NEWS
Dynamische Erstellung von Widgets
-
Ist es möglich, Widgets dynamisch mit JS zu erstellen und hat jemand eventuell Beispiele?
-
da musst du deine anforderungen genauer beschreiben was du mit widgets meinst.
wenn du vis1 widgets meinst, dann geht das so nicht.
Das steht so im logvis.js:2602 Error in eval[value]: {x:0_userdata.0.test1;x.a} vis.js:2603 Error in eval[script]: var x = JSON.parse("{"a":true,"b":false}");return x.a; vis.js:2604 Error in eval[error]: SyntaxError: missing ) after argument list -
@oliverio ich würde gerne bei der Proxmox instance je qemu VM und je node ein Widget in vis automatisiert erstellen.
Kommt eine node oder VM hinzu wird diese automatisiert in die Visualisierung integriert.
-
@karlheinz-knapp sagte in Dynamische Erstellung von Widgets:
@oliverio ich würde gerne bei der Proxmox instance je qemu VM und je node ein Widget in vis automatisiert erstellen.
Kommt eine node oder VM hinzu wird diese automatisiert in die Visualisierung integriert.
du kannst ein html widget nehmen und den per binding aus dem object befüllen..
-
@arteck
Hast Du mal hierzu ein paar zeilen Code damit ich auf den richtigen Weg komme ? -
@karlheinz-knapp
Ich schreibe noch einmal genau, was ich vorhabe:Ich möchte dynamische Widgets erzeugen. Wenn in dem Pfad 10 Einträge sind, möchte ich 10 Widgets erstellen.
Kommen noch weitere n Einträge hinzu, möchte ich dynamisch die n Einträge hinzufügen und die Positionierung sowie, das Binding mit JS setzen.Hierzu suche ich ein paar Zeilen Code, damit ich auf den richtigen Weg komme?
-
Das liegt daran, wie schön die sein sollen.
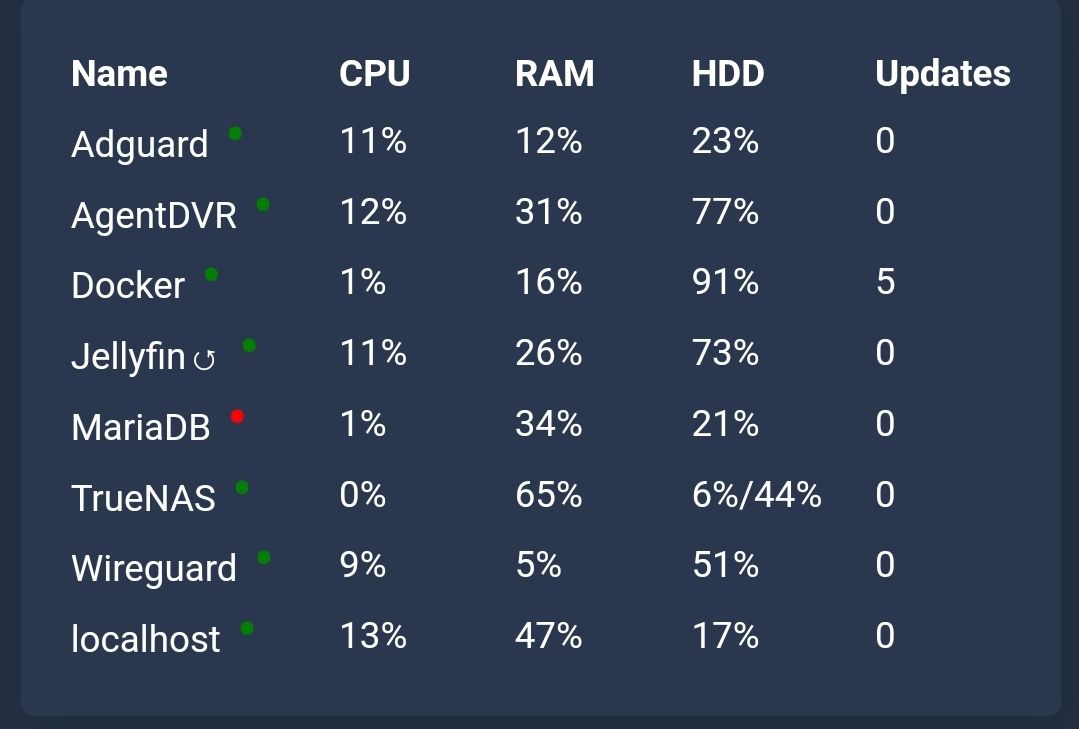
Mit Blockly könnte man in einer Schleife alle Maschinen abfragen.So ähnlich (wenn ich es recht in Erinnerung habe ^^) mache ich es hier.

Man könnte es mit was html Kenntnissen auch Tabellarjsch was anders aufarbeiten.
EDIT
Die Tabelle greift auf Daten von Linux Control zurück,lässt sich aber 1 zu 1 (sofern Daten bereitgestellt) auf proxmox abändern. -
@karlheinz-knapp
Als Anregung:
Für solche Dynamischen Widgets kann man von MaterialDesign die Iconlist nehmen.
Ein Beispiel ist das Script adapter-statusFür die Adapter-Liste wird dann zum Beispiel solch ein JSon erzeugt und angezeigt, das ist aber schon komplex auf zu bauen:
[{ "text": "<div style=\"display: flex; flex-direction: row; line-height: 1.5; padding-right: 8px; align-items: center;\">\n <div style=\"flex: 1\"> Javascript</div>\n <div style=\"color: grey; font-size: 12px; font-family: RobotoCondensed-LightItalic;\">v8.8.3</div>\n </div>", "subText": "<div style=\"display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;\">\n <div style=\"flex: 1;\">CPU</div>\n <div style=\"color: #888888; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;\">3.2 %</div>\n </div>\n <div style=\"display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;\">\n <div style=\"flex: 1;\">RAM total</div>\n <div style=\"color: #888888; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;\">535.77 MB</div>\n </div>\n <div style=\"display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;\">\n <div style=\"flex: 1;\">RAM verwendet</div>\n <div style=\"color: #888888; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;\">503.48 MB</div>\n </div>\n <div style=\"display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;\">\n <div style=\"flex: 1;\">RAM reserviert</div>\n <div style=\"color: #888888; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;\">658.85 MB</div>\n </div>\n <div style=\"display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;\">\n <div style=\"flex: 1;\">Betriebszeit</div>\n <div style=\"color: #888888; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;\">03T 04h 53m</div>\n </div>\n <div style=\"display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;\">\n <div style=\"flex: 1;\">Modus</div>\n <div style=\"color: #888888; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;\">daemon</div>\n </div>", "image": "/javascript.admin/javascript.png", "listType": "buttonState", "objectId": "0_userdata.0.vis.AdapterStatus.restartTrigger", "buttonStateValue": "system.adapter.javascript.0", "statusBarColor": "green", "showValueLabel": false, "name": "Javascript", "mode": "daemon", "hasUpdates": "", "cpu": 3.2, "memHeapTotal": 535.77, "memHeapUsed": 503.48, "memRss": 658.85, "uptime": 276752, "status": 0, "lockEnabled": true }, { "text": "<div style=\"display: flex; flex-direction: row; line-height: 1.5; padding-right: 8px; align-items: center;\">\n <div style=\"flex: 1\"> Javascript.1</div>\n <div style=\"color: grey; font-size: 12px; font-family: RobotoCondensed-LightItalic;\">v8.8.3</div>\n </div>", "subText": "<div style=\"display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;\">\n <div style=\"flex: 1;\">CPU</div>\n <div style=\"color: #888888; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;\">2 %</div>\n </div>\n <div style=\"display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;\">\n <div style=\"flex: 1;\">RAM total</div>\n <div style=\"color: #888888; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;\">351.66 MB</div>\n </div>\n <div style=\"display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;\">\n <div style=\"flex: 1;\">RAM verwendet</div>\n <div style=\"color: #888888; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;\">337.55 MB</div>\n </div>\n <div style=\"display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;\">\n <div style=\"flex: 1;\">RAM reserviert</div>\n <div style=\"color: #888888; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;\">476.32 MB</div>\n </div>\n <div style=\"display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;\">\n <div style=\"flex: 1;\">Betriebszeit</div>\n <div style=\"color: #888888; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;\">03T 04h 50m</div>\n </div>\n <div style=\"display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;\">\n <div style=\"flex: 1;\">Modus</div>\n <div style=\"color: #888888; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;\">daemon</div>\n </div>", "image": "/javascript.admin/javascript.png", "listType": "buttonState", "objectId": "0_userdata.0.vis.AdapterStatus.restartTrigger", "buttonStateValue": "system.adapter.javascript.1", "statusBarColor": "green", "showValueLabel": false, "name": "Javascript", "mode": "daemon", "hasUpdates": "", "cpu": 2, "memHeapTotal": 351.66, "memHeapUsed": 337.55, "memRss": 476.32, "uptime": 276607, "status": 0, "lockEnabled": true }, { "text": "<div style=\"display: flex; flex-direction: row; line-height: 1.5; padding-right: 8px; align-items: center;\">\n <div style=\"flex: 1\"> Javascript.3</div>\n <div style=\"color: grey; font-size: 12px; font-family: RobotoCondensed-LightItalic;\">v8.8.3</div>\n </div>", "subText": "<div u.s.w. -
Hattest du schon Berührungen mit KI/AI?
Aus meiner Erfahrung kommt man damit sehr schnell zu passablen Ergebnissen.
-
Dynamisch bindings erzeugen (auf dem Client) geht leider wegen der Funktionsweise von vis nicht. Bei vis müssen bei Start alle datenpunkte bekannt sein, diese werden dann beim Server abonniert und dann laufend aktuell gehalten.
Du benötigst ein blockly,Skript,etc. auf dem Server welches deine aktuelle Anzahl der datenpunkte die du darstellen willst abfragt, den jeweiligen Wert abfragt, daraus dann html erstellt und in einen datenpunkt schreibt.
Dieses html kann dann mit dem html Widget dargestellt werden.
Immer wenn ein datenpunkt sich ändert wird das html erzeugt und auch dynamisch im Client aktualisiert.
Hinzukommende datenpunkte oder auch wegfallende datenpunkte müsste man zyklisch abfragen. Da gibt es glaube ich keine automatismen.
Aber ich glaube bei den triggern kann man pattern definieren, die auch zukünftige datenpunkte treffen.Wäre so eine Lösung für dich denkbar?
-
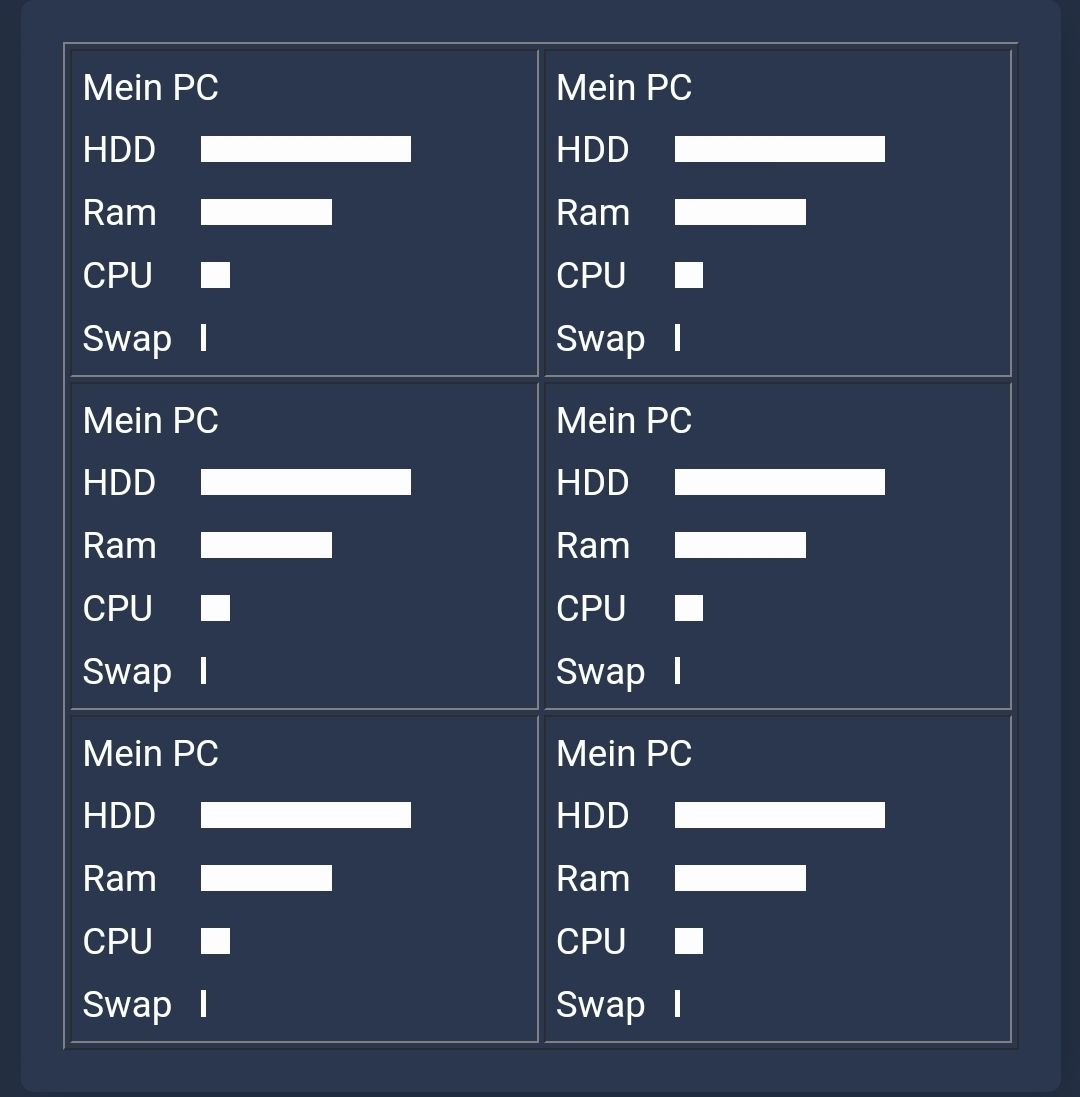
Das hab ich grad nur schnell getestet. Ohne eine Schleife in js oder Blockly mit festen Werten.
Nur html ohne css etc (nutze lovelace, kann kein css), für VIS kann man noch css einbauen um es schon zu machen. Ggf auch noch responsive.

P. S.
Bedenke, dass die DPs von gelöschten VMs manuell gelöscht werden müssen, sonst bleibt in deiner view alles erhalten.
Deshalb würde ich es "halbautomatisch" lösen, dass man im Script die IDs der VMs eingibt die man sehen möchte.