uwe72 sagte in Info: Auslagerung von Global-Scripten ins Filesystem:
Weiß nicht genau was Du mit multihost meinst, aber vermutlich mehrere iobroker-Umgebungen auf unterschiedlichen Rechnern. Genau das habe ich ja
Multihost ist eine Umgebung auf mehreren Rechnern verteilt
https://www.iobroker.net/#de/documentation/config/multihost.mdDanke. Damit hatte ich mich bisher nicht beschäftigt. Werde es vermutlich auch nicht. Da würde dann vermutlich als Alternative zu meinem Ansatz die Umsetzung dieses CR helfen:
https://github.com/ioBroker/ioBroker.javascript/issues/1779#issuecomment-2556818029 -
@rene55 said in Info: Auslagerung von Global-Scripten ins Filesystem:
Ich habe festgestellt, dass Änderungen hieran erst im Scriptadapter wirksam werden, wenn ich den neu starte. Ist das bei dir auch so?
Das ist aber bei mir auch so. D.h. nach Änderungen muss eben einmalig die JS-Instanz neu gestartet werden. So oft macht man dies ja nicht. Ist OK für mich.
Dann eine weitere Frage: Du sprichst von eigenständigen npm-Modulen. Wie kann ich das verstehen/nachbauen?
Ich habe meinen Code eben hier abgelegt:
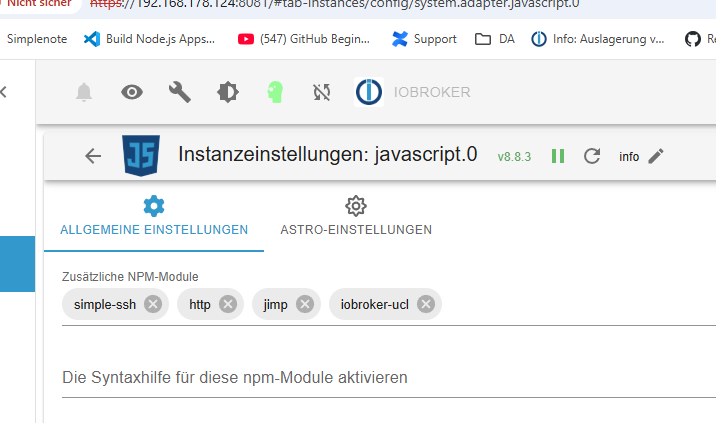
https://www.npmjs.comDieses NPM Modul füge ich meiner JS-Instanz hinzu:

Ich erstelle das NPM Modul mit Visual Studio Code. Basis war dieses Video:
https://www.youtube.com/watch?v=NqANV4wXhx4 -
@uwe72 sagte: Das Konzept mit den global/common Scripte ist ja leicht fragwürdig, da der Inhalt jedes global-Script in jedes common-Script an den Anfang kopiert wird, obwohl der Inhalt eines global-Scriptes nicht in jedem common-Script benötigt wird.
Ja und? Das passiert nur unmittelbar vor dem Kompilieren. Funktionen werden erst dann kompiliert, wenn sie aufgerufen werden. Nicht verwendete Funktionen werden quasi wie Kommentare behandelt, belegen also keinen RAM.
@uwe72 sagte in Info: Auslagerung von Global-Scripten ins Filesystem:
nach Änderungen muss eben einmalig die JS-Instanz neu gestartet werden.
Dateien (NPM-Module) werden nur beim Instanz-Start eingelesen. Danach arbeitet Node.js nur noch im RAM, außer dass von ioBroker Objekte und Zustände in ihre Datenbanken geschrieben werden.
-
Ja und?
Jedem seine Meinung. Wenn es so unnötig wäre, hätte man meinen CR bereits in der Luft zerrissen:
https://github.com/ioBroker/ioBroker.javascript/issues/1779#issuecomment-2556818029Das passiert nur unmittelbar vor dem Kompilieren. Funktionen werden erst dann kompiliert, wenn sie aufgerufen werden. Nicht verwendete Funktionen werden
Bei mir dauerte eine Änderung einer TypeScript-Datei in Global sehr lange bzw. das System (iobroker) war erst 2-5 Minuten später wieder voll funktionsfähig.
Wenn man innerhalb der global Scripte gemeinsamen Code benötigt, dann ist dies auch nur durch Duplizieren von Code möglich. Mit OOP hat dies nichts zu tun. Es bleibt eine Krücke. Erschwerend kommt noch hinzu, dass beim Reinkopieren in die Common-Scripte nicht einmal die Instanz ausgewertet/berücksichtigt wird und dies auch noch Instanzübergreifend erfolgt.
-
@uwe72 sagte: dies auch noch Instanzübergreifend erfolgt.
Das sollte man vielleicht ändern.