NEWS
[gelöst] Einlesen eines Arrays in Javascript klappt nicht
-
Hallo, ich möchte aus dem traccar Adapter ein Array auslesen:

Vor hatte ich es so:
on(regExDeviceGeofences,(dp)=>{ const Geofences = JSON.parse(dp.state.val); }Aber schon hier beim Parsen gibt es einen Fehler.
Ist der DP vielleicht nicht korrekt definiert, oder wie müsste ich es parsen, damit man ein Array als Objekt erhält?{ "type": "state", "common": { "name": "Geofences", "role": "json", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.traccar.0", "user": "system.user.admin", "ts": 1740665087679, "_id": "traccar.0.devices.3.geofences", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }in einem anderen Array, welches nicht string sondern number enthält (allerdings auch als string definiert ist, geht es.
-
@ben1983
Was ist denn die Ausgabe wenn du den Datenpunkt einfach so ins log schreibst. -
@ben1983 sagte in Einlesen eines Arrays in Javascript klappt nicht:
Aber schon hier beim Parsen gibt es einen Fehler.
Da fehlt eine Klammer am Ende
on(regExDeviceGeofences, (dp) => { const Geofences = JSON.parse(dp.state.val); }); -
@haus-automatisierung die hatte ich tatsächlich beim hier rein kopieren vergessen.
die ist schon da. -
@ben1983 Dann ist alles richtig definiert und sollte so klappen. Wie genau lautet denn der Fehler?
Und was genau steht im Datenpunkt. Zeig mal das JSON.
-
-
und
Error in callback: SyntaxError: Unexpected token 'z', "zu Hause" is not valid JSONer kann es halt nicht parsen, aber wie mache ich denn sonst aus dem Stringarray ein Objekt, damit ich auf die einzelnen elemente zugreifen kann?
-
@ben1983
Das sieht valide aus und eintypeofgibt auchstringaus? -
@ticaki ja
-
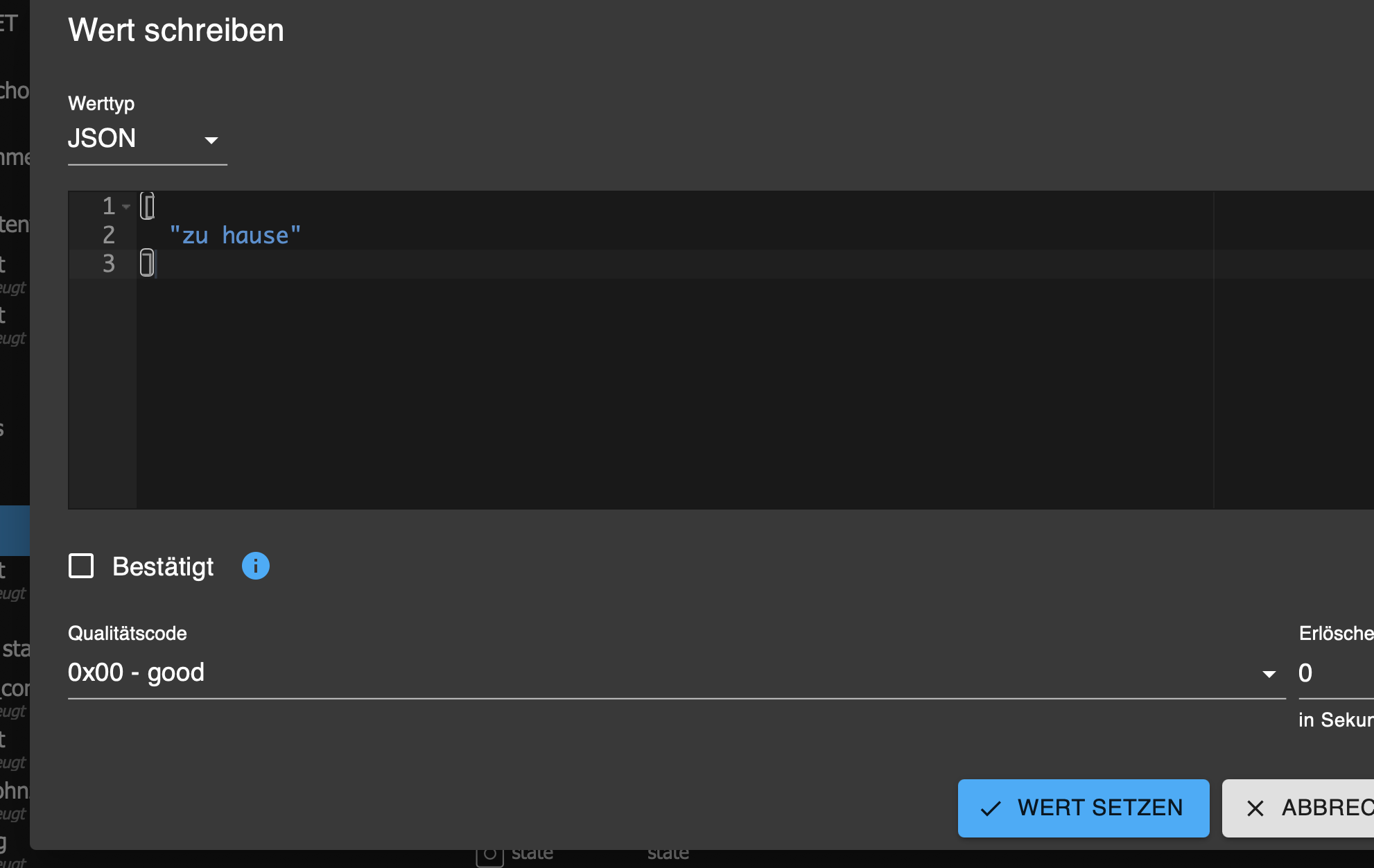
und wenn du das editieren willst im State schaut es so aus?

-
@ticaki Ganz genau.
Wie gesagt, ich bin der Meinung, dass das schon mal so ging.
Anscheinend ist der string das Problem.
it einem Number array geht es. -
Dann weiß ich auch nicht weiter - im Adapter sieht es aber aus, als wenn der das array nochmal in einen eigenen State schreibt mit
join(', '). vielleicht dann daraus holen?! -
@ben1983 sagte: Error in callback: SyntaxError: Unexpected token 'z', "zu Hause" is not valid JSON
Dieser Fehler wird erzeugt, wenn der DP kein JSON, sondern ein Array enthält.
-
Geht auch mit string:


{ "common": { "name": "array", "desc": "Manuell erzeugt", "role": "json", "type": "string", "read": true, "write": true }, "type": "state", "native": {}, "_id": "0_userdata.0.Test.array", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1740681459150 } -
@paul53 Ja ok, er ist ja als JSON deklariert.
Was soll ich machen, der wert wird ja aus dem Adapter geschrrieben. -
@ben1983 sagte in Einlesen eines Arrays in Javascript klappt nicht:
er ist ja als JSON deklariert.
Der ist genauso deklariert wie Deiner.
Typ = "string", Role = "json".Edit
Funktioniert mit Role = "state" aber ebenso. -
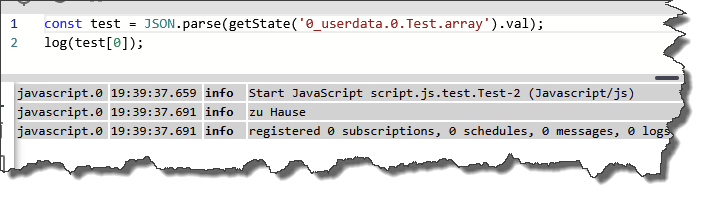
@ticaki Also wenn ich in einem Testscript das array direkt rein schreibe, dann gibt es genau den Fehler,
schreibe ich es mit JSON.stringify rein dann funktioniert das auslesen und parsen -
-
@ben1983
Ich kann im Objektbaum rumeditieren oder einfach persetState('...', '["blubb"]')reinschreiben. Funktioniert problemlos. -
@codierknecht
Ja reinschreiben oder rumeditieren geht ja auch, aber wenn man mit
setState(id,array); rein schreibt, kann man es später nicht mehr parsen beim lesen,
dazu sollte es mit
setState(id,JSON.stringify(array)); rein geschrieben werden.Habe den Wert noch wo ander gefunden, wie von @ticaki erwähnt.
ich trenne ihn mit split.
Nicht der Ursprung des Problems, aber naja.