NEWS
[gelöst] Number Widget Rechen-Ergebnis darstellen lassen
-
@homoran sagte in Number Widget Rechen-Ergebnis darstellen lassen:
bindings in der ID gehen (offiziell) nicht!
Geht das denn inoffiziell ? Kommastellen und Multiplikator geht natürlich nur wenn der Wert auch der aus der ID Zeile betrifft.
html anhängen lässt sich dann nicht mehr berechnen ... -
Die Berechnung hab ich hin bekommen, der Wert passt soweit, die Sichtbarkeit kann ich auch steuern, Jetzt hängt es etwas an der Runden auf 2 Nachkommastellen, kann man das auch in das Binding einbauen ?
-
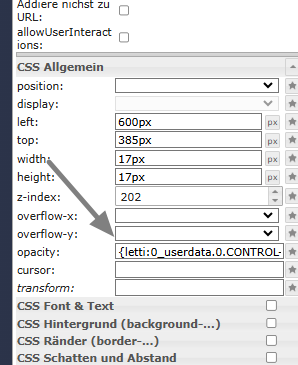
sichtbarkeit mit zwei bedingungen geht über ein binding unter opacity
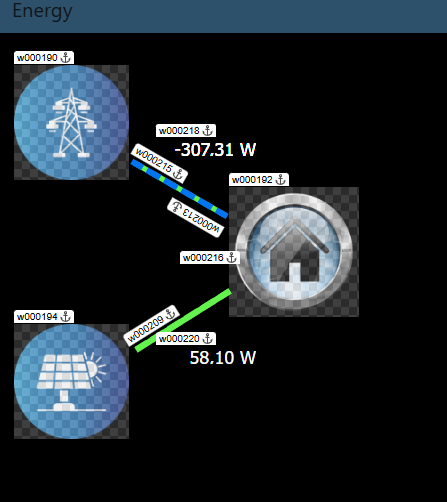
ich selbst nutze eher das binding in dem farb object - bei plus zeige ich es grün an und sonst rot bzw wenn geladen wird und entladen wird (da gibt es kein plus oder minus)
beispiel:


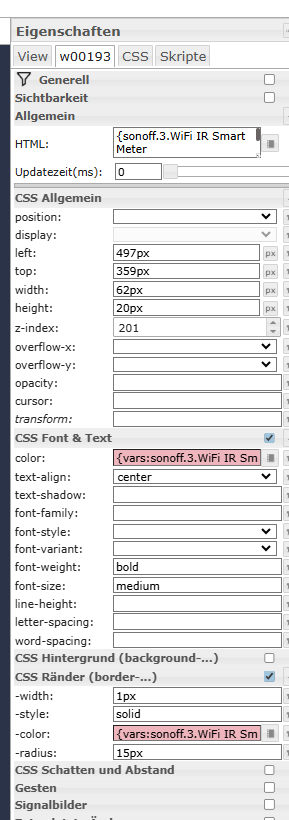
hier ein binding mit wert abfrage - bedeutet: wenn vars größer 0 dann #ee.. sonst #20....
{vars:sonoff.3.WiFi IR Smart Meter Interface.ENERGY_Power; vars<0 ? "#eeb5bc" : "#20f824"}hier ein biniding in opacity: wenn true dann 0 (unsichtbar) ansonsten 1 (sichtbar)
{letti:ping.1.iobroker59.192_168_178_28; letti == "true" ? "0" : "1"} -
Ich hab mich dazu entschieden es doch wie optional beschrieben (Einspeisung ins netzt wird jetzt vom haus ins netz dargestellt, ist ja auch nicht so ganz falsch, Entsprechend bewegen sich die Dots dann natürlich in die andere Richtung und die Farbe ändert sich) zu lösen, so richtig sauber hab ich es nicht hin bekommen, vielleicht befasse ich mich noch mal später damit .... Danke trotzdem für eure Hilfe

-
modules:composer.user_said_in, @cinimod, [gelöst] Number Widget Rechen-Ergebnis darstellen lassen
Geht das denn inoffiziell ?
als ich nicht wusste dass es nicht geht hab ichs gemacht, und es hat geklappt

Ein anderes Mal klappte es nicht, da erfuhr ich dass es gar nicht klappen sollte.
Mag sein, dass es bei bestimmten Widgets/bindings funktionieren könnte. Ist sber außerhalb der Spezifikation -
Optional könnte ich mir doch auch nen Datenpunkt erstellen und den mit über blockly mit dem Ergebnis füllen, oder spricht da was dagegen ? Ist das ressourcen-fressender als wenn das einfach im vis mit binding passiert ? Der aufwand ist doch der selbe im Grunde

-
@cinimod sagte in [gelöst] Number Widget Rechen-Ergebnis darstellen lassen:
Optional könnte ich mir doch auch nen Datenpunkt erstellen und den mit über blockly mit dem Ergebnis füllen,
das hab ich mich nicht getraut dir vorzuschlagen.
So mache ich es.@cinimod sagte in [gelöst] Number Widget Rechen-Ergebnis darstellen lassen:
Ist das ressourcen-fressender als wenn das einfach im vis mit binding passiert ?
das Binding zieht die Ressourcen im Ftontend, blockly im Backend.
-
@homoran sagte in
das hab ich mich nicht getraut dir vorzuschlagen.
So mache ich es.Haha, wieso das denn ?
das Binding zieht die Ressourcen im Ftontend, blockly im Backend.
Diese Info ist nicht all zu sehr hilfreich für mich. Ist es aufwendiger wenn JS das macht, oder ist es wurscht ?
Aber so geht es schon mal ganz zuverlässig denk ich, so kann ich dann wieder mit Sichtbarkeiten arbeiten.
-
@cinimod sagte in [gelöst] Number Widget Rechen-Ergebnis darstellen lassen:
Diese Info ist nicht all zu sehr hilfreich für mich.
wieso nicht?
Hat dein Tablet/Handy, auf dem du die vis ansiehst die gleiche Leistungsfähigkeit wie dein IOB Server?
zumal, wenn das Tablet bereits mit dem Rendering der Grafik schon zu 90% ausgelastet ist?@cinimod sagte in [gelöst] Number Widget Rechen-Ergebnis darstellen lassen:
Aber so geht es schon mal ganz zuverlässig denk ich, so kann ich dann wieder mit Sichtbarkeiten arbeiten.
richtig
-
@homoran sagte in [gelöst] Number Widget Rechen-Ergebnis darstellen lassen:
@cinimod sagte in [gelöst] Number Widget Rechen-Ergebnis darstellen lassen:
Diese Info ist nicht all zu sehr hilfreich für mich.
wieso nicht?
Ich hatte das anders gemeint: Ich hab diese Infos nicht übersetzten können bzw. verstanden.
Also besser Javascript macht das als die Visu wenn ich das jetzt richtig gedeutet habe.
Dann ist es ja jetzt gut gelöst
