NEWS
Datums-Format YYYYMMDD
-
@thorsten4-71 Na dann wärs vielleicht eine Idee - das Skript zu posten - das kann man dann ggf. anpassen.
-
@mickym ```
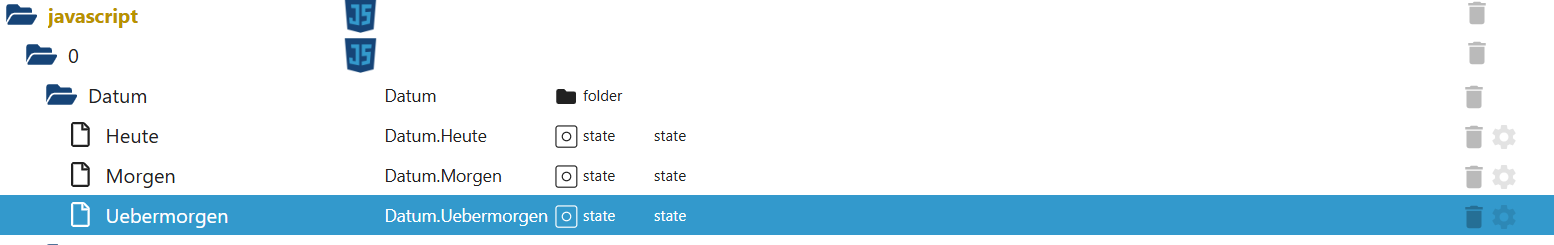
const idHeute = 'Datum.Heute';
const idMorgen = 'Datum.Morgen';
const idUebermorgen = 'Datum.Uebermorgen';createState(idHeute, "", {type: 'string'});
createState(idMorgen, "", {type: 'string'});
createState(idUebermorgen, "", {type: 'string'});schedule('1 0 * * *', function() {
var date = new Date();
setState(idHeute, formatDate(date, 'DD.MM.YY'));
setState(idMorgen, formatDate(date.setDate(date.getDate() + 1), 'DD.MM.YY'));
setState(idUebermorgen, formatDate(date.setDate(date.getDate() + 2), 'DD.MM.YY'));
}); -
function format(date) { return formatDate(date, 'YYYY-MM-DD').replaceAll('-', ''); } log(format(new Date())); -
const idHeute = 'Datum.Heute'; const idMorgen = 'Datum.Morgen'; const idUebermorgen = 'Datum.Uebermorgen'; createState(idHeute, "", {type: 'string'}); createState(idMorgen, "", {type: 'string'}); createState(idUebermorgen, "", {type: 'string'}); schedule('1 0 * * *', function() { var date = new Date(); setState(idHeute, formatDate(date, 'DD.MM.YY')); setState(idMorgen, formatDate(date.setDate(date.getDate() + 1), 'DD.MM.YY')); setState(idUebermorgen, formatDate(date.setDate(date.getDate() + 2), 'DD.MM.YY')); }); -
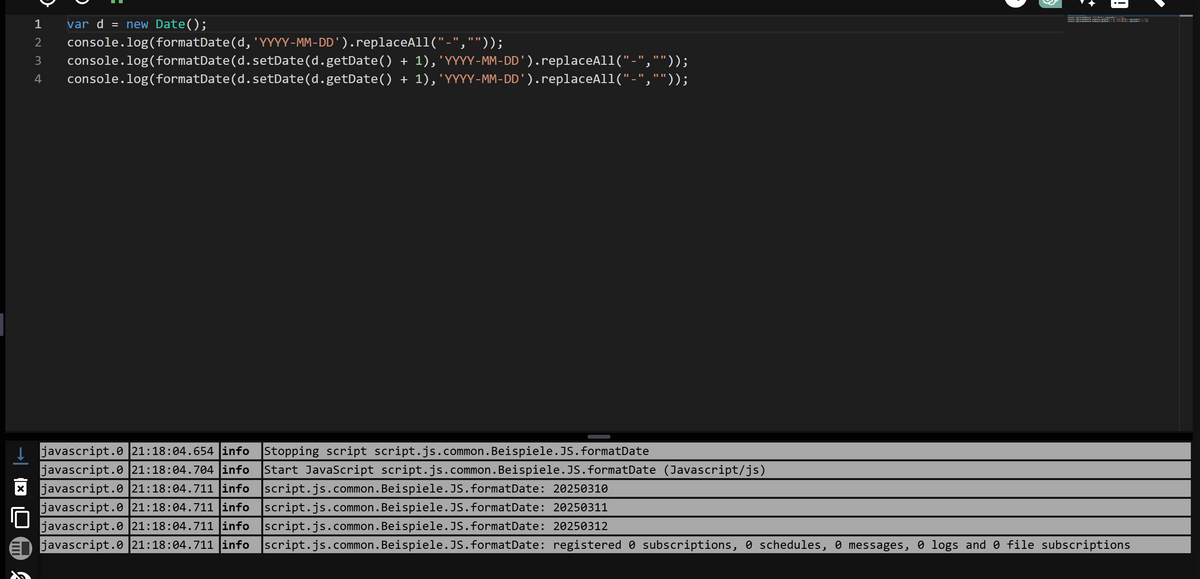
@thorsten4-71 Mit dem Code von @Codierknecht sollte es eigentlich gehen:

Also:
var date = new Date(); console.log(formatDate(date,'YYYY-MM-DD').replaceAll("-","")); console.log(formatDate(date.setDate(date.getDate() + 1),'YYYY-MM-DD').replaceAll("-","")); console.log(formatDate(date.setDate(date.getDate() + 1),'YYYY-MM-DD').replaceAll("-",""));Auf Deinen Code angewandt sollte es dann so aussehen:
const idHeute = 'Datum.Heute'; const idMorgen = 'Datum.Morgen'; const idUebermorgen = 'Datum.Uebermorgen'; createState(idHeute, "", {type: 'string'}); createState(idMorgen, "", {type: 'string'}); createState(idUebermorgen, "", {type: 'string'}); schedule('1 0 * * *', function() { var date = new Date(); setState(idHeute, formatDate(date, 'YYYY-MM-DD').replaceAll("-","")); setState(idMorgen, formatDate(date.setDate(date.getDate() + 1),'YYYY-MM-DD').replaceAll("-","")); setState(idUebermorgen, formatDate(date.setDate(date.getDate() + 1), 'YYYY-MM-DD').replaceAll("-","")); });Wobei Dein Code fehlerhaft ist, da morgen in date gespeichert ist und deshalb darf man bei übermorgen nur 1 zu morgen dazuzählen.
-
@mickym vielen Dank aber ich bekomme keine Daten

-
@thorsten4-71 sagte: ich bekomme keine Daten
Ist denn schon 0:01 Uhr?
-
@paul53 Sorry, kenne mich mit Skript nicht so gut aus, ok ich schaue morgen nach. Vielen Dank.
-
Ändere doch Testweise den CRON Ausdruck zu
* * * * *
Dann hast Du zur nächsten vollen Minute Werte. -
@thorsten4-71 Wie gesagt, Du musst den Code ändern und nur 1 zu morgen dazuzählen. Um das Ganze ohne scheduler zu testen, nimm einfach den Scheduler weg.
const idHeute = 'Datum.Heute'; const idMorgen = 'Datum.Morgen'; const idUebermorgen = 'Datum.Uebermorgen'; createState(idHeute, "", {type: 'string'}); createState(idMorgen, "", {type: 'string'}); createState(idUebermorgen, "", {type: 'string'}); var date = new Date(); setState(idHeute, formatDate(date, 'YYYY-MM-DD').replaceAll("-","")); setState(idMorgen, formatDate(date.setDate(date.getDate() + 1),'YYYY-MM-DD').replaceAll("-","")); setState(idUebermorgen, formatDate(date.setDate(date.getDate() + 1), 'YYYY-MM-DD').replaceAll("-","")); -
@mickym hat funktioniert, super vielen Dank an Euch Allen. Wünsch Euch einen schönen Abend.
