NEWS
VIS-1 : View in Widget scrollen
-
@homoran said in View in Widget scrollen:
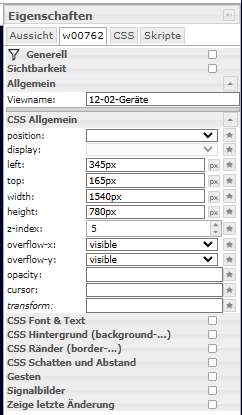
@triplex bitte die Konfigurationen des widgets zeigen.
Gibt es da keine Möglichkeit Scrollbalken zu aktivieren?EDIT
sehe gerade, dass das anscheinend der overflow ist

ich war mir ziemlich sicher ein Widget gehabt zu haben, in dem explizit die Scrollbalken aktiviert werden konnten.
Muss ich mich geirrt habenJe nachdem was ich bei overflow einstelle, bekomme ich ja auch den Scroll-Balken angezeigt.
Aber auch dann kann ich absolut nichts scrollen. -
@triplex sagte in VIS-1 : View in Widget scrollen:
Je nachdem was ich bei overflow einstelle,
das ist aber meine Konfiguration
die meinte ich nicht mit@homoran sagte in VIS-1 : View in Widget scrollen:
bitte die Konfigurationen des widgets zeigen.
-
@homoran said in View in Widget scrollen:
@triplex sagte in VIS-1 : View in Widget scrollen:
Je nachdem was ich bei overflow einstelle,
das ist aber meine Konfiguration
die meinte ich nicht mit@homoran sagte in VIS-1 : View in Widget scrollen:
bitte die Konfigurationen des widgets zeigen.

-
@triplex wieviel größer ist der darzustellende view?
-
@homoran said in VIS-1 : View in Widget scrollen:
@triplex wieviel größer ist der darzustellende view?
ca. 600px
-
@triplex sagte in VIS-1 : View in Widget scrollen:
@homoran said in VIS-1 : View in Widget scrollen:
@triplex wieviel größer ist der darzustellende view?
ca. 600px
1540+600=2140
hat das Endgerät diese Auflösung?
-
@homoran said in VIS-1 : View in Widget scrollen:
@triplex sagte in VIS-1 : View in Widget scrollen:
@homoran said in VIS-1 : View in Widget scrollen:
@triplex wieviel größer ist der darzustellende view?
ca. 600px
1540+600=2140
hat das Endgerät diese Auflösung?
Habe jetzt gerade nochmal nachgeguckt.
Die View ist 2500x780px, das View in Wideget 1540x780.
Mein Gerät kann 1920x1080. -
@triplex sagte in VIS-1 : View in Widget scrollen:
Mein Gerät kann 1920x1080.
ich vermute mal, dass das dein Problem ist.
-
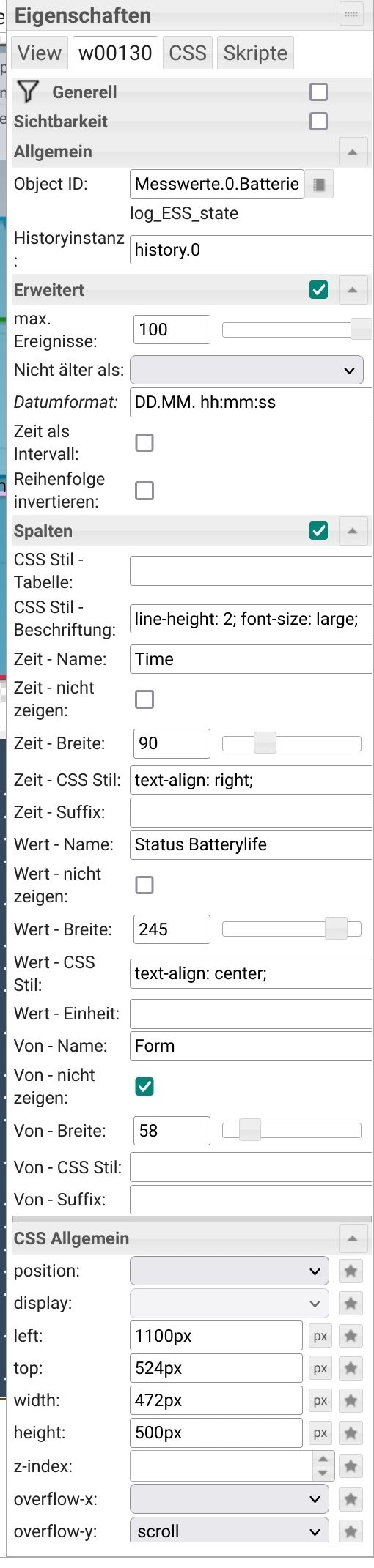
du muss overflow auf scroll einstellen.
overflow:visible bedeuted, das wenn der inhalt eines elements größer als das umgreifende element (widget ist), wird es trotzdem in der größe angezeigt.https://developer.mozilla.org/en-US/docs/Web/CSS/overflow
wenn ich es richtig verstanden habe, willst du aber bspw in einem widget mit 300x300 px einen inhalt anzeigen, der 1000x1000px ist und in diesem guckfenster den inhalt dann scrollen
die anzeige der scrollbalken mit -
@oliverio said in VIS-1 : View in Widget scrollen:
du muss overflow auf scroll einstellen.
overflow:visible bedeuted, das wenn der inhalt eines elements größer als das umgreifende element (widget ist), wird es trotzdem in der größe angezeigt.https://developer.mozilla.org/en-US/docs/Web/CSS/overflow
wenn ich es richtig verstanden habe, willst du aber bspw in einem widget mit 300x300 px einen inhalt anzeigen, der 1000x1000px ist und in diesem guckfenster den inhalt dann scrollen
die anzeige der scrollbalken mitJa genau, so wollte ich es haben. Nur halt horizontal.
Danke für den Tip.