NEWS
NSPanel/Lovelace und Sonoff TRV
-
Moin.
Ich will für eine abgesetzte Heizkörpersteuerung ein Sonoff NSPanel mit Tasmota und Lovelace UI verwenden.
Tasmota und Lavelace ließen sich auch installieren und ich habe es auch nach einigen Rumprobieren und lesen der doch sehr ausführlichen Dokus geschafft eine Anzeige zu bekommen.
Sieht fast so aus wie Link Text die ThermoPage hier. Aber auch nur fast.
Man braucht ja für fast alles die Alias. Was ja eigentlich nur eine Zusammenfassung verschiedener Datenpunkte ist.
Also unter Geräte einen Alias des Typ Themostat angelegt und angefangen die Punkte mit den Links zu füllen.
Dazu muss man sagen, ich habe ein Sonoff TRV über ZigBee Adapter im Broker, alle nötigen Datenpunkte liegen vor und können auch gelesen und/oder gestellt werden.
Bei Soll- und Ist-Temperatur klappt alles ... Tja und dann ging es los. Modus? Der TRV hat 3 Modi: Auto, Heat und OFF. Tja die lassen sich schon mal nicht einstellen unter dem Punkt Modus des Alias, nicht ums verrecken.
Okay dachte ich, versuchen wir es mit der Batterie, ist ja nicht unwichtig. Neue Punkt eingefügt, als Battery deklariert, Link eingefügt und nichts... taucht nicht auf im Display.
Ich habe da schon ein paar Stunden vor verbracht wegen so einem Kleinkram, ist echt nervig.
Jemand von euch eine Idee dazu? -
Ich kenne den Thermostat nicht, aber du wirst dir ein script schreiben müssen das dir den Mode richtig setzt bzw. die Datenpunkte für das Panel.
seine doch mal wie dein alias jetzt aussieht und die Datenpunkte vom Zigbee. Dann sehen wir weiter.
PS: der offizielle Thread vom Panel https://forum.iobroker.net/topic/58170/sonoff-nspanel-mit-lovelace-ui/6801?page=341
-
Wie @TT-Tom bereits erwähnt hat:
Bitte die Datenpunkte aus dem Zigbee-Adapter vom SONOFF TRV (kenne ich ebenfalls nicht) und die Datenpunkte vom aktuellen Alias.
Ist definitiv kein Hexenwerk und sollte somit dann auch kurzfristig zu lösen sein

Interessant wäre auch noch zu wissen, was die der Modus "Heat" denn bewirken soll... Ist das ein Modus der sich im Vergleich zu anderen Thermostaten wie "Manuell" verhält oder ist das eine "Boost"-Funktion oder etwas anderes?
-
@armilar : von hinter aufroll... Ja Heat entspricht wohl dem "Manuell", es gibt noch die Punkte Auto und OFF
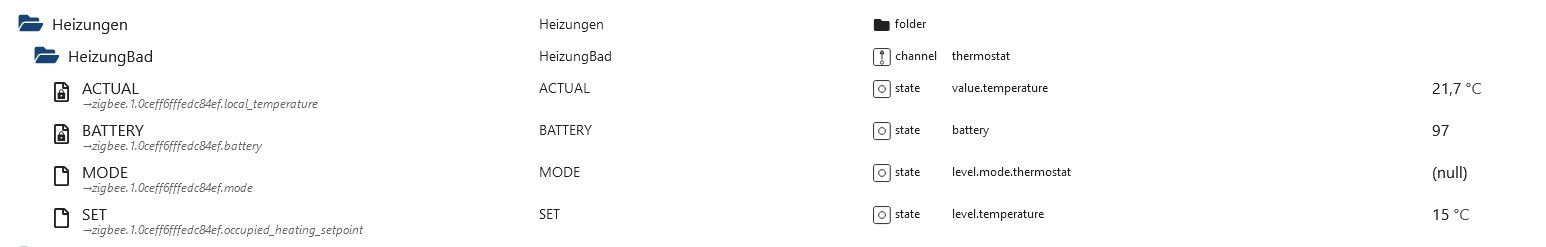
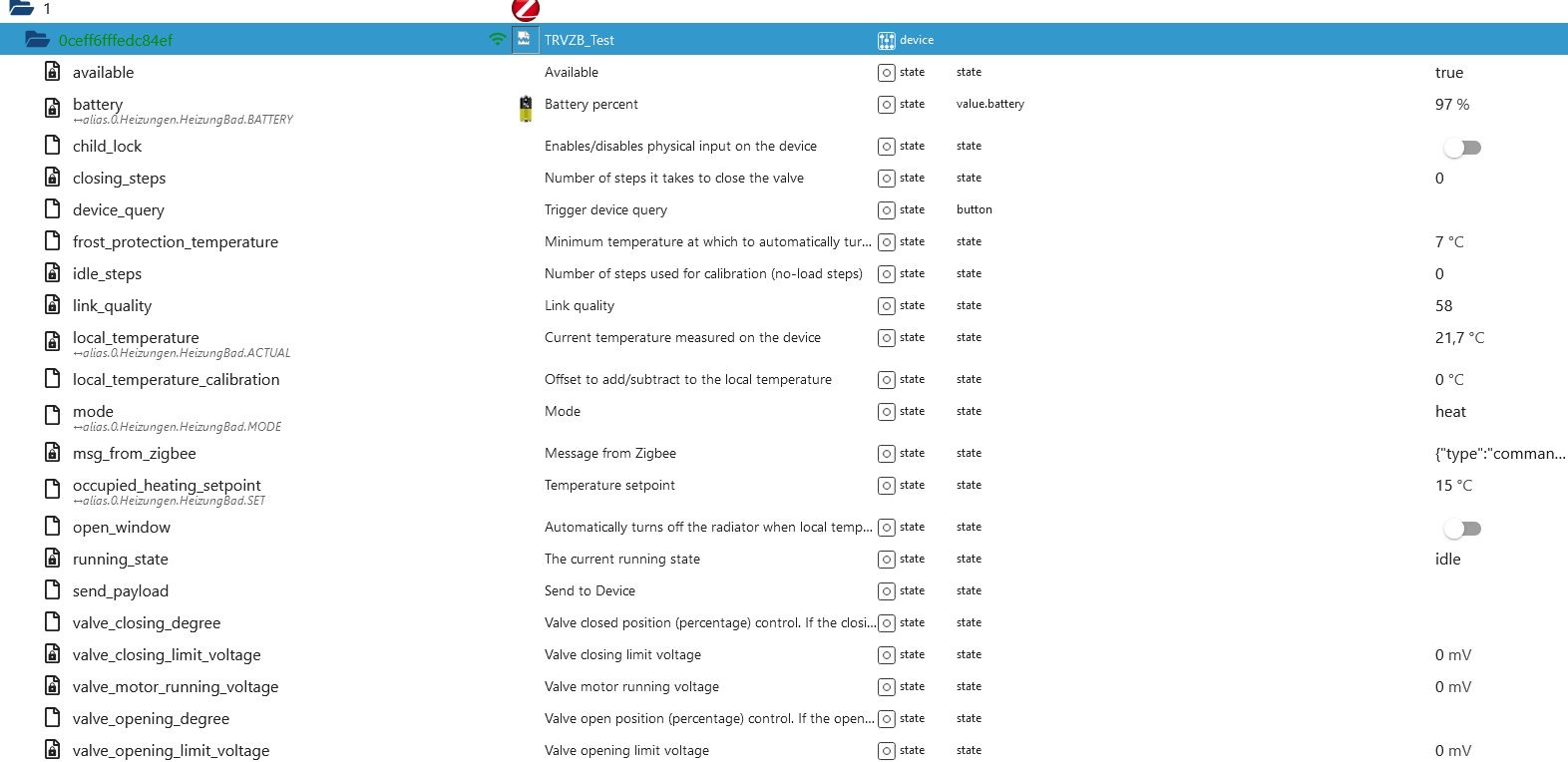
Wenn ich die unter dem Alias/Modus einstelle, kann ich es nicht mehr speichern.@TT-Tom : Screenshot der Datenpunkte im Anhang, Den Alias noch zusätzlich als Script:
{ "_id": "alias.0.Heizungen", "common": { "name": "Heizungen", "color": null, "icon": null }, "native": {}, "type": "folder", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1737873724130, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }

Die aktuelle Temeperatur und das Einstellen der Solltemeperatur funktionieren bestens. Soweit funktioniert der Alias.
Btw. Ich denke nicht, dass es ein Problem des NS Panels ist, sondern des Alias. -
wie gesagt da muss ein Script bzw. Blockly helfen, um die Daten für das Panel aufzuarbeiten.
kannst du bitte mal die Objekt Daten vom Mode posten
hier mal ein Beispiel für ein Thermostat https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#20-homatic-nonip-thermostate-mit-der-cardthermo
Bist auf setPoint und aktuellTemp sind die DP alles boolean Werte, darum ist etwas Schreibarbeit nötig. Das bekommen wir aber hin.
-
bei local_temerature solltest du, sofern vorhanden, auf einen Raum-Temperatursensor zurückgreifen. An dem Thermostaten wird die aktuelle Raumtemperatur sicherlich nicht besonders korrekt sein.
Ja, z.B. Batterie muss einen Boolean (Battery_Low) bekommen (z.B. < 50 true / > 50 false). Das ließe sich auch über den Alias (ist nur lesend) realisieren.
Sind aber auch noch weitere Werte (open_window, available) die mit integriert werden könnten.
@TT-Tom
Mode scheint nicht numerisch zu sein -
Mode scheint nicht numerisch zu sein
okay, warte mal auf die Objektdaten vom Mode.
Bin grad dabei ein Script zuschreiben, das können wir dann ins Wiki stellen.
Die Datenpunkte scheinen ja Standard zu sein vom Sonoff. -
@tt-tom Sodale, ich hoffe das sind die richtige DAten über den DDP Mode:
{ "type": "state", "common": { "name": "Mode", "type": "string", "states": { "auto": "AUTO", "heat": "heat", "off": "off" }, "read": true, "write": true, "role": "state" }, "native": {}, "_id": "zigbee.1.0ceff6fffedc84ef.mode", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1737991842032 }Aber warum man die nicht entsprechend in dem Alias einstellen bleibt ein Rätselt?!
Und für dir Batterie wäre ein Wechsel auf "Low Bat" bei X% eine (Not)-Lösung. -
@darksoul
das Script kann nur eine gewisse Struktur auswerten, wir haben uns da an die Device Typen vom ioBroker orientiert. Deshalb ist es notwendig bei einigen Geräten Anpassungen zu machen und die Werte in eine Form für das Script zubringen.Gib mir ein wenig Zeit dann liegt die erste Version für dein Thermostat bereit.
-
hier mal das Script als Verbindung zwischen Sonoff und Panel.
Du musst die ersten drei Konstanten anpassen und dann das Script starten. Es sollten alle Datenpunkte im 0_userdata und alias angelegt werden.const devicePath = '0_userdata.0.Thermostat_TRV-sonoff'; // Pfad zu den Thermostat Datenpunkten const aliasPath = 'alias.0.Thermostat_TRV-sonoff'; // Pfad zu den Thermostat Alias const userPath = '0_userdata.0.Thermostat_TRV-sonoff'; // Pfad für die Benutzerdatenpunkte async function createUserdata() { extendObject(userPath, { type: 'folder', common: { name: 'Thermostat' }, native: {} }); await createStateAsync(userPath + '.lowbat', false, { type: 'boolean', write: true }); await createStateAsync(userPath + '.Auto', false, { type: 'boolean', write: true }); await createStateAsync(userPath + '.Manual', false, { type: 'boolean', write: true }); await createStateAsync(userPath + '.power', false, { type: 'boolean', write: true }); } createUserdata(); async function createAliasThermostat() { extendObjectAsync(aliasPath, { type: 'channel', common: { name: 'Thermostat', role: 'thermostat' }, native: {} }); await createAliasAsync(aliasPath + '.UNREACH', devicePath + '.available', true, <iobJS.StateCommon>{ type: 'boolean', role: 'switch', name: 'available', write: false }); await createAliasAsync(aliasPath + '.LOWBAT', userPath + '.lowbat', true, <iobJS.StateCommon>{ type: 'boolean', role: 'indicator.maintenance', name: 'Battery', write: false }); await createAliasAsync(aliasPath + '.ACTUAL', devicePath + '.local_temperature', true, <iobJS.StateCommon>{ type: 'number', role: 'value.themperature', name: 'Temperature', write: false }); await createAliasAsync(aliasPath + '.SET', devicePath + '.occupied_heating_setpoint', true, <iobJS.StateCommon>{ type: 'number', role: 'level.themperature', name: 'Setpoint', write: true }); await createAliasAsync(aliasPath + '.AUTOMATIC', userPath + '.Auto', true, <iobJS.StateCommon>{ type: 'boolean', role: 'switch.mode.enable', name: 'Auto', write: true }); await createAliasAsync(aliasPath + '.MANUAL', userPath + '.Manual', true, <iobJS.StateCommon>{ type: 'boolean', role: 'switch.mode.enable', name: 'Manual', write: true }); await createAliasAsync(aliasPath + '.POWER', userPath + '.power', true, <iobJS.StateCommon>{ type: 'boolean', role: 'switch.power', name: 'Power', write: true }); await createAliasAsync(aliasPath + '.MODE', devicePath + '.Mode', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'Modus' }); } createAliasThermostat(); // überwacht Batterielevel // kleiner als 25% wird angezeigt on({ id: [devicePath + '.battery'], change: 'ne' }, function (obj) { if (obj.state.val < 25) { setStateAsync(userPath + '.lowbat', true); } else { setStateAsync(userPath + '.lowbat', false); } }); // überwacht den Modus vom Thermostat // setzt die Benutzerdatenpunkte entsprechend on({ id: [devicePath + '.Mode'], change: 'ne' }, function (obj) { switch (obj.state.val) { case 'auto': setStateAsync(userPath + '.Auto', true); setStateAsync(userPath + '.Manual', false); setStateAsync(userPath + '.power', true); break; case 'heat': setStateAsync(userPath + '.Auto', false); setStateAsync(userPath + '.Manual', true); setStateAsync(userPath + '.power', true); break; default: setStateAsync(userPath + '.Auto', false); setStateAsync(userPath + '.Manual', false); setStateAsync(userPath + '.power', false); break; } }); // überwacht den Modus der Benutzerdatenpunkte // setzt den Thermostat Modus entsprechend on({ id: [userPath + '.Auto'], change: 'ne' }, function (obj) { if (obj.state.val) { setStateAsync(devicePath + '.Mode', 'auto'); } }); on({ id: [userPath + '.Manual'], change: 'ne' }, function (obj) { if (obj.state.val) { setStateAsync(devicePath + '.Mode', 'heat'); } }); on({ id: [userPath + '.power'], change: 'ne' }, function (obj) { if (obj.state.val) { setStateAsync(devicePath + '.Mode', 'auto'); } else { setStateAsync(devicePath + '.Mode', 'off'); } }); -
@tt-tom :Hallo und schon mal danke für die Mühe. Funktion... jein
Die Scriptzeilen habe ich angepasst:const devicePath = 'zigbee.1.0ceff6fffedc84ef'; // Pfad zu den Thermostat Datenpunkten const aliasPath = 'alias.0.Heizungen.HeizungBad'; // Pfad zu den Thermostat Alias const userPath = '0_userdata.0'; // Pfad für die BenutzerdatenpunkteAllerdings kommt eine Reihe Fehlermeldungen:
28.1.2025, 17:43:12.810 [info ]: javascript.0 (5956) Compiling TypeScript source script.js.TRVs.Sonoff_Display 28.1.2025, 17:43:12.829 [info ]: javascript.0 (5956) script.js.TRVs.Sonoff_Display: source code did not change, using cached compilation result... 28.1.2025, 17:43:12.840 [info ]: javascript.0 (5956) script.js.TRVs.Sonoff_Display: registered 5 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 28.1.2025, 17:43:12.883 [error]: javascript.0 (5956) script.js.TRVs.Sonoff_Display: Alias source object "zigbee.1.0ceff6fffedc84ef.Mode" does not exist. 28.1.2025, 17:43:12.887 [error]: javascript.0 (5956) script.js.TRVs.Sonoff_Display: Error: Alias source object "zigbee.1.0ceff6fffedc84ef.Mode" does not exist. 28.1.2025, 17:43:12.888 [error]: javascript.0 (5956) at script.js.TRVs.Sonoff_Display:93:42 28.1.2025, 17:43:12.888 [error]: javascript.0 (5956) at step (script.js.TRVs.Sonoff_Display:33:23) 28.1.2025, 17:43:12.888 [error]: javascript.0 (5956) at Object.next (script.js.TRVs.Sonoff_Display:14:53) 28.1.2025, 17:43:12.888 [error]: javascript.0 (5956) at fulfilled (script.js.TRVs.Sonoff_Display:5:58) 28.1.2025, 17:43:34.352 [warn ]: javascript.0 (5956) at Object.<anonymous> (script.js.TRVs.Sonoff_Display:137:9) 28.1.2025, 17:43:34.368 [info ]: javascript.0 (5956) Stopping script script.js.TRVs.Sonoff_Display 28.1.2025, 17:43:34.934 [error]: host.ioBroker(SmartHome) Caught by controller[1]: at script.js.TRVs.Sonoff_Display:7008:42 28.1.2025, 17:43:34.934 [error]: host.ioBroker(SmartHome) Caught by controller[1]: at step (script.js.TRVs.Sonoff_Display:6948:23) 28.1.2025, 17:43:34.934 [error]: host.ioBroker(SmartHome) Caught by controller[1]: at Object.next (script.js.TRVs.Sonoff_Display:6929:53) 28.1.2025, 17:43:34.934 [error]: host.ioBroker(SmartHome) Caught by controller[1]: at fulfilled (script.js.TRVs.Sonoff_Display:6920:58)Im Display tauchen ein paar zusätzliche Symbole auf, die sich auch schalten lassen. Jeden Falls die "A","M" und "On/Off"
A und M lassen auch den Zustand ändern.
Allerdings ist mir schon einmal der JS Adapter dabei abgestürzt...

-
habe es jetzt zwar nicht getestet. aber tausche mal das Script gegen dieses aus.
Hintergrund:
- Der Pfad zu den Thermostat Datenpunkten dürfte
zigbee.1.0ceff6fffedc84ef.modesein - nicht 0_userdata.0... - Selbst wenn das korrekt angepasst wäre, stand ".Mode" statt ".mode" im Script und das könnte JS auch nicht finden
const devicePath = 'zigbee.1.0ceff6fffedc84ef'; // Pfad zu den Thermostat Datenpunkten const aliasPath = 'alias.0.Thermostat_TRV-sonoff'; // Pfad zu den Thermostat Alias const userPath = '0_userdata.0.Thermostat_TRV-sonoff'; // Pfad für die Benutzerdatenpunkte async function createUserdata() { extendObject(userPath, { type: 'folder', common: { name: 'Thermostat' }, native: {} }); await createStateAsync(userPath + '.lowbat', false, { type: 'boolean', write: true }); await createStateAsync(userPath + '.Auto', false, { type: 'boolean', write: true }); await createStateAsync(userPath + '.Manual', false, { type: 'boolean', write: true }); await createStateAsync(userPath + '.power', false, { type: 'boolean', write: true }); } createUserdata(); async function createAliasThermostat() { extendObjectAsync(aliasPath, { type: 'channel', common: { name: 'Thermostat', role: 'thermostat' }, native: {} }); await createAliasAsync(aliasPath + '.UNREACH', devicePath + '.available', true, <iobJS.StateCommon>{ type: 'boolean', role: 'switch', name: 'available', write: false }); await createAliasAsync(aliasPath + '.LOWBAT', userPath + '.lowbat', true, <iobJS.StateCommon>{ type: 'boolean', role: 'indicator.maintenance', name: 'Battery', write: false }); await createAliasAsync(aliasPath + '.ACTUAL', devicePath + '.local_temperature', true, <iobJS.StateCommon>{ type: 'number', role: 'value.themperature', name: 'Temperature', write: false }); await createAliasAsync(aliasPath + '.SET', devicePath + '.occupied_heating_setpoint', true, <iobJS.StateCommon>{ type: 'number', role: 'level.themperature', name: 'Setpoint', write: true }); await createAliasAsync(aliasPath + '.AUTOMATIC', userPath + '.Auto', true, <iobJS.StateCommon>{ type: 'boolean', role: 'switch.mode.enable', name: 'Auto', write: true }); await createAliasAsync(aliasPath + '.MANUAL', userPath + '.Manual', true, <iobJS.StateCommon>{ type: 'boolean', role: 'switch.mode.enable', name: 'Manual', write: true }); await createAliasAsync(aliasPath + '.POWER', userPath + '.power', true, <iobJS.StateCommon>{ type: 'boolean', role: 'switch.power', name: 'Power', write: true }); await createAliasAsync(aliasPath + '.MODE', devicePath + '.mode', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'Modus' }); } createAliasThermostat(); // überwacht Batterielevel // kleiner als 25% wird angezeigt on({ id: [devicePath + '.battery'], change: 'ne' }, function (obj) { if (obj.state.val < 25) { setStateAsync(userPath + '.lowbat', true); } else { setStateAsync(userPath + '.lowbat', false); } }); // überwacht den Modus vom Thermostat // setzt die Benutzerdatenpunkte entsprechend on({ id: [devicePath + '.mode'], change: 'ne' }, function (obj) { switch (obj.state.val) { case 'auto': setStateAsync(userPath + '.Auto', true); setStateAsync(userPath + '.Manual', false); setStateAsync(userPath + '.power', true); break; case 'heat': setStateAsync(userPath + '.Auto', false); setStateAsync(userPath + '.Manual', true); setStateAsync(userPath + '.power', true); break; default: setStateAsync(userPath + '.Auto', false); setStateAsync(userPath + '.Manual', false); setStateAsync(userPath + '.power', false); break; } }); // überwacht den Modus der Benutzerdatenpunkte // setzt den Thermostat Modus entsprechend on({ id: [userPath + '.Auto'], change: 'ne' }, function (obj) { if (obj.state.val) { setStateAsync(devicePath + '.mode', 'auto'); } }); on({ id: [userPath + '.Manual'], change: 'ne' }, function (obj) { if (obj.state.val) { setStateAsync(devicePath + '.mode', 'heat'); } }); on({ id: [userPath + '.power'], change: 'ne' }, function (obj) { if (obj.state.val) { setStateAsync(devicePath + '.mode', 'auto'); } else { setStateAsync(devicePath + '.mode', 'off'); } }); - Der Pfad zu den Thermostat Datenpunkten dürfte
-
Danke, für rüber schauen.
Das Script so hat funktioniert, bei den Datenpunkte kann ein Fehler bei sein. Musste ja alles simulieren. Na mal sehen was zurück kommt. -
@armilar Moin.
So das geänderte Script ausprobiert läuft soweit...
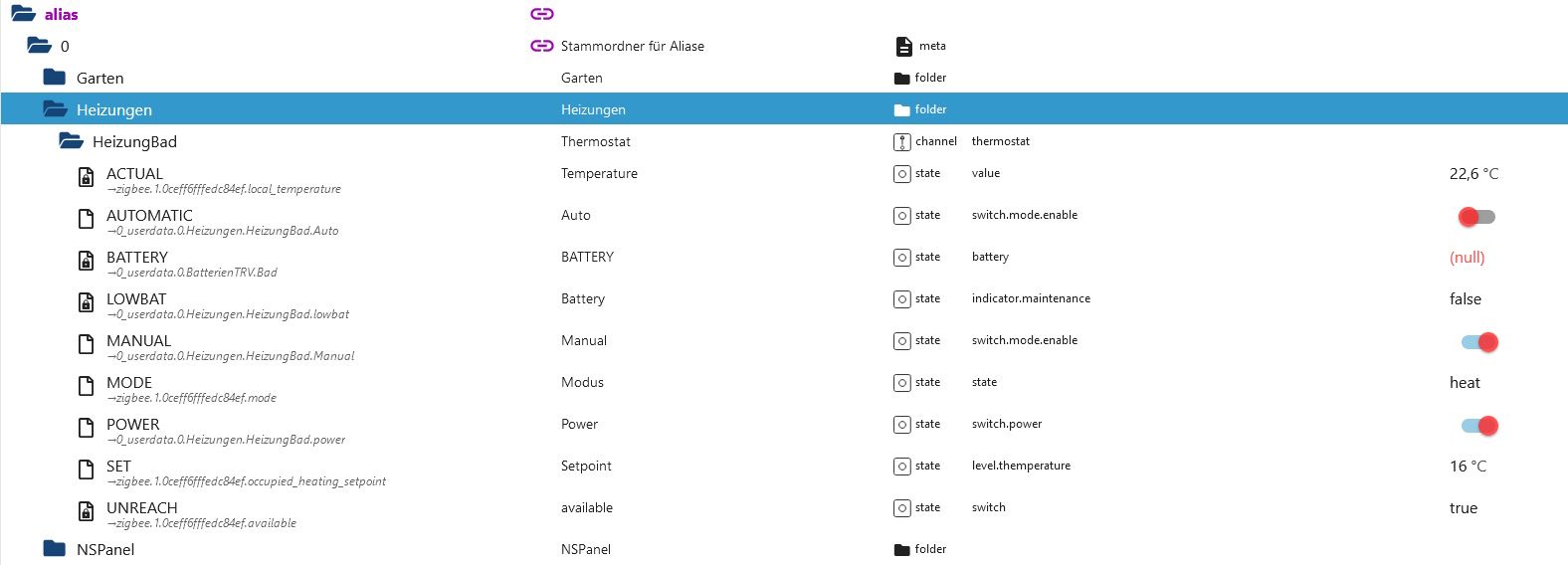
Die beiden Punkte "Set" und Actual" haben ja funktioniert in dem original Alias. Ich habe mir mal erlaubt die im Script auszuklammern.async function createAliasThermostat() { extendObjectAsync(aliasPath, { type: 'channel', common: { name: 'Thermostat', role: 'thermostat' }, native: {} }); await createAliasAsync(aliasPath + '.UNREACH', devicePath + '.available', true, <iobJS.StateCommon>{ type: 'boolean', role: 'switch', name: 'available', write: false }); await createAliasAsync(aliasPath + '.LOWBAT', userPath + '.lowbat', true, <iobJS.StateCommon>{ type: 'boolean', role: 'indicator.maintenance', name: 'Battery', write: false }); /*await createAliasAsync(aliasPath + '.ACTUAL', devicePath + '.local_temperature', true, <iobJS.StateCommon>{ type: 'number', role: 'value.themperature', name: 'Temperature', write: false });*/ /*await createAliasAsync(aliasPath + '.SET', devicePath + '.occupied_heating_setpoint', true, <iobJS.StateCommon>{ type: 'number', role: 'level.themperature', name: 'Setpoint', write: true });*/ await createAliasAsync(aliasPath + '.AUTOMATIC', userPath + '.Auto', true, <iobJS.StateCommon>{ type: 'boolean', role: 'switch.mode.enable', name: 'Auto', write: true }); await createAliasAsync(aliasPath + '.MANUAL', userPath + '.Manual', true, <iobJS.StateCommon>{ type: 'boolean', role: 'switch.mode.enable', name: 'Manual', write: true }); await createAliasAsync(aliasPath + '.POWER', userPath + '.power', true, <iobJS.StateCommon>{ type: 'boolean', role: 'switch.power', name: 'Power', write: true }); await createAliasAsync(aliasPath + '.MODE', devicePath + '.mode', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'Modus' }); }Wenn sie noch im Script drin sind funktioniert die Temperatureinstellung nur zeitweise.
Die Modi Umschaltung klemmt ein wenig. Mal geht es mal nicht. Hat fast den Anschein als muss man den richtigen Moment für das Umschalten erwischen?!?!
Mal so eine ketzerische Frage. Eine kleine html Seite, z.B. ein extra vis aus dem Broker, kann man nicht auf dem Display darstellen? Das würde alles wesentlich vereinfachen. Nur so ein Gedanke...

-
Du kannst ja keine 2 Alias-Channel haben. Das Script von @TT-Tom hat also automatisch einen vollständigen Alias-Channel mit allen Alias-States zu den erforderlichen Datenpunkten angelegt. Ich hätte jetzt den alten weggeworfen und den aliasPath so angepasst, dass er der alte ist. Dann den aliasPath in das
itemin der Variable des Thermostaten im NSPanelTs eingetragen und alles wäre korrekt.
Mal so eine ketzerische Frage. Eine kleine html Seite, z.B. ein extra vis aus dem Broker, kann man nicht auf dem Display darstellen? Das würde alles wesentlich vereinfachen. Nur so ein Gedanke...

Nein, ist halt ein Nextion-TFT und angesteuert über Tasmota/Berry (ESP32). Wäre in etwa so als würdest du zu Apple sagen, dass du die Oberfläche eines iPhones selbst gestalten möchtest

Ein getweaktes "NSPanel Pro" könnte HTML, kostet aber auch etwas mehr.
-
die beiden States auszuklammern hat kein Einfluss auf die Kommunikation, diese Funktion erstellt nur die Datenpunkte, mehr nicht.
Du kommunizierst über zwei Funksysteme WLAN und Zigbee, da kann es schon mal passieren das es zum timeout kommt, wenn die Funkverbindung nicht optimal sind. -
@armilar Ist nur ein Alias. Ein Teril besteht aus den Daten des Scripts, ein Teil aus den direkten DP.

Und ja an das Pro hatte ich auch schon gedacht, aber ich brauche die beiden echten Tasten mit den Relais. Wenn alles klappt ersetzt es einen Doppellichtschalter.
@TT-Tom Ist auch kein Problem mit der Verzögerung. Die Modi werden sehr selten umgeschaltet.
Dank euch beiden noch einmal recht herzlich, toller Service

-
den Datenpunkt
BATTERYkannst du löschen, macht im alias kein Sinn.Wenn noch Fragen zum Script oder Panel sind dann schreibe bitte im offiziellen Thread weiter.
https://forum.iobroker.net/topic/58170/sonoff-nspanel-mit-lovelace-ui/6802 -
@darksoul
Läuft das Script jetzt mit dem Thermostat oder muss noch etwas angepasst werden. Würde es dann ins Wiki übernehmen. -
@tt-tom Ja läuft.
Ich habe bei mir noch die Zeile mit dem Unreach raus genommen. Irgendwie habe ich da immer ein rotes Sysmbol gehabt.
Denke da ist irgenwo noch ein Dreher der Zustände drin.