NEWS
Webinterface parsen mit dem parse Adapter
-
Hallo Com,
ich wollte mir hier ein paar Sachen aus dem Webinterface holen. Das ist ein Interface von der Starlink Dish.
Das ganze gibts unter http://192.168.100.1/

Hier würde ich mir paar Sachen für die VIS holen, Daten, Status usw.
Verstehe aber nicht ganz wie ich das anstellen soll. Man soll sich wohl den Quelltext anzeigen lassen, da kommt aber nur folgendes.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="theme-color" content="#000000" /> <meta name="description" content="Web site for diagnosing Starlink issues" /> <script defer="defer" src="/static/js/script.js.gz"></script> <link href="/static/css/style.css" rel="stylesheet"> <title>Starlink</title> </head> <body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> </body> </html>Damit kann man ja nicht wirklich was anfangen.
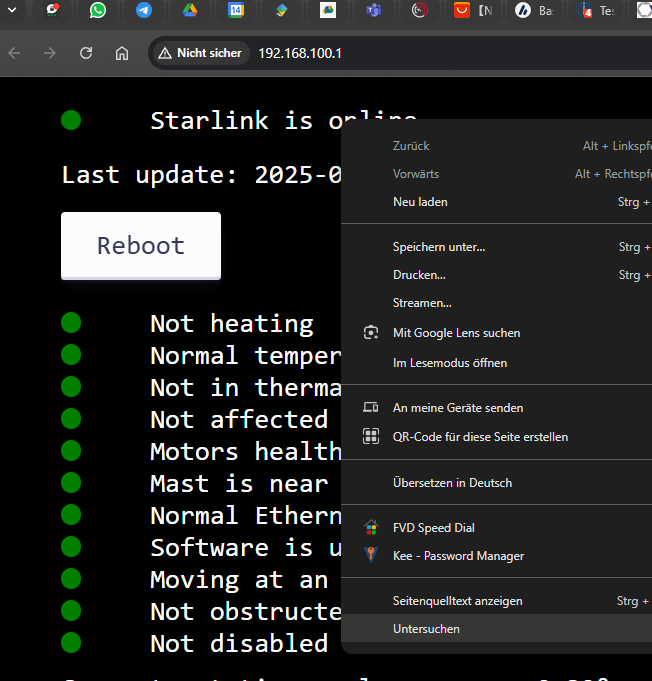
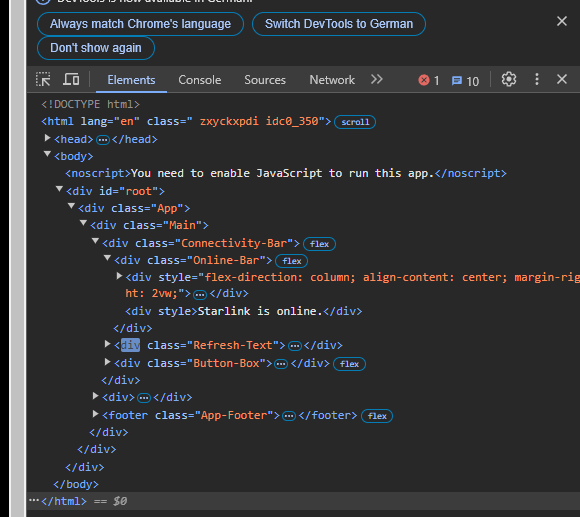
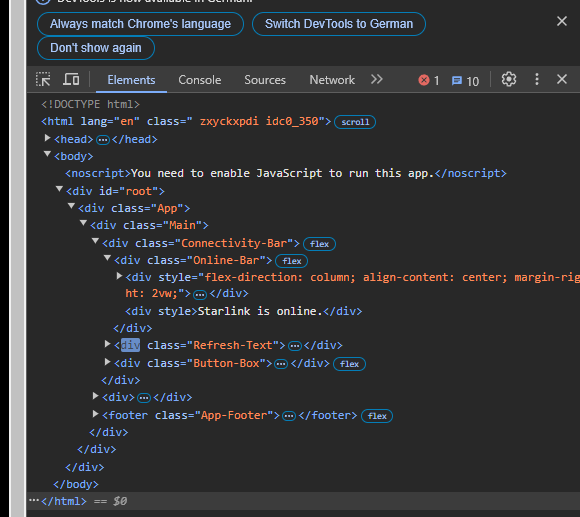
Ich kann z.b. auf Online und dort Untersuchen, dann bekomme ich folgendes.

Könnte man damit arbeiten ?
Grüße Deltoro
-
schau mal hier https://www.machs-smart.de/daten-aus-webseiten-extrahieren-mit-parser-und-regex/, da ist es ganz gut beschrieben.
-
@cinimod Da hab ich mich schon dran versucht, aber für meinen Fall irgendwie nicht hinbekommen. Ich glaub ich checks einfach nicht, oder es liegt daran wie die Infos auf dem Interface landen. Vllt an dem Quelltext. Weil der ist ja nichts sagend.
-
oben hast du ne lokale ip angegeben, damit ist natürlich nichts anzufangen, zeigst du vielleicht mal die webseite die du auslesen willst ...
im quelltest müssen natürlich die daten drin stehen die du auslesen willst, wenn da eine weitere seite eingebettet ist (stichwort iframe) dann musst du natürlich auf der Seite suchen. Finde erstmal im quelltest die daten die du haben willst, dann weißt du schon mal das du den richtigen Text hast.
Ich bin da auch nicht sonderlich gut drin, aber sicher ist hier jemand der dir mit dem Regex code auf die Sprünge hilft ...
-
@d3ltoroxp sagte in [Webinterface parsen mit dem parse Adapter]
Ich kann z.b. auf Online und dort Untersuchen, dann bekomme ich folgendes.
Kannst du diesen Satz für Leute die kein starlink haben näher erklären?
-
@cinimod Eine direkte Webseite gibt es nicht. Das stellt der Dish vom Starlink bereit, den ich eben unter der IP Adresse einsehen kann.
Das ist was ich im Screen 1 gezeigt habe.
-
-
Aha,
Also direkt mit dem Parser Adapter wirst du nichts anfangen können,
Das so, wie es aussieht, alle daten dynamisch durch ein Javascript abgerufen wird.Was du einmal schauen kannst, In der Browser Konsole auf den Reiter netzwerk gehen und schauen, was für Daten dort geladen werden.
Interessant sind die Java Skript oder die Json Dateien insbesondere, wenn du nach Fetch filterst
Ich würde vermuten, dass die Daten dort sogar besser verarbeitetbar vorliegen -
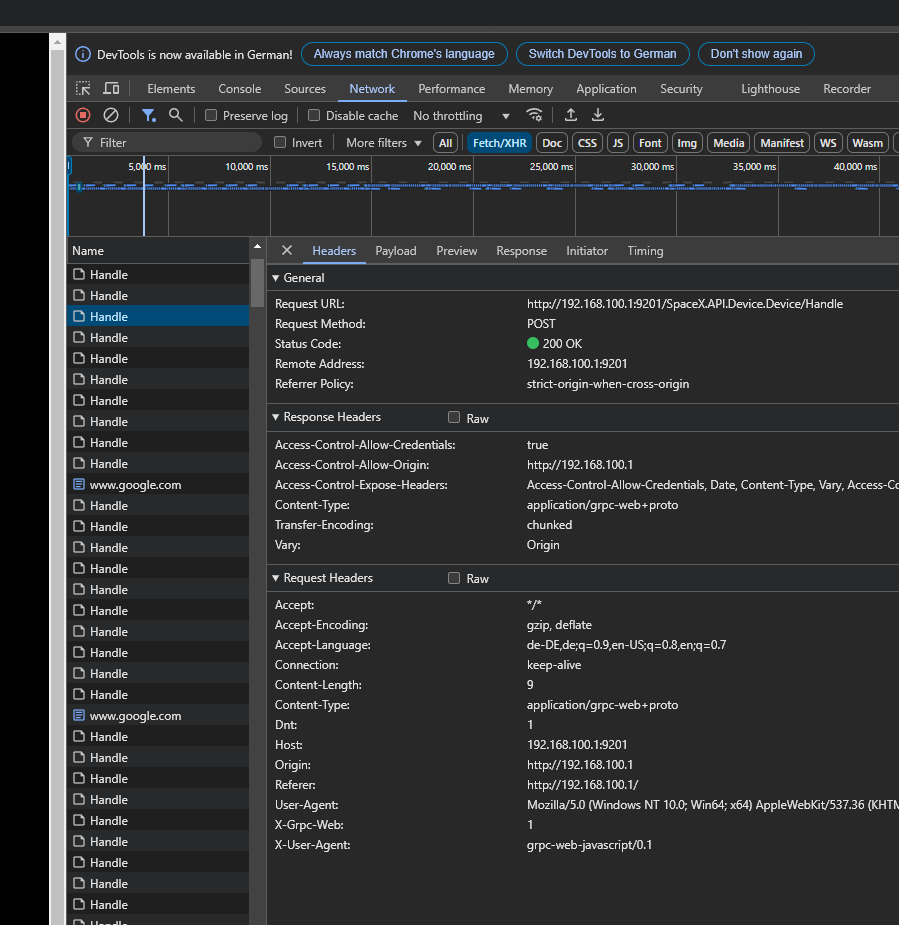
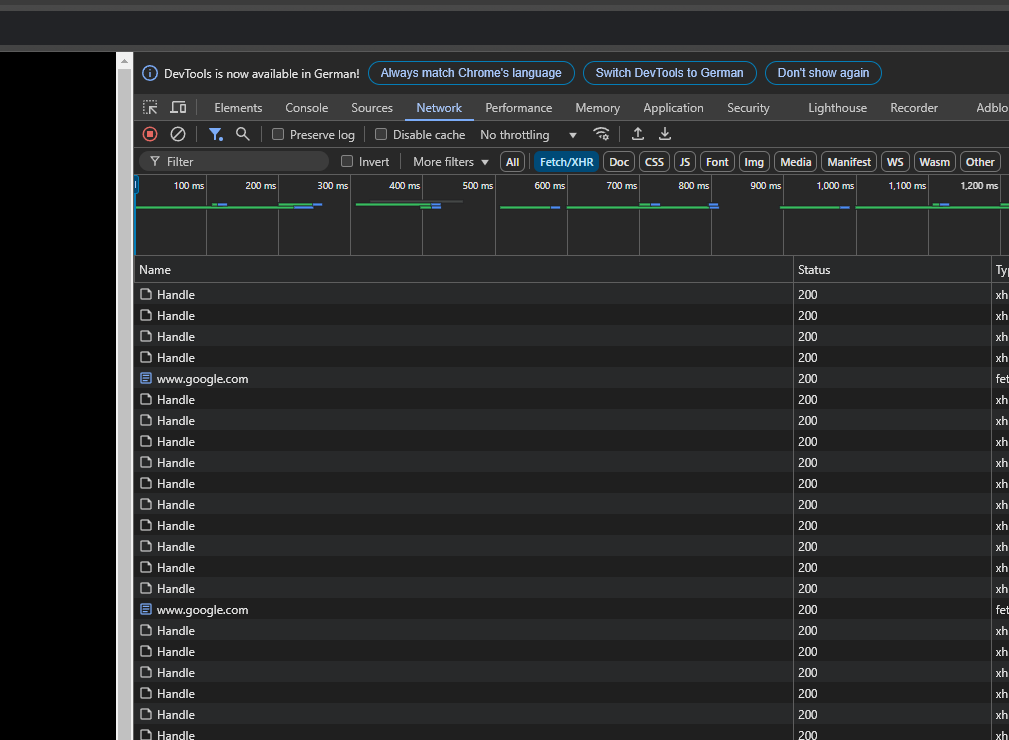
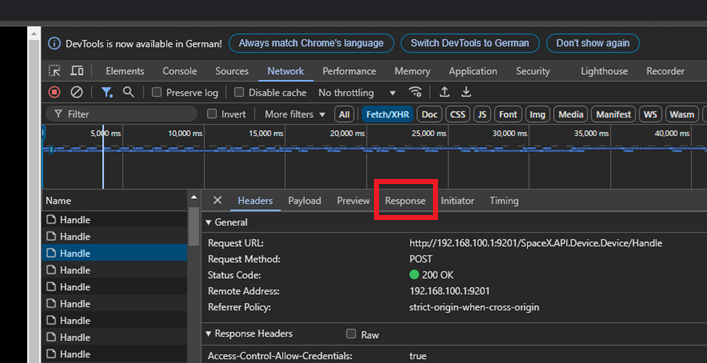
@oliverio Meinst du so ?

Kommt wenn ich F12 drücke und dann auf Network.
Ich muss dazu sagen die Dish nutzt wohl dieses grpc Protokoll. Ob man damit was anfangen kann. Es gibt auf Github was, aber das kapier ich überhaupt nicht, wie ich das letzten Endes umsetzen soll. Daher versuch ich das grad über parse. Aber da dort eben nichts auftaucht wird das wohl nichts.
-
@d3ltoroxp
Ja genau, jetzt klickst du einmal auf einen der requests mit handle.
Dann öffnet sich im rechten Bereich die Details Sicht zum request.
Da gibt es auch einen detailreicher bei dem der Inhalt bzw. die Antwort des Servers angezeigt wird.
Wenn du deine Werte da entdeckst, dann gut.
Wenn da Kauderwelsch steht (also binäre Daten als Text) dann wird es schwierig. -
@d3ltoroxp sagte in Webinterface parsen mit dem parse Adapter:
soll sich wohl den Quelltext anzeigen lassen
ist das der Quelltext oder eher die HTML Seite?
-
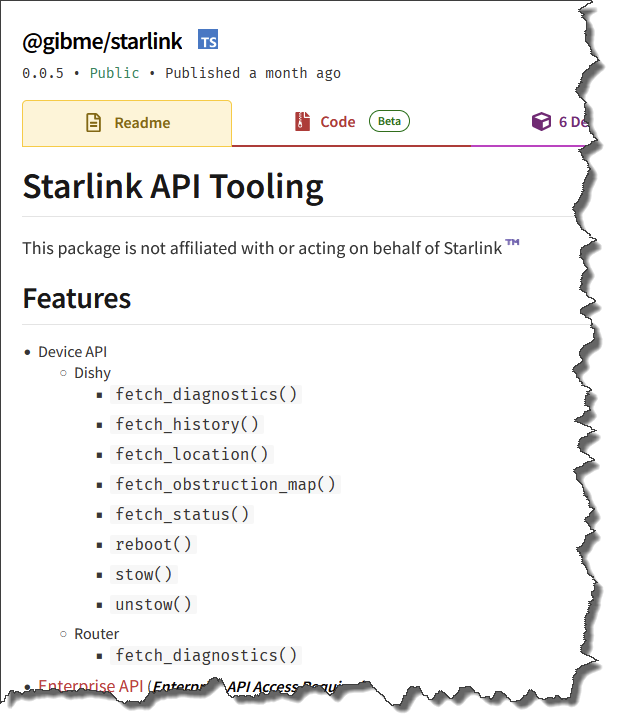
Hier nochmal eine andere Alternative (wahrscheinlich)
https://www.npmjs.com/package/@gibme/starlinkMuss man aber einwenig programmieren.
Die Bibliothek kann man über die JavaScript Adapter Einstellungen laden
Und dann die Beispiele per copy Paste einfach mal in ein neues Skript kopieren -
Du meinst denke ich so. Wirklich was finde ich dort nicht.
Aber dein letzter Post sieht interessant aus. Mit programmieren meinst du den Code Copy & Paste im Script ?
@oliverio said in Webinterface parsen mit dem parse Adapter:
Die Bibliothek kann man über die JavaScript Adapter Einstellungen laden
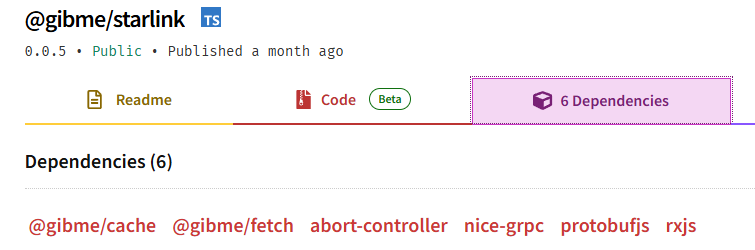
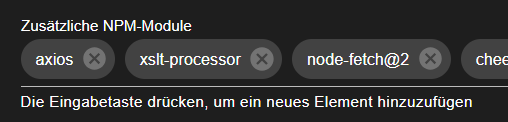
Welche Bibliothek ist das denn, ich sehe da nichts. Oder meinst du das hier ?
protobuf-compilerOder die hier ?

So ?

-
@d3ltoroxp sagte in Webinterface parsen mit dem parse Adapter:
Welche Bibliothek ist das denn, ich sehe da nichts. Oder meinst du das hier ?
Du guckst da bei den "dependencies". Die werden automatisch mit installiert.
Interessant ist die Bibliothek selbst. Da ließe sich vermutlich etwas mit anstellen.https://www.npmjs.com/package/@gibme/starlink

-
@d3ltoroxp sagte in Webinterface parsen mit dem parse Adapter:
Du meinst denke ich so. Wirklich was finde ich dort nicht.
Wie beschrieben, besteht die Requestansicht wieder aus verschiedenen Teil-Tabs.
Das richtige findest du im Tab Response. Dort sieht man die Antwort des Servers
Der Screenshot ist die Headeransicht.
Dort sieht man die Headers, die einmal der Browser an den Server sendet und die Headers, die der Server an den Browser zurücksendet.
Im Reiter Payload siehst du die Parameter, die der Browser an den Server sendet. Das sind bei einem Post-Request meist die Dinge die bei einem Get-Request in der URL nach einem ? angegeben sind.
oder bei einem Formular, sind dort die Formularinhalte enthalten. -
@d3ltoroxp sagte in Webinterface parsen mit dem parse Adapter:
Welche Bibliothek ist das denn, ich sehe da nichts. Oder meinst du das hier ?
Die Bibliothek nennt sich so wie ganz oben an der Seite steht
@gibme/starlinkdieser protobuf-compiler steht ja als special notice und wenn man da liest, ist das nur für Leute interessant, die die Bibliothek weiterentwickeln wollen
If you are working on this package, or load this package from git, you will need to manually run yarn build:protobuf to generate the protobufs code
Ich interpretiere das so, aber wir werden sehen.
Also du machst der Reihe nach folgendes
Du öffnest im iobroker die Einstellungsseite des javascript-Adapters

Dann trägst du hier den Bibliotheksname exakt so ein, wie ich oben notiert habe und speicherst die Einstellungen

Dann legst du im Javascript-Adapter ein neues Javascript-Skript an und kopierst bspw (Copy/Paste von der NPM-Seite)
import { Dishy } from '@gibme/starlink'; (async () => { const dishy = new Dishy(); const diagnostics = await dishy.fetch_diagnostics(); console.log(diagnostics); })();in das Skript, speicherst und startest das Skript.
Dann müsstest du im Konsolenbereich des Skripts entweder eine Fehlermeldung oder die Ausgabe der diagnostik-Dateien sehen. -
@oliverio Erst mal vielen vielen Dank für deine kleine Anleitung. Leider kommt folgendes in der Log, denke das gehört hier dazu.
javascript.0 2025-01-26 18:36:54.466 error at processImmediate (node:internal/timers:485:21) javascript.0 2025-01-26 18:36:54.466 error at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:2322:17) javascript.0 2025-01-26 18:36:54.466 error at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:2224:37) javascript.0 2025-01-26 18:36:54.466 error at createVM (/opt/iobroker/node_modules/iobroker.javascript/main.js:1956:21) javascript.0 2025-01-26 18:36:54.466 error at new Script (node:vm:117:7) javascript.0 2025-01-26 18:36:54.466 error SyntaxError: Cannot use import statement outside a module javascript.0 2025-01-26 18:36:54.465 error ^^^^^^ javascript.0 2025-01-26 18:36:54.465 error import { Dishy } from '@gibme/starlink'; javascript.0 2025-01-26 18:36:54.465 error script.js.Starlink.Test compile failed: at script.js.Starlink.Test:2 javascript.0 2025-01-26 18:36:53.925 error at Script.runInContext (node:vm:149:12) -
Dann probiere folgendes
const Dishy = require("@gibme/starlink").Dishy; (async () => { const dishy = new Dishy(); const diagnostics = await dishy.fetch_diagnostics(); console.log(diagnostics); })(); -
Oder so - damit man auch schnell und einfach auf die anderen Klassen zugreifen kann:
const starlink = require('@gibme/starlink'); async function test() { const dishy = new starlink.Dishy(); const diagnostics = await dishy.fetch_diagnostics(); log(diagnostics); }; test(); -
@codierknecht Was meinst du mit Klassen ?
Hab mal deinen Code verwendet, es kommt nichts. Keine Infos keine Fehler.
@OliverIO Bei deinem leider auch nichts.