NEWS
JavaScript-Methode für das Auslesen des Objekt-Namens
-
Ich habe ein neues ZigBee Objekt. Dem habe ich einen Namen vergeben.
Ich möchte nun aus einem JavaScript heraus auf diesen Namen zugreifen. Kann mir jemand eine HInweis geben, wie der Name verfügbar ist?let zigbeeSensorPath: string = "zigbee.0.00124b002e510dce"; let sensorName:string = **irgendwas mit zigbeeSensorPath**Was setze ich für "irgendwas mit zigbeeSensorPath" ein?
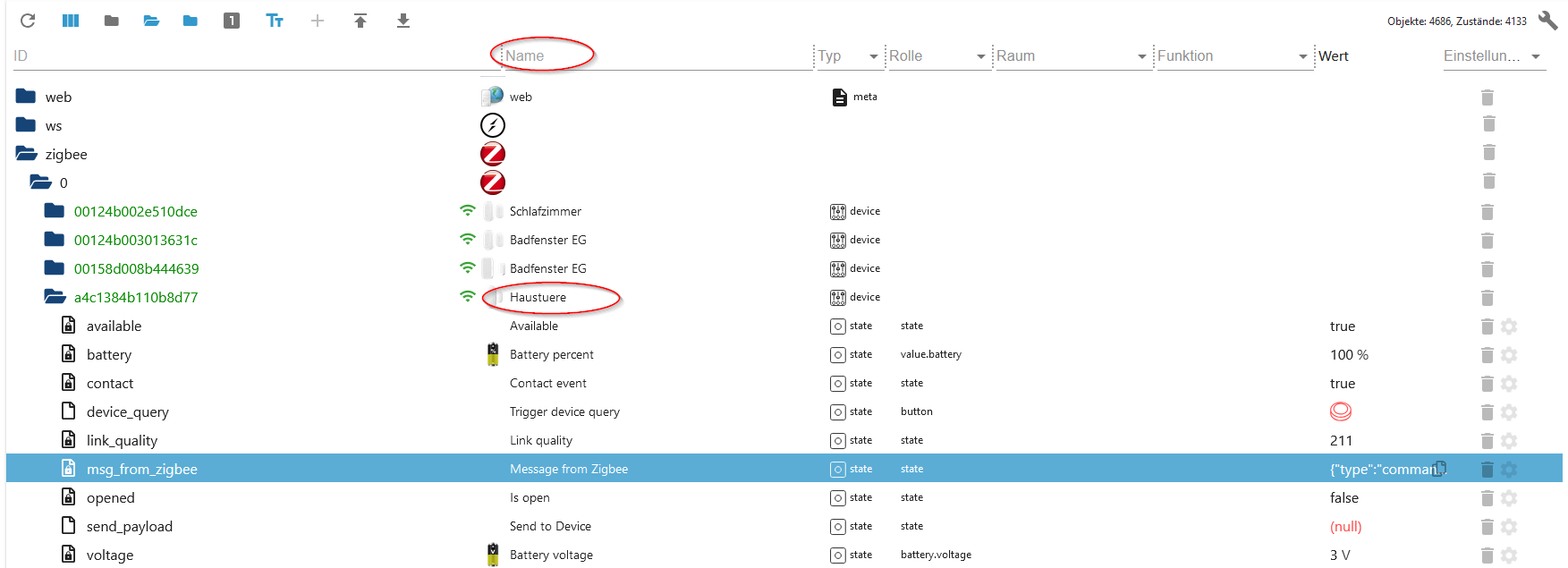
Der Objektpfad sieht so aus:

-
@gombersiob Du lässt Dir das Objekt ausgeben.
let obj= getObject("zigbee.0.00124b002e510dce"); let name=obj.common.name;oder falls gewünscht kannst Du auch die IDs anhand des Namens mit
getIdByName(name);ermitteln.
-
@mickym
Danke, das wars:let zigBeeSensorPath: string = "zigbee.0.00124b002e510dce"; let zigBeeSensorObj: any = getObject(zigBeeSensorPath); console.info("Sensorname=" + zigBeeSensorObj.common.name)javascript.0 20:46:21.084 info Compiling TypeScript source script.js.common.Alarm.Watchdogs.MainDoor javascript.0 20:46:21.285 info script.js.common.Alarm.Watchdogs.MainDoor: TypeScript compilation successful javascript.0 20:46:21.294 info script.js.common.Alarm.Watchdogs.MainDoor: Sensorname=Schlafzimmer -
Ich würde
a) den Typ weg lassen, dann bekommt die Variable den Rückgabetyp (auch wenn der da sehr nahe an any ist)
b) getObject kann auch undefined (und/oder null) zurück liefern, daher erst checken dann weiter machen
let zigBeeSensorPath: string = "zigbee.0.00124b002e510dce"; let zigBeeSensorObj = getObject(zigBeeSensorPath); if (zigBeeSensorObj) { console.info("Sensorname=" + zigBeeSensorObj.common.name) } -
@ticaki sagte: getObject kann auch undefined (und/oder null) zurück liefern
... zusammen mit einer Warnung, deshalb
const zigBeeSensorPath: string = "zigbee.0.00124b002e510dce"; if (existsObject(zigBeeSensorPath)) { console.info("Sensorname=" + getObject(zigBeeSensorPath).common.name) } -
@ticaki said in JavaScript-Methode für das Auslesen des Objekt-Namens:
b) getObject kann auch undefined (und/oder null) zurück liefern, daher erst checken dann weiter machen
das ist sicher richtig und ist auch die sauberere Implementierung. Und es zwingt einen sich zu überlegen, was passiert, wenn dieser Fehlerfall tatsächlicht eintritt. Das war jetzt nur ein Muster für meine Überwachung. In der Endausbaustufe werde ich auch über die verschiedenen Objekte iterieren um sie zu finden. Ich will pro Sensor eine Regel in den User-Objekten hinterlegen (die Adresse des Sensors selber in den Objekten, wie lange die offen sein dürfen, wie der Alarmtext lauten soll, wie wichtig der Alarm ist usw).
Statt für jeden Sensor ein eigenes Script zu definieren wird nur eine eigene Regel hinzugefügt und damit ist er in der Überwachung. -
Kannst dir ja mal das angucken, ist schon etwas länger her das ich es geschrieben habe. nutze ich aber noch immer:
https://github.com/ticaki/iobroker-skript-sammlung/blob/main/SensorWatchdog.ts
EDIT: für das Skript braucht man auch das hier in global: https://github.com/ticaki/iobroker-skript-sammlung/blob/main/GlobaleCreateFunktionen.js
Würde ich heute auch anders machen, aber geht also finger weg

-
@ticaki
Danke dafür. Das sieht sehr interessant aus. Ich werde wohl auch noch Einiges an Syntax von JS/TS lernen. Ich schau es mir nächste Woche im Detail an - diese Woche komme ich nicht mehr dazu