NEWS
[gelöst] Eigenschaften eines Datenpunktes steuern
-
ich möchte mittels nodered gerne die Eigenschaft "write" eines Buttons auf false setzen. Leider ist mir noch nicht klar, wie ich das anstellen soll. Der Sinn dahinter, dass ist das nochmalige Drücken des Buttons für eine bestimmte Zeit unterbinden möchte. (das mit dem Zeit hab ich schon hinbekommen) - Ich scheitere aktuell allein daran, die Eigenschaft zu setzen.
Ich habe bisher versucht, vor dem "iobroker out" Node mit einem Switch msg.stateReadonly auf true zu setzen und dann mit "iobroker out" das ganze zu schreiben (msg.stateReadonly wäre zumindest im iobroker out Node so beschrieben.)
Leider liefert das nicht das gewünschte Ergebnis und die Eigenschaft "write" bleibt immer auf true.
Natürlich hab ich das ganze auch mit false probiert, ohne Erfolg.Für einen Tipp, wie ich es noch versuchen kann, wäre ich dankbar!
Danke,
Philipp -
@superflip Du kannst keine Objekteigenschaften mit NodeRed verändern. Die Eigenschaften mit der iobroker-Out Node werden nur einmalig beim Erstellen eines Objektes gesetzt.
Du musst halt in Deinem Flow das Betätigen Deines Buttons verhindern.
-
Mit einer Proxy JS Funktion kannst du es machen.
Ist zwar nicht sauber - das so zu machen - da das nicht dafür vorgesehen ist, aber generell kann man so die Funktionen, die im NodeRed fehlen - bauen.
Hier mit dieser JS Funktion - die muss halt immer laufen, kannst Du die common Attribute eines Objektes aus NodeRed setzen:
/** * Zweck: Proxy für einen NodeRed Flow - Modify Object * Datum: 05.03.2025 * Autor: @mickym */ var exchangeWithNodeRed = "0_userdata.0.NodeRed.proxyObject"; on({id: exchangeWithNodeRed, change: 'any', ack: false},function (param) { const nrObj = JSON.parse(param.state.val); // console.log(nrObj); const obj = getObject(nrObj.id); obj.common[nrObj.common] = nrObj.val; setObject('0_userdata.0.Test.aktiv', obj, (err) => { if (err) log('Cannot write object: ' + err); }); });In die ID gibst Du ein welchen Datenounkt und dann unter common welche Eigenschaft und val welchen Wert Du setzen willst:
{ "id":"0_userdata.0.Test.aktiv", "common":"write", "val":payload }Damit kannst Du dann das Schreiben verbieten oder erlauben. Aber ich würde es nicht machen.
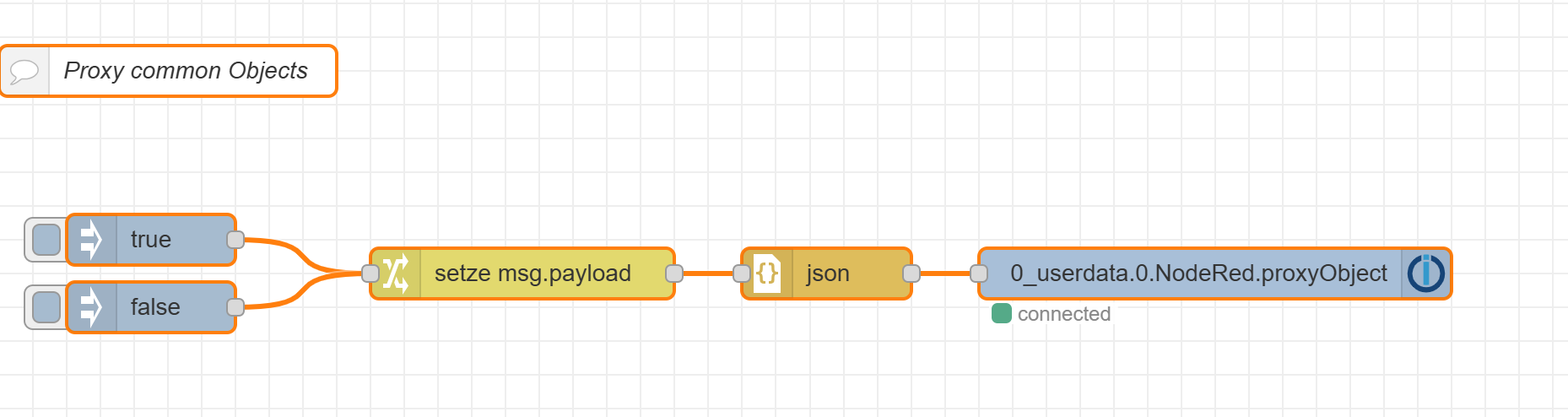
Hier der Flow:

-
@mickym danke schon mal für die ausführlich Info. Grundsätzlich will ich verhindern, dass irgendjemand in der VIS-2 den Button nochmals drücken kann (also ich möchte das eigentlich so früh wie möglich abfangen, nicht erst in den Skripts dahinter). - leider funktioniert das mit dem Verbinden von Eigenschaften (in dem Fall readonly) im VIS nicht so wirklich (hab dazu einen anderen Post unter Visualisierung schon abgesetzt), das wäre für mich eigentlich die "saubere" Variante.
Ich würde jetzt nach deinem Hinweis zuerst checken, ob eine Variable (nennen wir sie mal "aktiv"), true ist - wenn ja -> Abbruch, wenn nein setze sie auf true und führe den Flow aus - am Ende wird diese Variable wieder auf false gesetzt.
Diesen Check müsste ich dann natürlich in weiteren möglichen Flows einbauen, die auf diesen Button zugreifen, falls ich welche habe.Oder gibt es hier eine smartere Variante?
Danke,
Philipp -
@superflip nein das mit der Variablen, kann ja auch ein weiterer Datenpunkt sein, das wäre die saubere Lösung