NEWS
[gelöst] Bug in Javascript?
-
Hallo, ich hab ein Phänomen, das wie ein Bug aussieht, obwohl ich mir das fast nicht vorstellen, kann, dass so was essenzielles falsch laufen kann. Vielleicht hab ich nur Tomaten auf den Augen

Ich hab folgender Script-Teil:
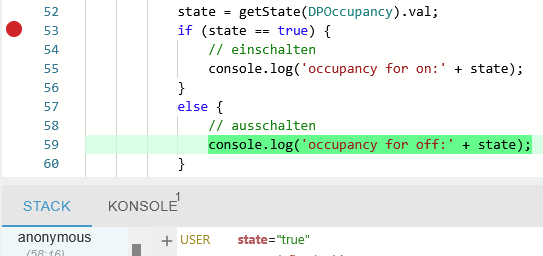
let state: boolean = getState(DPOccupancy).val; if (state == true) { // einschalten console.log('occupancy for on:' + state); } else { // ausschalten console.log('occupancy for off:' + state); }mit folgender Ausgabe:
occupancy for off:trueKomisch, nicht?
Der debugger bestätigt mir, dass er trotz state==true (siehe unten im watch) in den else - Zweig geht!?

Was mach ich hier falsch???
-
Hehe das ist ein String den getState dir da liefert.
Edit: wobei ich jetzt angenommen hätte das bei einem == Vergleich gleich True ist
-
-
@ticaki sagte in Bug in Javascript?:
Hehe das ist ein String den getState dir da liefert.
Edit: wobei ich jetzt angenommen hätte das bei einem == Vergleich gleich True istNein.
true == 'true'ist nie wahr. Das wär ja übel
-
@ticaki
Das kann nicht sein. Ich hab ja
let state: boolean = getstate(...
Das ist typescript. Da könnte nie ein string zugeordnet werden. -
Ich hab das Zeichen nicht aufm Handy. Da sind Gänsefüßchen um das true um debugfenster das bedeutet üblicherweise das es ein String ist
-
ja string und du bist in die
truthy / falsy falle getappthttps://developer.mozilla.org/en-US/docs/Glossary/Truthy
https://developer.mozilla.org/en-US/docs/Glossary/Falsy -
@oliverio
Nein, state kann kein String sein, er wird ja als boolean deklariert -
Typescript prüft keine Werte zur Laufzeit
-
@ticaki
Aber der Datentyp des Datenpunktes ist auch Boolean! -
@iob69 sagte in Bug in Javascript?:
Das ist typescript. Da könnte nie ein string zugeordnet werden.
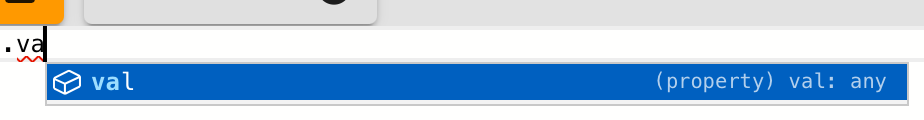
Das ist nicht so ganz richtig,
.valkann alles mögliche auf einem State sein. Der Typ ist alsanydefiniert.
@iob69 sagte in Bug in Javascript?:
Aber der Datentyp des Datenpunktes ist auch Boolean!
Und der aktuelle Wert in dem Datenpunkt auch? Weil man aktuell noch andere Datentypen schreiben kann, als der State vorgibt. Das erzeugt nur eine Warnung im Log.
-
Teste es doch mit einem typeof Ich kann nur sagen was ich sehe
-
@ticaki
Ok, stimmt, typeof liefert string!???
Wieso liefert mir val einen String wenn der Datenpunkt vom typ boolean ist? wozu gibt man denn den typen in einem Datentyp überhaupt an??? -
@iob69 sagte in Bug in Javascript?:
wozu gibt man denn den typen in einem Datentyp überhaupt an???
Wie gesagt, man bekommt eine Warnung wenn man einen anderen Datentyp schreibt als angegeben. Wie genau hast den Datenpunkt denn geschrieben?
-
@haus-automatisierung
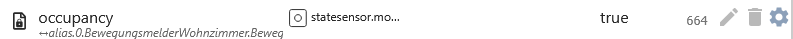
Der wird von einem Sensor geliefert:
Dann ist der wohl ein string, so n sch...
Und den mappe ich dann auf einen boolean. Ok, danke ich weiss jetzt etwa wo ich suchen muss, danke an alle! -
@iob69 sagte in Bug in Javascript?:
Der wird von einem Sensor geliefert:
Dann bitte einen Issue im Adapter öffnen, welcher den State falsch setzt. Falls Du eh mit einem Alias arbeitest, dann kannst ja einfach die Lesefunktion nutzen, um daraus ein Boolean zu machen:
val === 'true' -
@haus-automatisierung
Nein, der Adapter kann nichts dafür, der DP ist string. Ich hab den mal gelöscht und beim wiedererstellen hab ich das offenbar nicht wieder auf bool geändert.