NEWS
Visualisierung einer Viessmann Hybridheizung
-
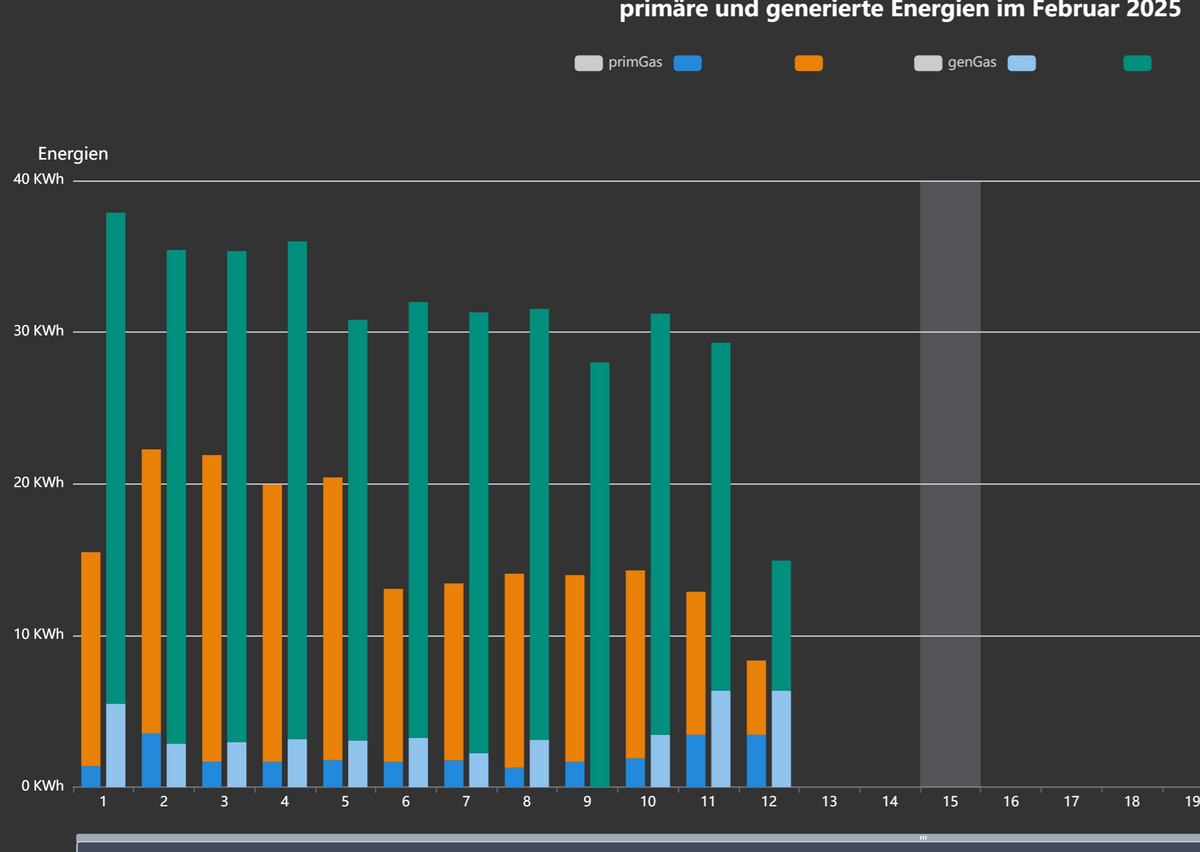
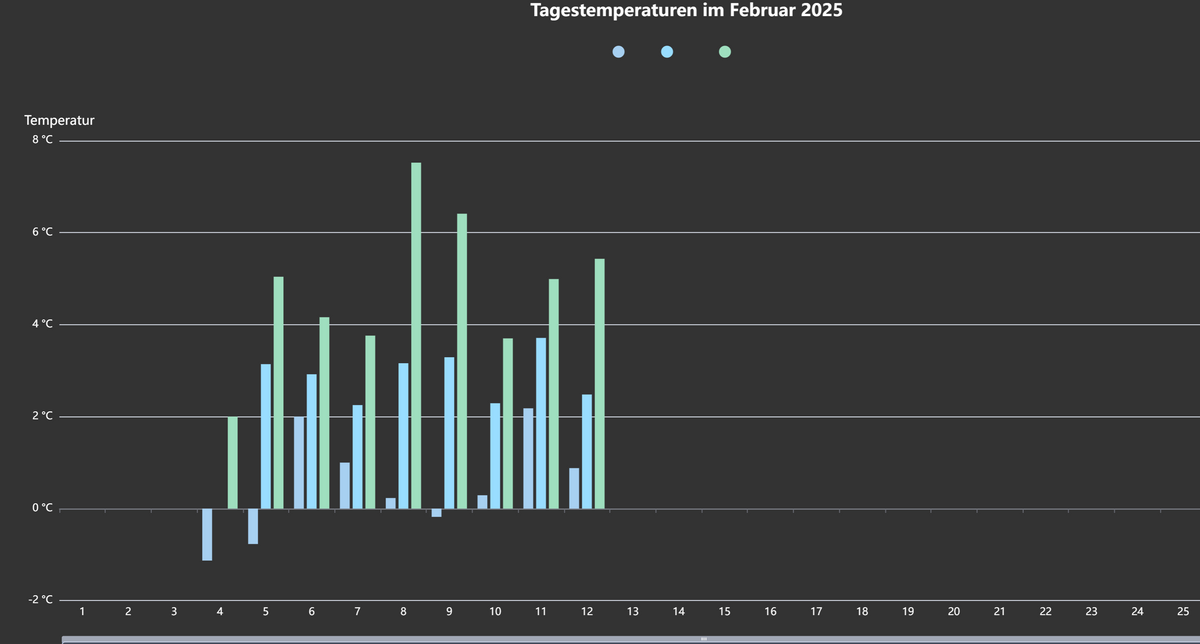
Also wir reden ja von dem hier, oder:
[ { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": -1.13, "mean": 0, "max": 2 }, { "min": -0.77, "mean": 3.14, "max": 5.04 }, { "min": 2, "mean": 2.92, "max": 4.16 }, { "min": 1, "mean": 2.25, "max": 3.76 }, { "min": 0.23, "mean": 3.16, "max": 7.52 }, { "min": -0.18, "mean": 3.29, "max": 6.41 }, { "min": 0.29, "mean": 2.29, "max": 3.7 }, { "min": 3.29, "mean": 4, "max": 4.99 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 } ]Ich hab das auch mal bei 'json-parser-online' eingegeben, da sagt er mir das json ist valid.
-
Wie ich oben schrieb: Nicht das JSON mit den Daten verursacht den Fehler, sondern das in einem Datenpunkt abgelegte EChart dürfte hier die Misere verursachen.
-
Ah, kapiert, aber da liegen nirgendwo irgendwelche echarts.
Ich hab die ganze Ordnerstruktur von wo die Daten kommen ja komplett neu gemacht gemäß deiner Scripte.
Da liegen nur die json Tabellen drin.Ich hab ja auch den echarts Adapter gar nicht installiert.
-
Du solltest dir nochmals die Erläuterungen zu meinem Vorgehen anschauen, die ich zu Beginn des ersten Beitrags beschrieben habe. Ohne, dass du dir hierüber den Überblick verschaffst, stocherst du nur allzu oft im Dunkeln rum.
Wie dem auch sei, es geht offensichtlich voran.

In Zeile 170 und 171 in dem von dir zitierten Skripts kannst du sehen, wo bei mir die ECharts im Objektbaum liegen. Du musst diese Adressen natürlich auf deine Gegebenheiten anpassen.
-
-
Erst einmal vielen Dank für die Arbeit die du in das ganze Projekt gesteckt hast.
Dank deiner Hilfe und Tipps konnte ich soweit alles auf meine Vaillant aroTHERM adaptieren.Zwei Fragen hätte ich dennoch, beim Umschalten vom Monat bei den beiden Charts für 'Chart COP' und 'Energie Chart' bekomme ich immer folgenden Fehler und die Werte im Chart werden nicht aktualisiert.
javascript.0 2025-02-15 08:37:20.251 error at processImmediate (node:internal/timers:483:21) javascript.0 2025-02-15 08:37:20.251 error at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.ts:11048:62) javascript.0 2025-02-15 08:37:20.251 error at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:645:29) javascript.0 2025-02-15 08:37:20.251 error at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1452:38) javascript.0 2025-02-15 08:37:20.250 error at Object.<anonymous> (script.js.Energie_Strom.WP.Flexcharts.Diagramme:218:5) javascript.0 2025-02-15 08:37:20.250 error at Energies (script.js.Energie_Strom.WP.Flexcharts.Diagramme:91:30) javascript.0 2025-02-15 08:37:20.248 error Error in callback: TypeError: Cannot set properties of undefined (setting 'data')Und die zweite Frage ist, wenn ich die Farben der 'bars' in den Charts ändere, dann sind die beim Wechsel des Monats wieder die alten. Wie kann ich die dauerhaft ändern?Hat sich erledigt -
So ganz verstehe ich noch nicht, unter welchen Umständen der Fehler auftritt.
Kannst du bitte beschreiben, welche Ressourcen du verwendest und wobei der Fehler sich zeigt.
Für mich sieht das danach aus, dass bei einem Monatswechsel eine nicht korrekt referenzierte Ressource diesen Fehler auslöst. Schau also nach Stellen, die mittels getState auf Daten zugreifen.
-
@legro said in Visualisierung einer Viessmann Hybridheizung:
So ganz verstehe ich noch nicht, unter welchen Umständen der Fehler auftritt.
Der Fehler trat immer auf beim umschalten vom Monat auf.
Ich denke ich habe den Fehler gefunden, jetzt funktioniert es!!
Oben in deinem Post hier sind wohl die Charts vertauscht, also das Energie-Chart muß in den DP 0_userdata.0.Heizung.FlexCharts.Auswahl_EnergyCOP.Chart_COP
und das EChart zu den COP-Werten muß in den DP 0_userdata.0.Heizung.FlexCharts.Auswahl_EnergyCOP.Chart_Energy
dann funktioniert alles wunderbar auch beim umschalten vom Monat
-
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
Ich denke ich habe den Fehler gefunden, jetzt funktioniert es!!
Oben in deinem Post hier sind wohl die Charts vertauscht, ..
Man muss schon die Ressourcen an die eigenen Verhältnisse anpassen.
Sei‘s d‘rum, schön dass es funktioniert. Herzlichen Glückwunsch!

Derzeit bin ich bereits mit meinem nächsten Projekt beschäftigt: Ich stelle unsere Steuerung und Überwachung unserer PV-Anlage auf Modbus um. Zurzeit habe ich noch den alten Fronius-Adapter in Verwendung. Daher habe ich die Dokumentation der weiteren Diagramme zunächst einmal auf Eis gelegt. Man darf jedoch gerne bei Bedarf anfragen.

-
@legro said in Visualisierung einer Viessmann Hybridheizung:
Derzeit bin ich bereits mit meinem nächsten Projekt beschäftigt: Ich stelle unsere Steuerung und Überwachung unserer PV-Anlage auf Modbus um.
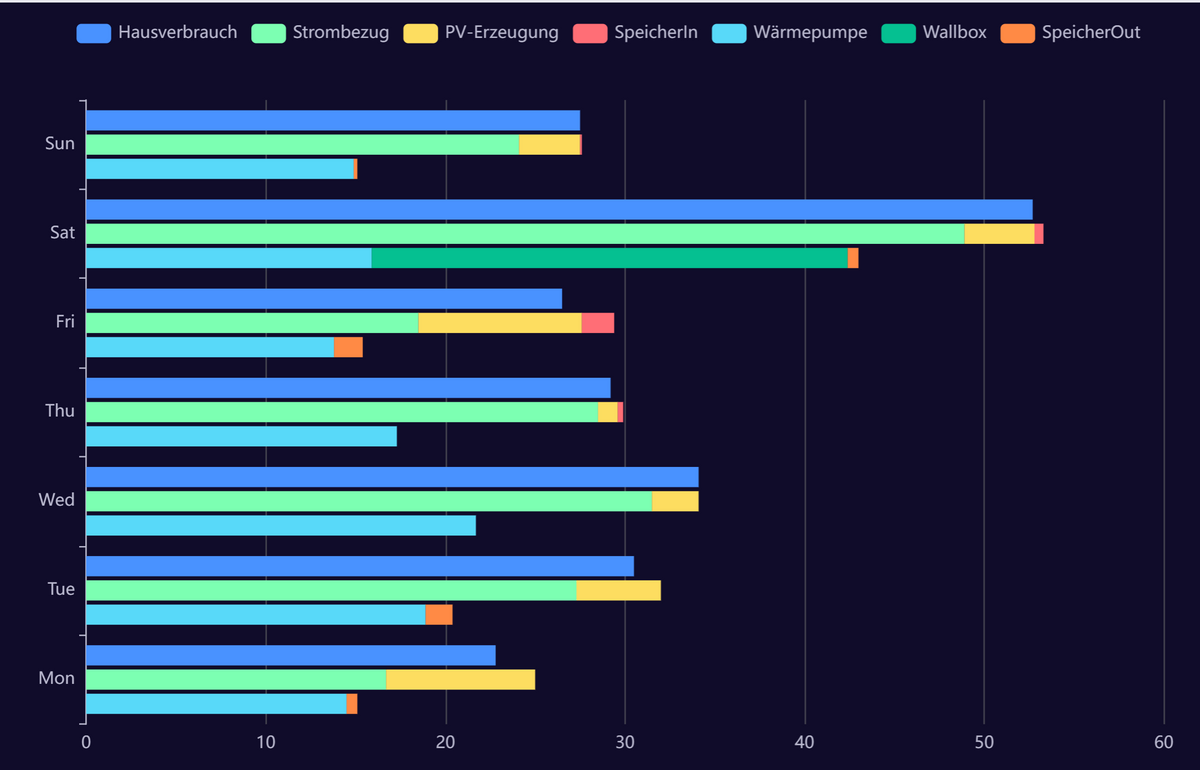
Da hätte ich eine Idee für ein Diagramm, welches in schon so ähnlich in Grafana bei mir umgesetzt habe, da funktioniert das aber nur so 'semi-gut'.
Vielleicht hättest du ja eine Idee wie man das mit Apache echart (flexchart) umsetzten kann.
Ich hab mal ein Beispiel in den Examples zusammengebaut:

-
Alles rund um die PV-Anlage erfasse ich wie hier dokumentiert. Die von dir gepflegten Daten erfasse ich nur zum Teil, da mich die Energie auf der DC-Seite nur am Rande interessieren. Ich möchte wissen, was an nutzbarer bzw. verbrauchten Energie auf der AC-Seite vorhanden ist. Nach meinen nunmehr zweijähriger Erfahrung liegen die Verluste bei gut 10%.
Wenn du dir die Strukturen der Echarts und wie sie gefüllt werden anschaust, solltest du mittlerweile doch selbst in Lage sein, das Ganze mit ECharts zu realisieren.
 Bleiben dennoch Fragen, versuche ich dir gerne behilfluch zu sein.
Bleiben dennoch Fragen, versuche ich dir gerne behilfluch zu sein.