NEWS
Wie das Datumsformat in VIS2 eintragen?
-
@paul53 Aber du hast doch oben auch:
formatDate(new Date('04.01.2025'),'DD.MM.YYYY'));
stehen.Ich habe nun:
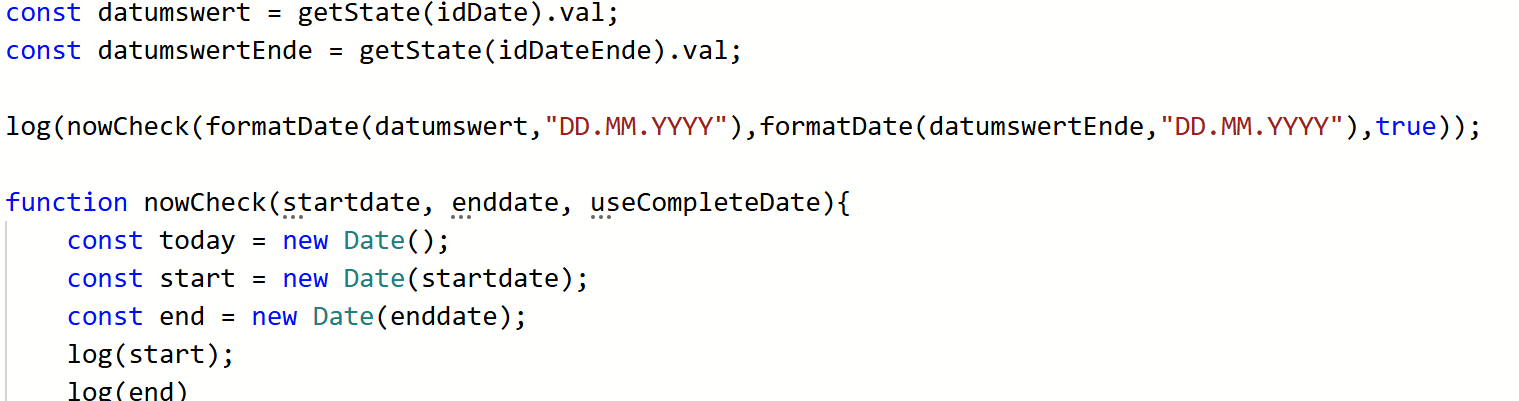
formatDate(datumswert,"DD.MM.YYYY")und er spuckt bei Tag > 12 ein invalidDate aus. obwohl ja im format angegeben ist, dass zuerst date kommen soll:
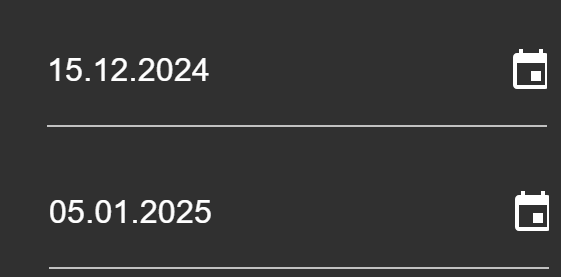
Visu: Start und ende:

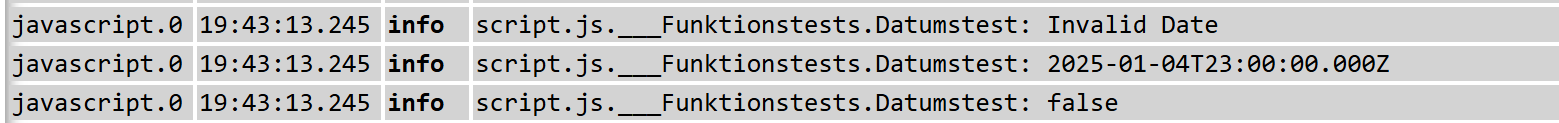
Ergebnis:


-
@ben1983 sagte: du hast doch oben auch:
formatDate(new Date('04.01.2025'),'DD.MM.YYYY'));
... und das Datum ergibt im Ergebnis den 01.04.2025.
Die Ausgabe kann im Format "DD.MM.YYYY" erfolgen, aber nicht die Eingabe. Im Eingabe-String muss der Monat vor dem Tag stehen, damit richtig interpretiert wird. -
@paul53
OK. Also im log steht "2025-01-04"
Das bedeutet für mich YYYY = 2025 ; MM = 01 ; DD = 04.
nicht 01.05.2025 oder?und in der eingabe der visu kann man ja das format nicht ändern, das ist ja gerade mein "Problem".
Das anzeigeformat "DD.MM.YYYY" finde ich ja gut, aber die new Date() funktion wohl nicht
-
@ben1983 sagte: und in der eingabe der visu kann man ja das format nicht ändern.
Du kannst den 4.1.2025 aber so eingeben: 01.04.2025. Also erst der Monat, dann der Tag.
-
@paul53 Ja aber es ist ja ein fertiges widget.
Man klickt auf einem Kalender ein datum an. -
@ben1983 sagte: Man klickt auf einem Kalender ein datum an.
Dann tausche Monat und Tag im Skript vor new Date():
var date = '04.01.2025'; date = date.split('.'); date = date[1] + '.' + date[0] + '.' + date[2]; // oder // date = date[2] + '-' + date[1] + '-' + date[0]; -
@paul53 OK.
Versuche ich mal, aber wär es nicht sinnvoll die Ausgabe des Widgets eingeben zu können? -
@ben1983 sagte: wär es nicht sinnvoll die Ausgabe des Widgets eingeben zu können?
So wird die Ausgabe des Widgets ("DD.MM.YYYY") richtig verarbeitet.
-
@paul53 Also ich meinte damit schon so ausgeben, aber im Hintergrund die Variable entsprechend eines angegebenen formats beschrieben / auslesen
-
@paul53 Habe jetzt meine Funktion so umgeändert:
läuft:
function nowIsBetweenCompleteDate(startdate, enddate){ let temp = startdate.split("."); startdate = `${temp[2]}-${temp[1]}-${temp[0]}`; temp = enddate.split("."); enddate = `${temp[2]}-${temp[1]}-${temp[0]}`; const today = new Date(); const start = new Date(startdate); const end = new Date(enddate); start.setHours(0); start.setMinutes(0); start.setSeconds(0); end.setHours(23); end.setMinutes(59); end.setSeconds(59); return (today >= start && today <= end); }Allerdings liegt jetzt der string immer noch "falsch" im dp. und wenn drauf zugegriffen wird, dann kommt es zu einem fehler, also mussi ch es anders lösen
-
@ben1983
Kann man übrigens auch schön perreplacemachen:let start = new Date(startdate.replace(/(\d+)[.](\d+)[.](\d+)/,'$3-$2-$1'));Im Sinne von "CleanCode" würde ich persönlich auch strikt zwischen Parametern und lokalen Variablen trennen. Sonst kommt man da (später mal) schnell durcheinander. Soll heißen: Keine Parameter intern nochmals verändern.
-
Ich habe jetzt das Widget Input verwendet:
hier kann man das angeben:
Das macht auf der Eingabemaske: DD.MM.YYYY
gibt es aber als wert passend raus: YYYY-MM-DD