NEWS
JSONATA Filter auf json array
-
Ich habe keine Erfahrung mit JSONATA und versucht diesen json file mit Hilfe der folgenden Syntax zu parsen. Leider erhalte ich nicht das gewünschte Ergebnis. Als Filterkriterium will ich den "Namen" in der ersten Hierachiestufe verwenden.
${[0="BERA"].[1]] um alle Daten zu diesem Eintrag zu erhalten. Unter https://try.jsonata.org/ hat diese Expression auf eine Veränderung des Wertes [1] $[[0="BERA"].[1]] reagiert
Mit $[[0="BERA"].[1].[1.fundingRate]] habe ich versucht ein bestimmtes Attribut auszulesen. Auch erfolglos
Bin für jeden Hinweis dankbar.

-
@___manalishi javascript
let dp = '0_userdata.0.jarvis.test.jsonForum2' getData() function getData(){ let data = JSON.parse(getState(dp).val) for(let i=0;i<data.length;i++){ if(data[i][0] == "BERA"){ console.log(data[i][1][0]) // BinPerp console.log(data[i][1][0][1].fundingRate) console.log(data[i][1][1]) // HlPerp console.log(data[i][1][2]) // BybitPerp } } }Alternativ mit filter
function getData() { let data = JSON.parse(getState(dp).val); // Filtern nach "BERA" let result = data.filter(item => item[0] === "BERA"); if (result.length > 0) { let beraData = result[0][1]; // Das Array mit Funding-Infos console.log(beraData[0][0]); // "BinPerp" console.log(beraData[0][1].fundingRate); // FundingRate für BinPerp console.log(beraData[1]); // HlPerp console.log(beraData[2]); // BybitPerp } }Wer hat das JSON erstellt?
-
@___manalishi Ich verstehe nicht ganz, was Du genau herausbekommen willst. Das mit dem JSONATA Exerciser ist richtig, da musst Du aber einen individuellen Link erstellen. Ich werde es erst mal für Dich vorbereiten.
-
@mcu Das JSON kommt von der API der dezetralen Kryptobörse Hyperliquid
https://hyperliquid.gitbook.io/hyperliquid-docs/for-developers/api/info-endpoint/perpetuals#retrieve-predicted-funding-rates-for-different-venues -
-
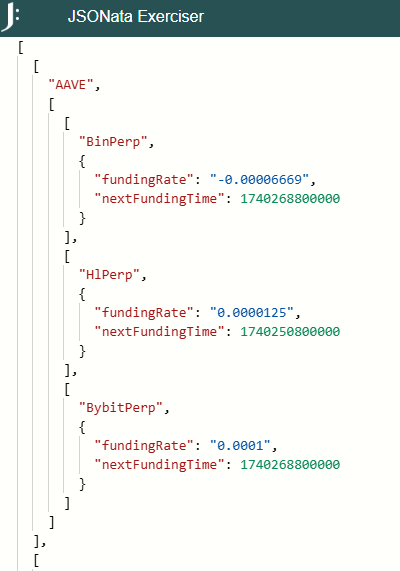
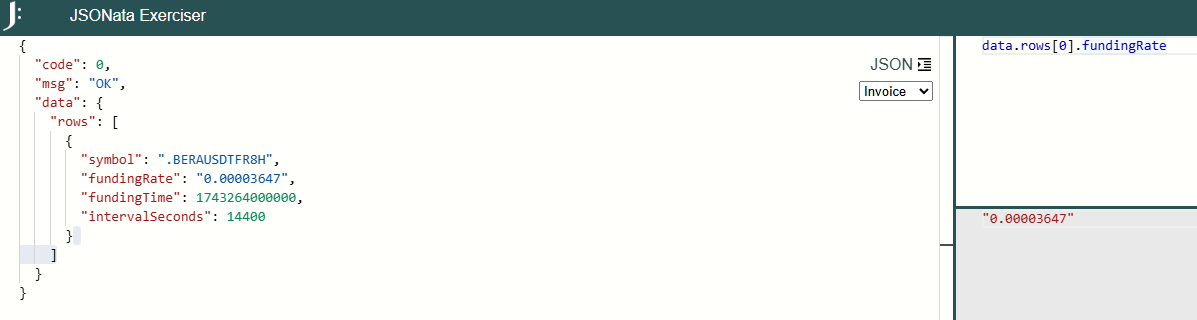
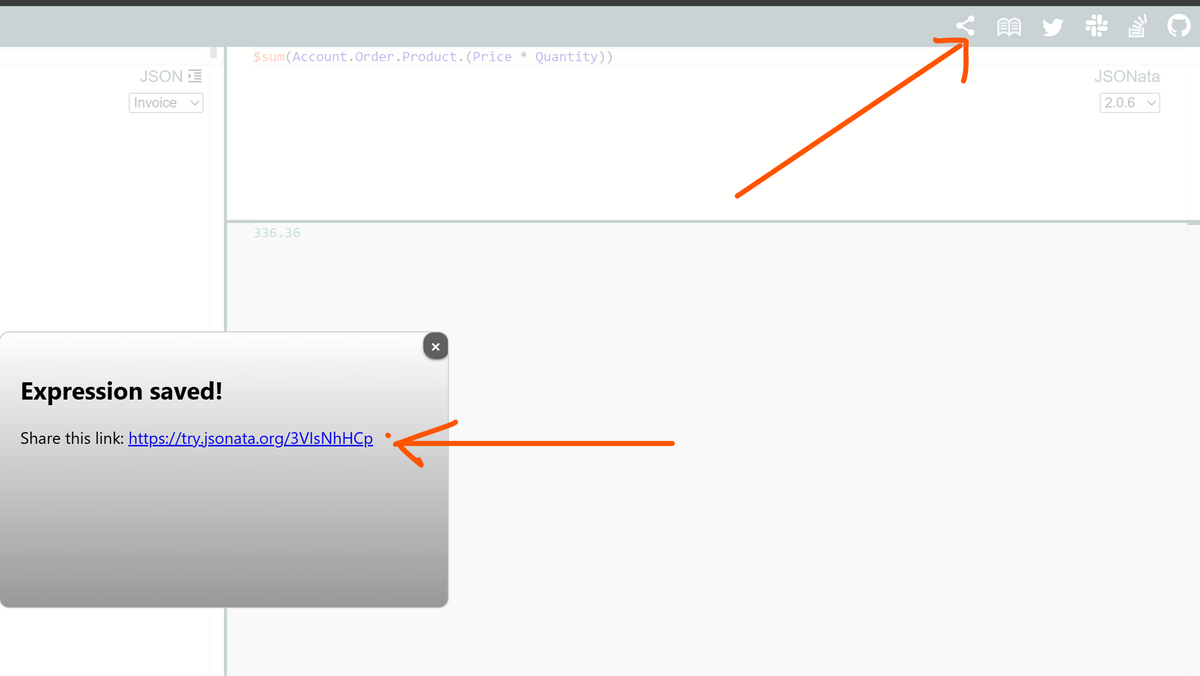
@___manalishi Damit kannst Du direkt im JSONATA Editor mit Deinen Daten arbeiten:
-
@mickym Vielen Dank! Ich habe die Syntax in der kurzen Zeit noch nicht 100%ig verstanden, aber es führt bei https://try.jsonata.org/nXy0l6TXc zu dem gewünschten Ziel.
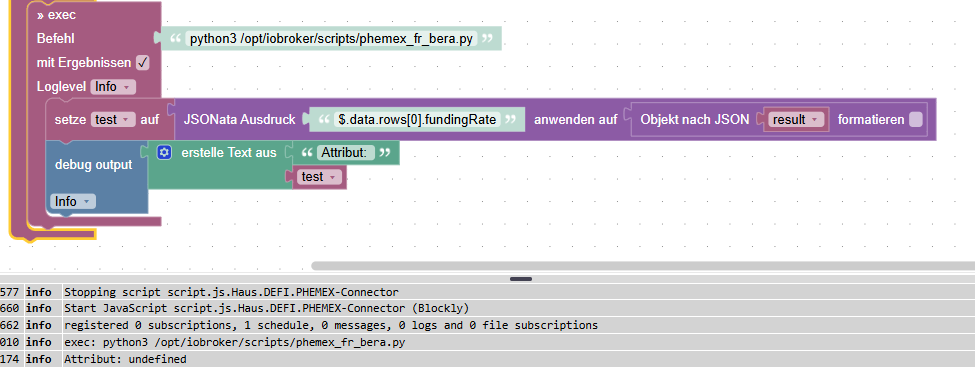
Im IOBroker bekomme ich aktuell noch die Meldung "undefined"

-
@___manalishi

gelöst. Danke für deine Unterstützung! -


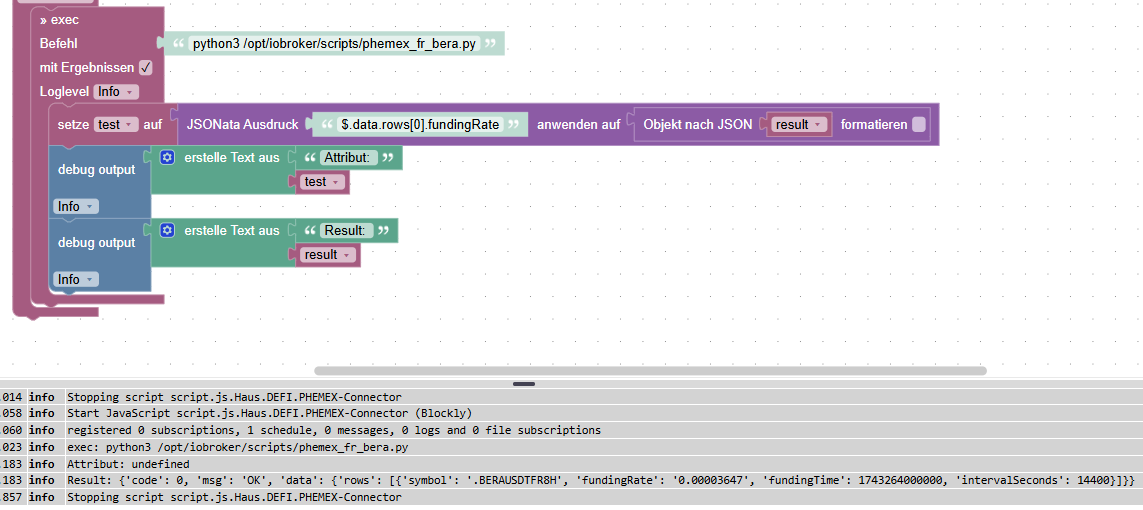
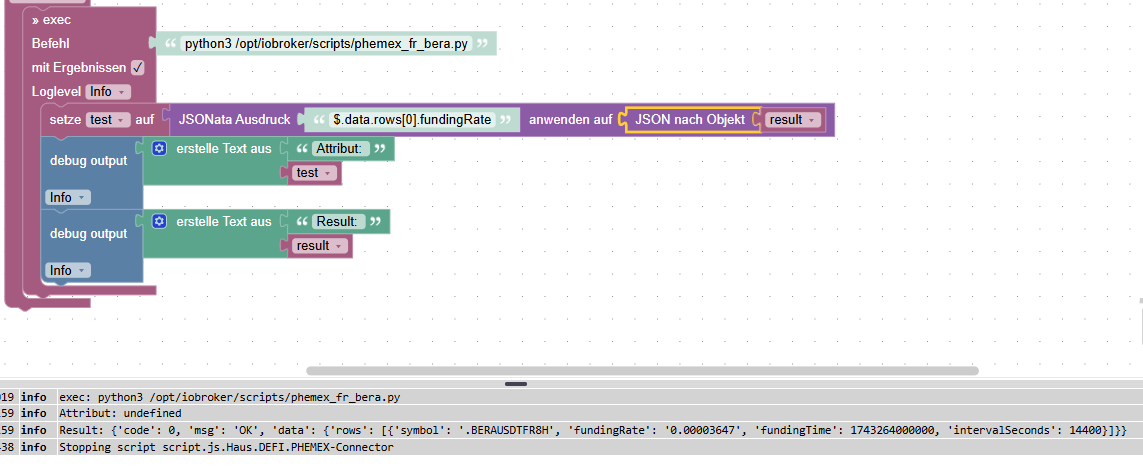
Ich bekomme beim parsen des JSON files in IOBroker leider "undefined", obwohl im Exerciser ein Ergebnis angezeigt wird. Was mache ich hier falsch?
-
@___manalishi Machmal vor das data ein $. Zeichen - damit er den aktuellen Kontext nimmt
$.data.rows[0].fundingRateund prüfe ggf. mit dem debug puzzle Teil, dass result auch ein Ergebnis zurückliefert.
-
-
-
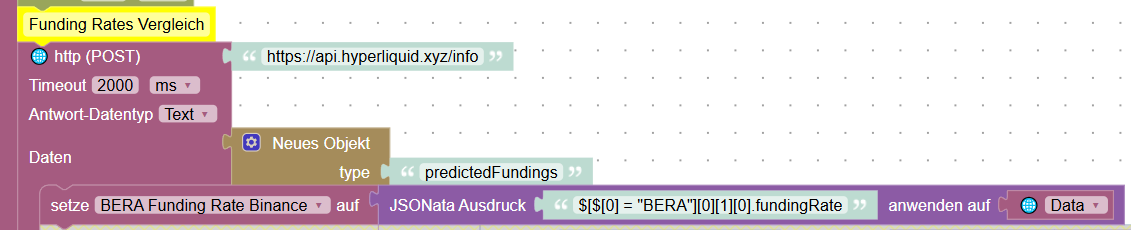
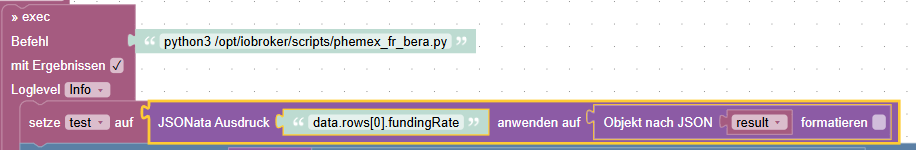
@___manalishi Ja Du hast auch Objekt nach JSON konvertiert und nicht JSON nach Objekt
Du brauchst dieses Teil

und nicht umgekehrt. Du arbeitest mit Objekten und nicht mit JSON strings.

-
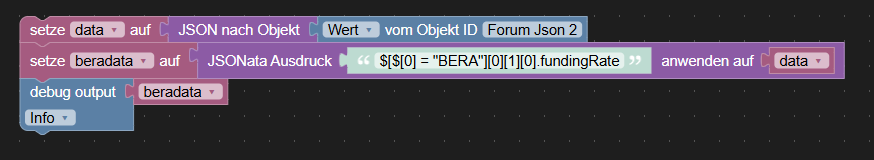
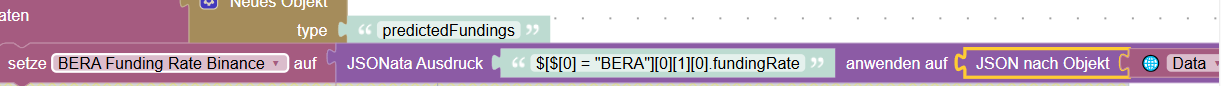
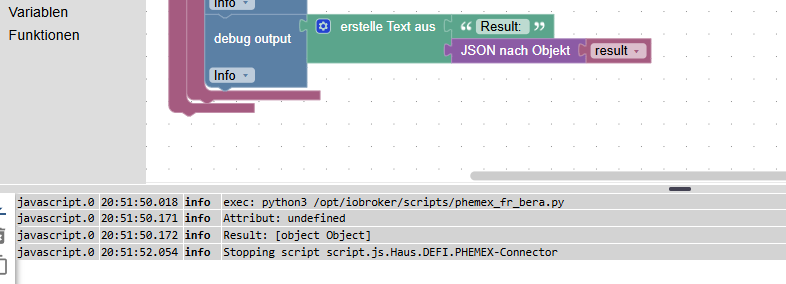
@mickym da habe ich aus Verzweiflung mal ausprobiert. Hier mit JSON nach Objekt:

-
@___manalishi Teile mit mir Deinen JSONATA Exerciser, dann probiere ich selbst. Ich vermute dass in dem result noch was unterschiedlich zum Exerciser ist.

-
@mickym https://try.jsonata.org/2Txs7duVq
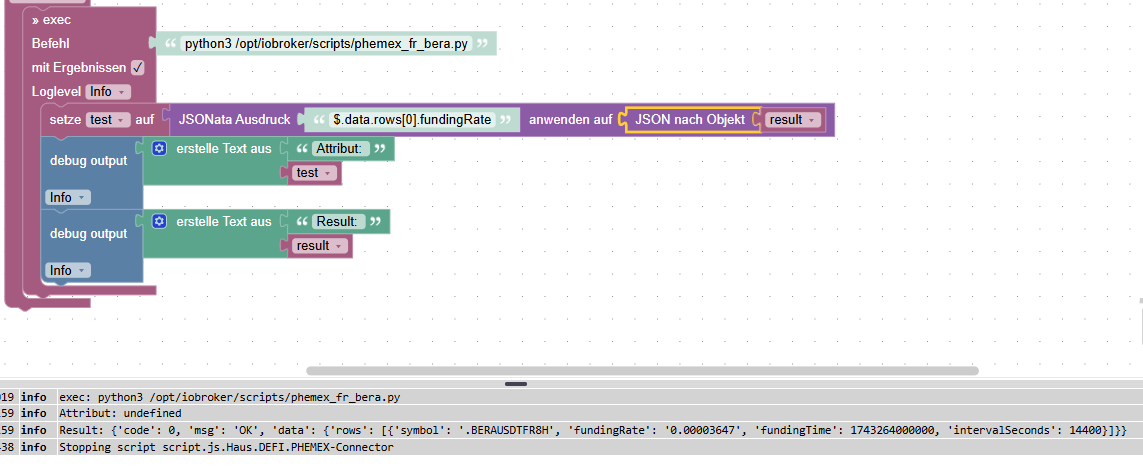
hier mein Result:
Result: {'code': 0, 'msg': 'OK', 'data': {'rows': [{'symbol': '.BERAUSDTFR8H', 'fundingRate': '0.00003647', 'fundingTime': 1743264000000, 'intervalSeconds': 14400}]}}
-
@mickym sollte der debug Baustein mit JSON nach Objekt ein Ergenis ausgeben?

-
@___manalishi Nein aber der code darf auch nicht in ' stehen. Ggf. musst Du nichts konvertieren.

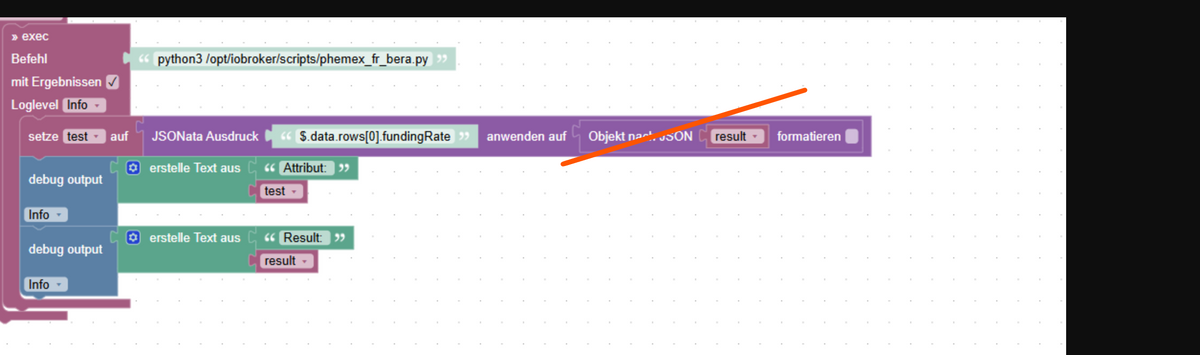
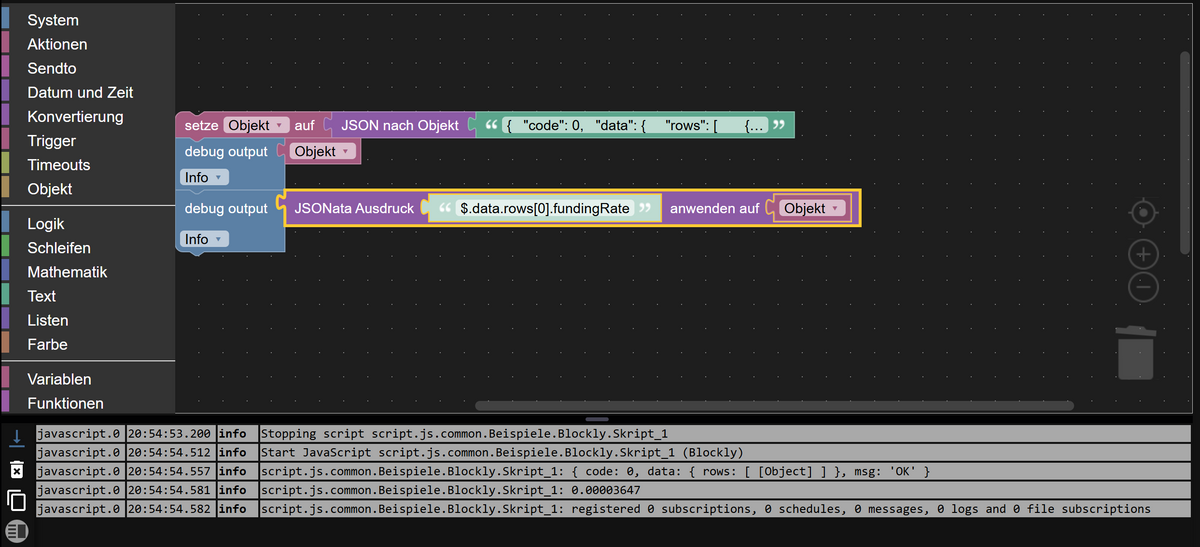
Wenn ich Dein Objekt aus dem JSONATA Exerciser ins Blockly übernehme dann funktioniert alles.
Hier zum Import:
Es muss also an Deinem result liegen, dass das KEIN Objekt ist, sondern entweder JSON String oder irgendwie kein Objekt da rauskommt.
Ansonsten siehst Du, dass Dein Code auch im Blockly tut.
Vielleicht ist result schon ein Objekt oder Du musst wie gesagt falls das ein JSON String ist, diesen in ein Objekt wandeln. Irgendwas stimmt da nicht. Prinzipiell ist aber Dein Code richtig, wie Du siehst.
-
@___manalishi sagte in JSONATA Filter auf json array:
@mickym da habe ich aus Verzweiflung mal ausprobiert. Hier mit JSON nach Objekt:

Mach da mal das Result weg - also keine Kombination - da wird intern dann das Objekt in Text gewandelt. Also die grünen Teile weg.
-
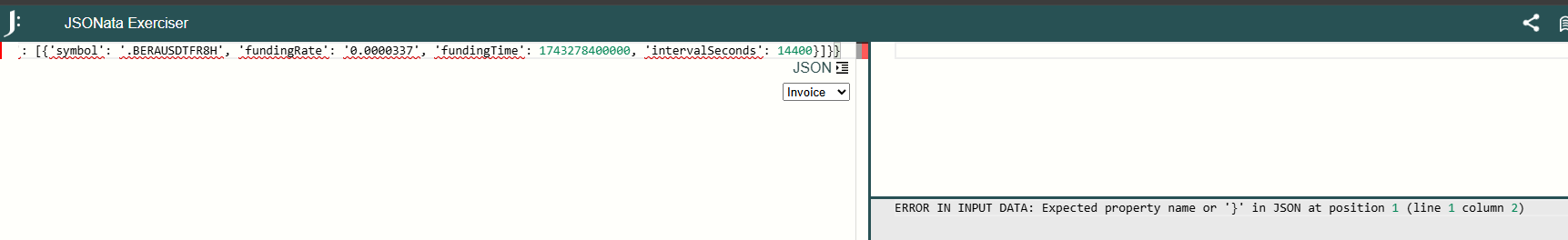
@mickym Ich habe bevor ich zum Exerciser bin den Result
{'code': 0, 'msg': 'OK', 'data': {'rows': [{'symbol': '.BERAUSDTFR8H', 'fundingRate': '0.0000337', 'fundingTime': 1743278400000, 'intervalSeconds': 14400}]}}mit https://jsonformatter.curiousconcept.com/# geprüft und dabei wohl umformatiert
Der "original" result zeigt einen syntax Fehler

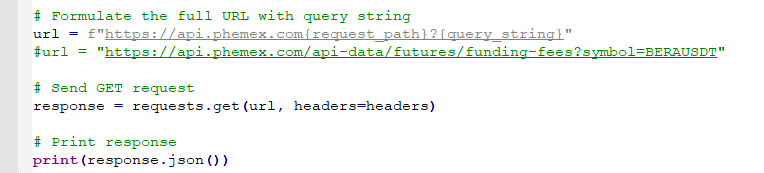
hier mein abfragescript mit response.json