NEWS
Vis Anzeigen zerstört
-
Der Dateienvergleich mit einem alten Backup hat mir gezeigt, dass in \vis die edit.html und die index.html wesentlich verändert waren. Es waren dort zahlreiche zusätzliche EInträge des "vis material" Adapters.
Den habe ich wohl auch vor dem crash installiert und vergessen ihn wieder zu löschen.Nachdem ich den Adapter nun deinstalliert habe ist alles wieder OK

Also Vorsicht mit dem Adapter vis-material 0.1.3 !
-
@dieterb Die vis-material Adapter Version 0.1.3 kommt aus dem Jahre 2018 https://github.com/iobroker-community-adapters/ioBroker.vis-material
Kannst du bitte dort ein entsprechendes issue erstellen, was dein Problem beschreibt?
-
@dieterb
Ja, jeder Adapter der einen Widgets Ordner besitzt und eine dazugehörende html Datei, wird diese html Datei der Index und edit html hinzugefügt, so das alle notwendigen Ressourcen geladen werden.
Ich bin davon ausgegangen das du den schon deinstalliert bzw. mindestens deaktiviert hast (hast du oben auch geschrieben) -
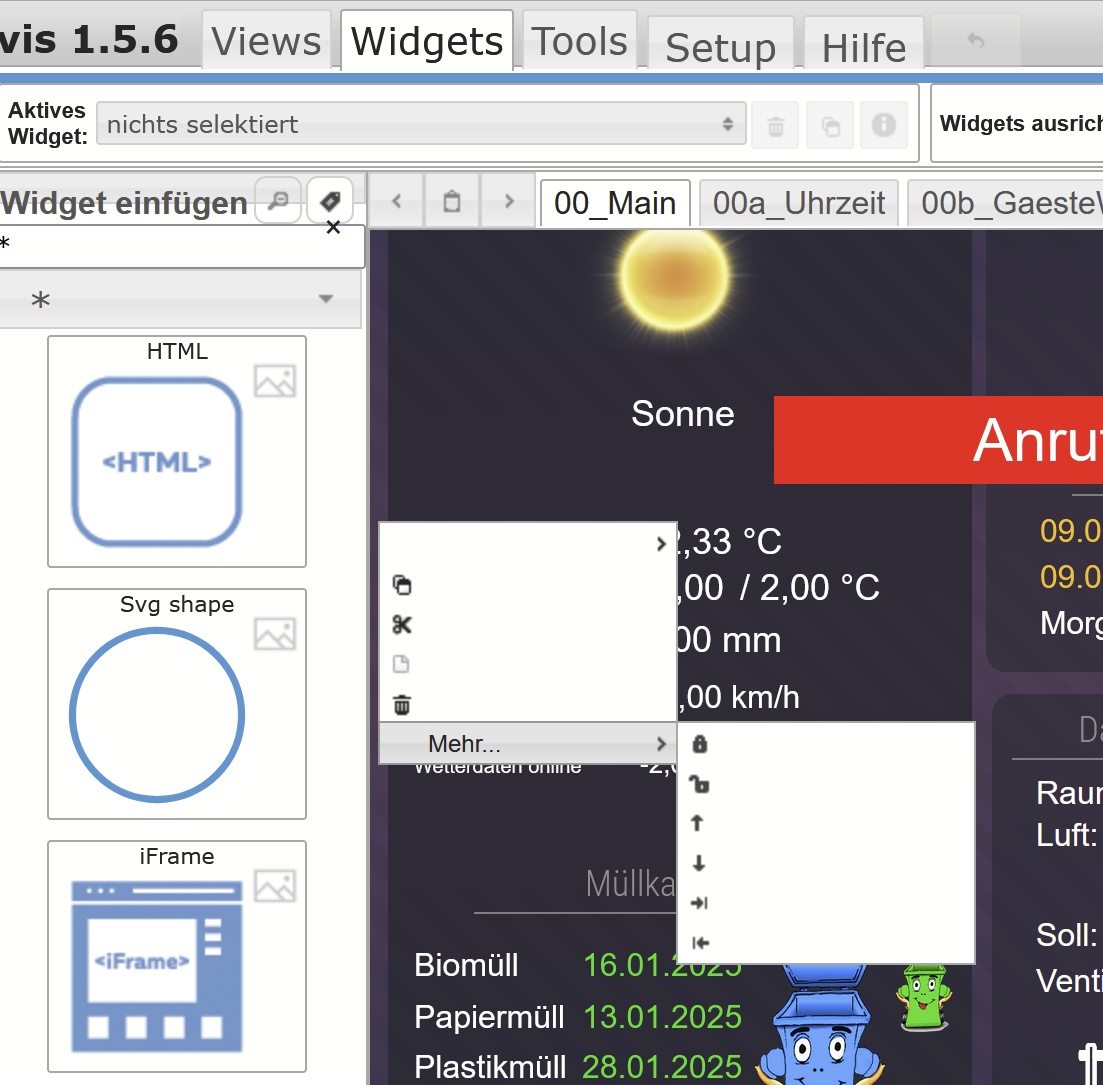
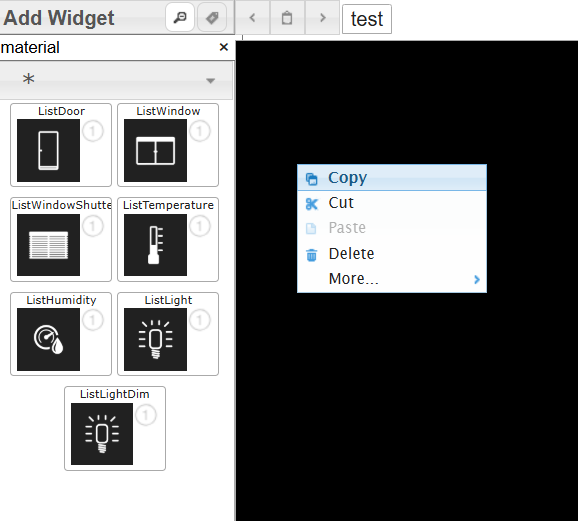
Ich hab mir vis-material 0.1.3 einmal auf meinem Testsystem installiert und sobald ich den Adapter installiert habe ist im Kontextmenü von einem Widget die schwarze Schrift weg

Der Rest von meinem Projekt scheint aber noch heile zu seinEdit: Das gleiche Fehlerbild sehe ich auch, wenn ich den aktuellen Stand von github von diesem Adapter installiere.
-
@feuersturm
war das auch der Adapter, der ein Skript unter global anlegte, oder benötigte, was zu einigen Problemen führte? -
@homoran das weiß ich nicht. Ich hab den Thread hier vorhin nur gesehen und mal auf github nachgesehen wie neu/alt die weiter oben genannte Problemversion ist. Wenn der Adapter stärkere Probleme machen sollte und nicht weiter gepflegt wird, sollte man darüber nachdenken ihn ggf. aus dem stable herauszunehmen @mcm1957
Mal abwarten was @DieterB noch schreibt.
-
@feuersturm
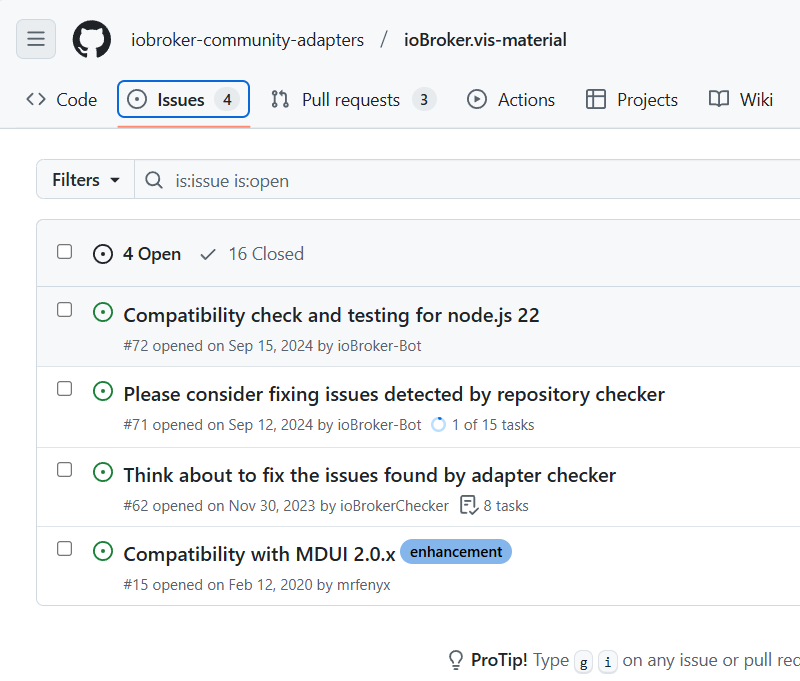
Der adapter vis-material hat kein ernsten Issues gemeldet:
Es ist auf Grund der Issues keine "Problemversion" erkennbar.
-
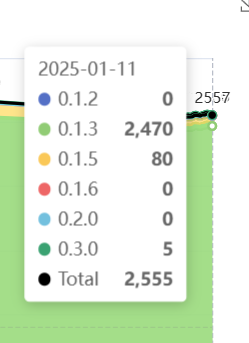
Bei 2500 Usern und nur 2 die einen Fehler haben, kann der nicht so schlecht sein


-
@mcm1957 Ich schrieb ja auch "Wenn der Adapter stärkere Probleme machen sollte". Ich bin bei dir, das es aktuell keine direkten Anzeichen dafür gibt.
Hab für das Problem mit dem Kontextmenü ein issue angelegt https://github.com/iobroker-community-adapters/ioBroker.vis-material/issues/73Vielleicht kann @DieterB sein Problem ja reproduzieren und beschreiben, so dass man es besser nachstellen und ein aussagekräftiges issue dafür machen kann.
-
@mcm1957 sagte in Vis Anzeigen zerstört:
kann der nicht so schlecht sein
Sorry für die Verwirrung!
Hatte da nur noch was im Hinterkopf was ich nicht genau zuordnen konnte.
Hab es auch auf die Schnelle nicht über die Suche gefunden -
Fürchte nur in jedem Fall dass für vis / widgets kaum jemand gibt der sich das ansehen kann. Aber die Hoffnung stirbt jedenfalls zuletzt - vielleicht findest sich ja hier jemand der was von Widgets etc. versteht. Ev. hat ja OliverIO Lust da mal reinzuschaun.
-
github war schon weiter wie npm.
ich habe mal noch ein paar adapter settings aktualisiert, so das der repochecker nicht so wild meckert. den nochmal laufen lassen, da er in einem fork ein paar extra meldungen ausgibt.das problem mit dem context menü war wohl schon behoben.
wenn ich das kontext menü geöffnet habe, sah alles gut aus.
der adapter unterstützt aber nur dunkle designs und setzt den hintergrund dann auch entsprechend,
https://github.com/iobroker-community-adapters/ioBroker.vis-material/pull/74
dann fehlt eigentlich nur noch ein publish nach npm, den kann ich aber nicht machen
-
@oliverio sagte in Vis Anzeigen zerstört:
das problem mit dem context menü war wohl schon behoben.
Ich hatte gestern Abend den Adapter testweise einmal direkt aus GitHub installiert und mit dem Stand hatte ich auch noch das Problem mit dem Kontextmenü.
-
@feuersturm
Hast du dann auch einIob upload all
Gemacht?
Clean installiert im dev Server gibt es kein problem -
@oliverio nein hab ich nicht. Ich probiere es heute Abend noch einmal aus.
-
Hallo, danke für eure Bemühungen.
Ich will eigentlich vorerst, nach dem gehabten Stress, den Adapter nicht noch einmal testen, würde es aber machen, wenn es "erforderlich" ist.
@oliverio sagte in Vis Anzeigen zerstört:
Ich bin davon ausgegangen das du den schon deinstalliert bzw. mindestens deaktiviert hast (hast du oben auch geschrieben)
Die Namen dieser Adapter haben mich verwirrt (auch wofür sie eigentlich da sind):
Ich hatte schon früher (und noch immer) den "vis-material-advanced" installiert.
Im Zuge meiner Versuche habe ich dann zusätzlich den "vis-material" und noch einen anderen Adapter mit "material" im Namen (hab schon wieder vergessen, welcher das war) installiert. Dummerweise habe ich nach Auftreten des Problems nur den zweiten deinstalliert. Erst nach der Analyse ist mir dann der "vis-material" als Fehlerquelle aufgefallen. -
@dieterb kannst du beschreiben, was dazu geführt hat, das dein Hintergrund schwarz geworden ist?
Das Thema wäre deine Chance, dein Backup und Restore Konzept auf den Prüfstand zu stellen

-
@feuersturm sagte in Vis Anzeigen zerstört:
@dieterb kannst du beschreiben, was dazu geführt hat, das dein Hintergrund schwarz geworden ist?
Ich habe zwei * material * Adapter installiert, danach war im Editor alles invertiert und in der Anzeige fehlten die Schriften (vermutlich weiß auf weißem Hintergrund) und auch die Fonts waren die falschen (siehe Anfangsposting).
Nach Deinstallation des ersten (weiß nicht mehr genau welcher) war es noch immer so. Erst als ich den "vis-material" Adapter deinstalliert habe, war wieder alles OK.Das Thema wäre deine Chance, dein Backup und Restore Konzept auf den Prüfstand zu stellen

Was ist bei meiner Backup Strategie falsch? Ich mache täglich ein Backup und sichere auf Google-Drive. Dadurch habe ich auch den Fehler gefunden (aber ohne Rückspielen des Backups (das wäre erst der nächste Schritt gewesen).
-
@dieterb Danke für deine Rückmeldung.
An deiner Backupstrategie ist nichts falsch

Ich wollte mit diesem Smily ausdrücken, dass du ja jetzt im Backup und Restore geübt bist und es ja ja scheinbar auch funktioniert, du dein System kaputtspielen und auch reparieren kannst, wenn du die notwendige Zeit und Ruhe dafür hast.
ausdrücken, dass du ja jetzt im Backup und Restore geübt bist und es ja ja scheinbar auch funktioniert, du dein System kaputtspielen und auch reparieren kannst, wenn du die notwendige Zeit und Ruhe dafür hast.
Das zurückspielen des Backups solltest du in ruhiger Minute auf jeden Fall auch mal testen, das es wirklich funktioniert. -
Das kann schon am Material Adapter liegen.
Dort wird fix per css die hintergrundfarbe auf schwarz eingestellt.
Egal welches theme eingestellt ist.
Je nachdem welche eigenen css Einstellungen man hat beißt sich da etwas.