NEWS
[gelöst] Einlesen eines Arrays in Javascript klappt nicht
-
@ticaki ja
-
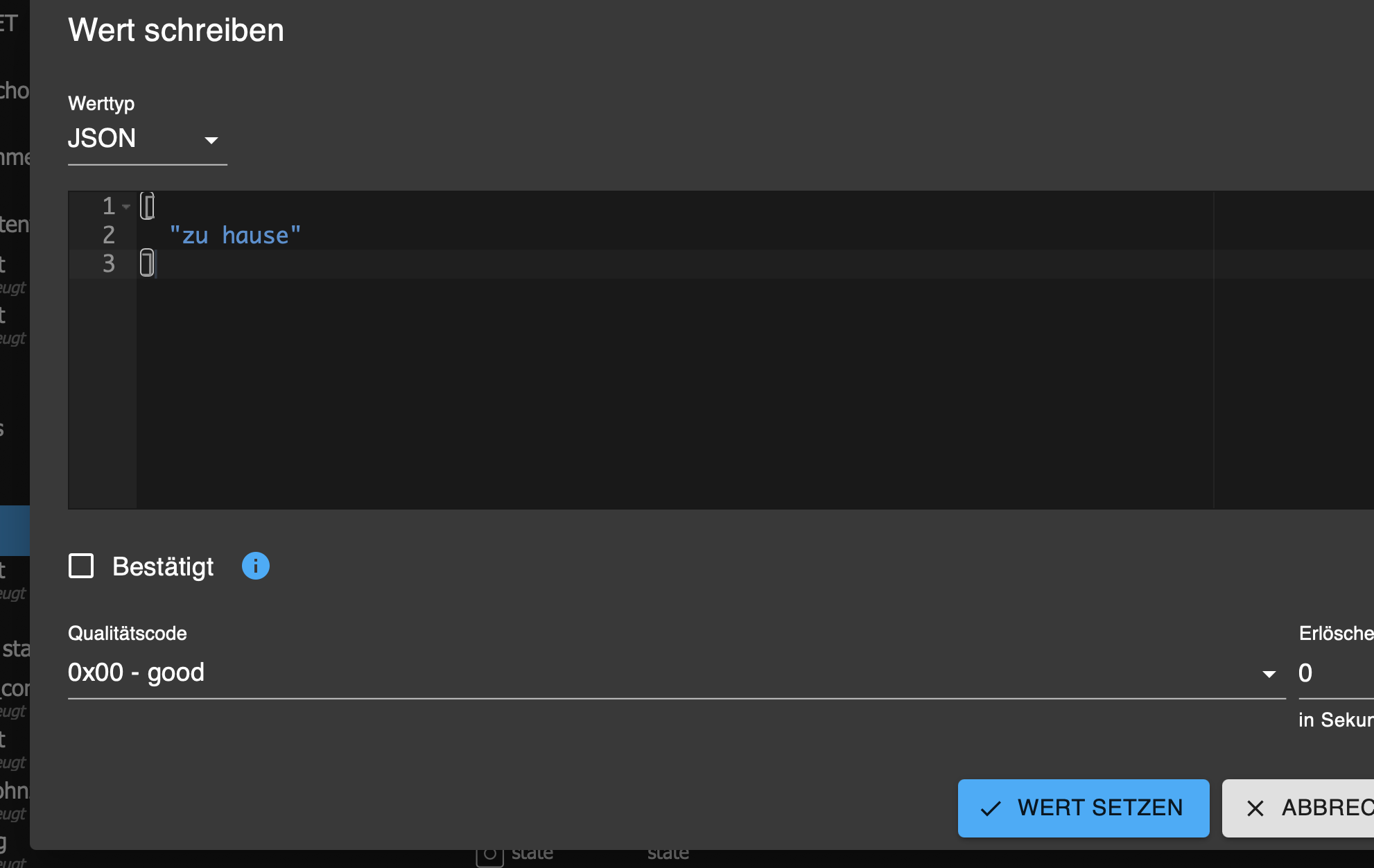
und wenn du das editieren willst im State schaut es so aus?

-
@ticaki Ganz genau.
Wie gesagt, ich bin der Meinung, dass das schon mal so ging.
Anscheinend ist der string das Problem.
it einem Number array geht es. -
Dann weiß ich auch nicht weiter - im Adapter sieht es aber aus, als wenn der das array nochmal in einen eigenen State schreibt mit
join(', '). vielleicht dann daraus holen?! -
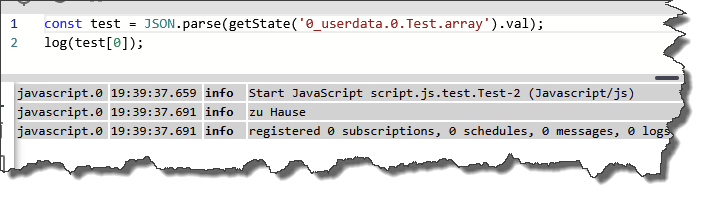
@ben1983 sagte: Error in callback: SyntaxError: Unexpected token 'z', "zu Hause" is not valid JSON
Dieser Fehler wird erzeugt, wenn der DP kein JSON, sondern ein Array enthält.
-
Geht auch mit string:


{ "common": { "name": "array", "desc": "Manuell erzeugt", "role": "json", "type": "string", "read": true, "write": true }, "type": "state", "native": {}, "_id": "0_userdata.0.Test.array", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1740681459150 } -
@paul53 Ja ok, er ist ja als JSON deklariert.
Was soll ich machen, der wert wird ja aus dem Adapter geschrrieben. -
@ben1983 sagte in Einlesen eines Arrays in Javascript klappt nicht:
er ist ja als JSON deklariert.
Der ist genauso deklariert wie Deiner.
Typ = "string", Role = "json".Edit
Funktioniert mit Role = "state" aber ebenso. -
@ticaki Also wenn ich in einem Testscript das array direkt rein schreibe, dann gibt es genau den Fehler,
schreibe ich es mit JSON.stringify rein dann funktioniert das auslesen und parsen -
-
@ben1983
Ich kann im Objektbaum rumeditieren oder einfach persetState('...', '["blubb"]')reinschreiben. Funktioniert problemlos. -
@codierknecht
Ja reinschreiben oder rumeditieren geht ja auch, aber wenn man mit
setState(id,array); rein schreibt, kann man es später nicht mehr parsen beim lesen,
dazu sollte es mit
setState(id,JSON.stringify(array)); rein geschrieben werden.Habe den Wert noch wo ander gefunden, wie von @ticaki erwähnt.
ich trenne ihn mit split.
Nicht der Ursprung des Problems, aber naja. -
-
Was mich halt wundert ist das der Adapter es richtig macht... https://github.com/arteck/ioBroker.traccar/blob/e72f9144b44a294604039ab69ee6de4ff7728d13/main.js#L245
-
@ticaki sagte: der Adapter es richtig macht...
Vielleicht an einer anderen Stelle nicht?
Wenn ein Array in einen DP vom Typ "string" geschrieben wird, erzeugt der js-controller eine Warnung. -
@paul53 sagte in Einlesen eines Arrays in Javascript klappt nicht:
Wenn ein Array in einen DP vom Typ "string" geschrieben wird, erzeugt der js-controller eine Warnung.
Das sollte @Ben1983 dann im Log erkennen können.
-
@ben1983 sagte in Einlesen eines Arrays in Javascript klappt nicht:
setState(id,array); rein schreibt, kann man es später nicht mehr parsen beim lesen,
dazu sollte es mit
setState(id,JSON.stringify(array)); rein geschrieben werden.Ja, logisch. Der Datentyp des Datenpunktes ist ja
string. Also musst Du auch einenstringschreiben (und kein Array). -
@haus-automatisierung Ja das war ja nur einer Feststellung, dass beim reinschreiben als Array genau dieser Fehler auftaucht.... also eventuell im Adapter so gemacht wird
-
@paul53 was soll mir eigentlich dieser Wirkstoff bringen?
Der type ist ja immer bei dem Datenpunkt String. -
@ben1983 sagte in Einlesen eines Arrays in Javascript klappt nicht:
Der type ist ja immer bei dem Datenpunkt String.
Du meinst die Warnung? Die soll Dir sagen, dass Du etwas falsch machst. Wenn Du den Datentyp nicht auf
string, sondern aufarraystellst, dann wird (logischerweise) nach wie vor JSON gespeichert, aber die Konvertierung hin und zurück erledigt der JavaScript-Adapter für Dich.Gilt natürlich nur für eigene Datenpunkte. Bei den Datenpunkten von Adaptern muss man damit leben, was dir die Entwickler liefern. Da stellt man bitte nicht einfach den Datentyp um.
Dann könntest Du auch direkt ein Array in
setStateübergeben - ohneJSON.stringify(). Und beim Lesen brauchst Du auch keinJSON.parse()mehr. Das gilt für Datentyparrayundobject.Habe ich aber auch alles schon rauf und runter erklärt mit Beispielen...
