NEWS
VIS-2, gestyled Zeiteingabe Farben ändern?
-
Liebe Leute,
ich beginne mich gerade mit VIS-2 zu beschäftigen und für unsere Wecker wäre das Widget "gestyled Zeiteingabe" perfekt...
...aber ich kann da die Farben des Symbols und der Schrift nicht ändern? Egal was ich in CSS Font & Text des Widgets eintrage, die Farbe bleibt dunkelgrau - bei einem schwarzen Hintergrund des Bildschirms etwas unpraktisch.
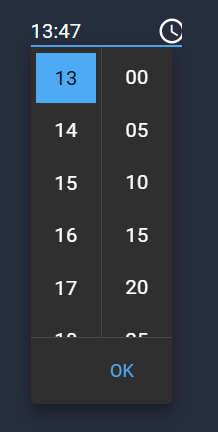
Auch das "Popup" mit den Stunden und Minuten Einträgen kann man irgendwie nicht ändern...
Gibt es da einen Hack oder muss ich mi was anderes überlegen?Liebe Grüße
Tom -
Hallo zusammen,
darüber bin ich heute auch gestolpert. Ich schaffe es auch nicht das Erscheinungsbild der "gestylt Zeiteingabe" zu ändern.
Vielleicht hat ja jemand einen Tipp bzw. alternative Zeiteingabe.Gruß
AxLED
-
tatsächlich, da scheint einiges Kaput zu sein.
direkte farbangabe über das widget funktioniert nichtnächster versuch war über den css-reiter eine anweisung einzutragen, der ist wohl auch kauptt
letzte möglichkeit des workarounds:
platzieren eines html elements und folgendes eintragen
Alternative A
#w000001 gegen die widget id bei euch ersetzen
<style> #w000001 input { color:red; } </style>Alternative B
ist besser wiederverwendbar
wieder das folgende css in die das html widget kopieren / alternativ ohne style tags in den css reiter, falls das bei euch funktioniert
und im betroffenen widget unter Generell/CSS Klasse dann
farberot
ohne den punkt eintragen<style> .farberot input { color:red; } </style>
du kannst gern einen issue in github bei vis-2 dazu erstellen
-
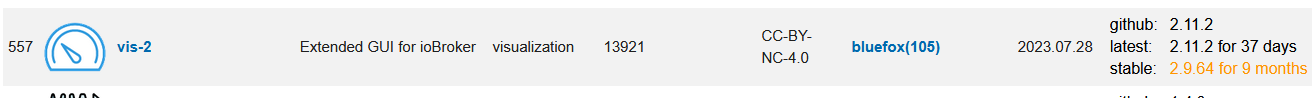
@oliverio Ich habe schon einmal bei einem Issue, das stable Repository betreffend die Antwort bekommen, ob ich das schon mit dem latest-Repostory probiert hätte, und nicht die Ergebnisse posten wolle ... (2.9.64 vs 2.11.2)
https://download.iobroker.net/list.html

EDIT: Issue tritt auch bei 2.11.2 aus dem latest Repository auf...
-
Meine installierte Version von vis2 ist 2.11.2
Das ist latest -
@oliverio https://github.com/ioBroker/ioBroker.vis-2/issues/521
Falls Du Korrekturvorschläge für den Issue hast, immer gerne
-
Issue ist jetzt für Eingabe
Erwähne evtl. auch noch das Widget zeiteingabe,
Das er weiß, das das Problem nicht nur in diesem Widget ist.
Ich gehe d a von einem generelleren Problem aus, was noch einige mehr Widgets betrifft. -
@oliverio geändert
-
gibt es über CSS auch die Möglichkeit die Hintergrundfarbe des Auswahlfensters zu ändern und das Icon des Button weiter einzurücken?

-
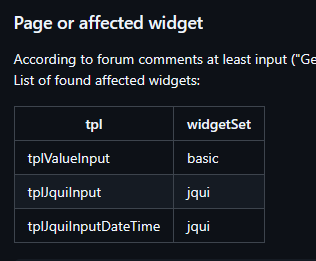
@oli Habe den Issue mit einer Tabelle ergänzt bisher basic und jqui betroffen ....

-
@oliverio sagte in VIS-2, gestyled Zeiteingabe Farben ändern?:
letzte möglichkeit des workarounds:
platzieren eines html elements und folgendes eintragenDumme Frage: Wie trägt man etwas in ein HTML-Element ein?

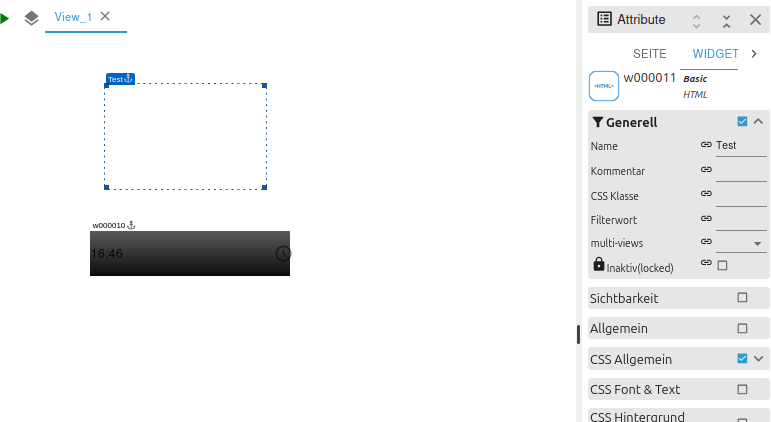
Ich kriege weder in W000011 (Test) etwas in den Markierungsrahmen im Editor-Fenster eingetragen, noch rechts im "Attribute" Fenster gibt es etwas, wo man HTML einfügen kann ...EDIT Gefunden - man muss das HTML in "Allgemein" ablegen... muss man aber erst aktivieren...
Funktioniert aber auch nicht - Text bleibt schwarz....

-
Und der nächste Bug:
Das,was man im basic HTML unter "Allgemein" eingetragen hat ist beim nächsten Editieren nicht mehr vorhanden
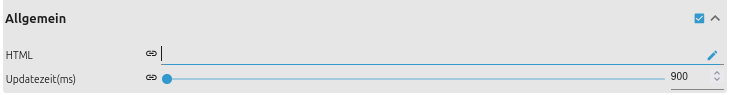
Schritt 1 HTML ist leer:

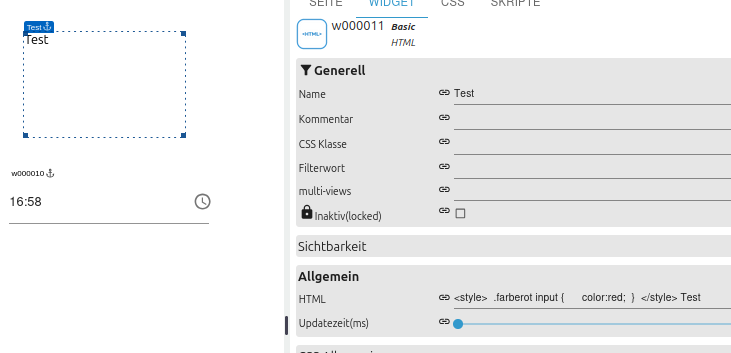
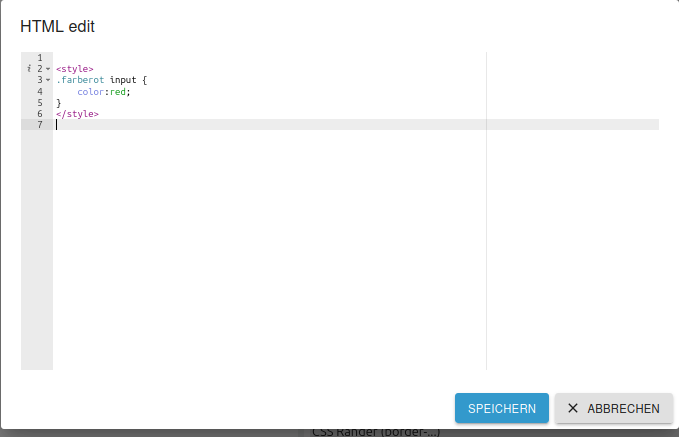
Schritt 2 - Bestätigen des "Stift" Symbols in der HTML-Zeile, und Einfügen des Krams aus der Anleitung weiter oben.

Schritt 3 - "Speichern" im edit Fenster betätigen

Schritt 4 - "Stift" Symbol erneut klicken:

Das edit Fenster ist LEER!!!!
Das heißt, man darf sich nicht vertippen, wenn man da in Schritt 2 etwas eingibt ... Ändern in Schritt 4 ist nicht möglich... Am Besten wahrscheinlich eine Textdatei des CSS ablegen, und von dort aus dann immer wieder über die Zwischenablage kopieren...
Ist wirklich nervig, dass vis-2 noch immer so fragil ist ...
EDIT: Ist wohl bekannt
https://github.com/ioBroker/ioBroker.vis-2/issues/518 -
Wenn du die Adressierung per CSS Klasse wie hier beispielsweise farberot dann musst du dem eigentlichen Widget diese CSS Klasse auch zuweisen. Lese meinen Post noch mal genau der besteht aus zwei Teilen
Das Problem mit dem HTML Widget habe ich auch fest Gestellt
es gibt bereits ein Issue dazu -
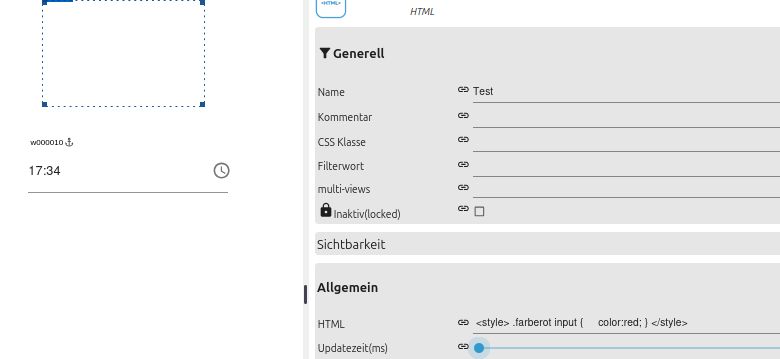
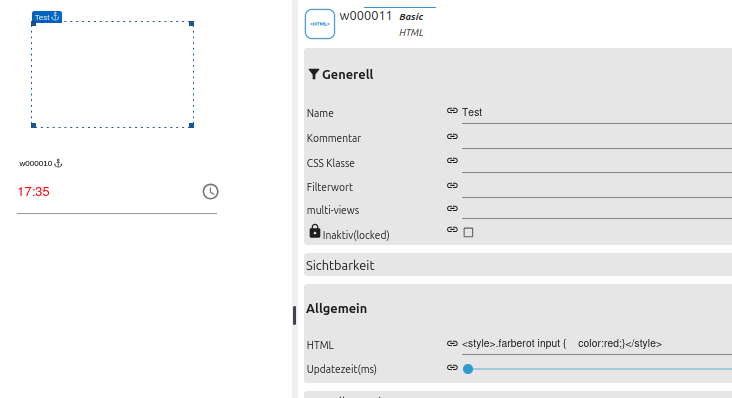
@oliverio Es war eher das Problem, dass man, wenn man das Editor - Fenster nicht öffnet, sondern die Zwischenablage direkt in die Zeile "HTML" kippt, das nicht übernommen wird, trotzdem es optisch genauso aussieht, wie wenn man es in das Editor-Fenster eingibt...
Nicht über das Editor Fenster

Über das Editor Fenster

Optisch sieht das beides im rechten Tile nach Schließen des Editor-Fensters identisch aus....
-
@martinp Das gestylte Input Widget ist noch anders kaputt

Ich habe mein ganzes CSS bearbeitet und in ein HTML-Widget kopiert.
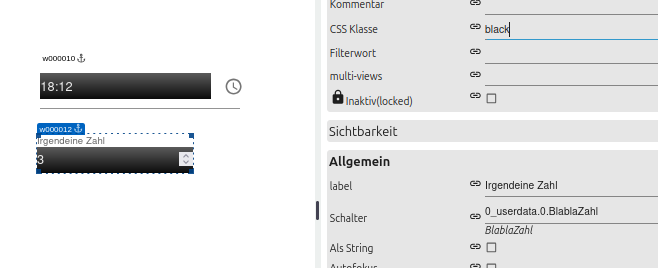
Das CSS wird auf den Label-Bereich nicht angewendet....black im Spoiler ab Zeile 63....
-
Dann musst du mit den Web Developer Tools mal schauen was auf dem Element noch wirkt.
Sonst ist das schwer zu sagen
Am besten in der runtime Sicht schauen
Da lassen sich die Elemente besser selektierenEventuell noch einen Tipp, gib deinen CSS Klassen immer noch ein eigenes Präfix mit
Da CSS immer global im ganzen Dokument wirkt, kannst du dadurch natürlich auch zufällig andere Elemente treffen. falls der Entwickler beispielsweise seine CSS Klasse auch nur mit black Benannt hat -
@oliverio sagte in VIS-2, gestyled Zeiteingabe Farben ändern?:
gib deinen CSS Klassen immer noch ein eigenes Präfix mit
gute Idee - vielleicht "user_black" statt nur "black"
-
Zwei Buchstaben reichen.
Alles, was das Risiko minimiert , dass jemand anders auf die gleiche Idee kam.
Lange CSS Klassen Namen willst du auch nicht so wirklich haben