NEWS
[gelöst] timestamp eines DP als String ausgeben
-
@martinp
Wie hast du in Blockly toLocaleString() bekommen?Versuche es so:

In Javascript muss der Zeitstempel erst in ein Date-Object gewandelt werden.
new Date(obj.state.ts).toLocaleString('de-DE') -
@martinp eine Abhilfe, die ausreicht, wenn die Verzögerung, bis Javascript feuert nicht stört habe ich schon selbst gefunden:
on({ id: [].concat(['0_userdata.0.Puls-Test']), change: 'ne' }, async (obj) => { const d = new Date(); // console.info(([' Timestamp ',(obj.state ? obj.state.ts.toLocaleString() : '')].join(''))); console.info(([' Timestamp ', d.toLocaleString("DE-de")].join(''))); }); -
@paul53 sagte in timestamp eines DP als String ausgeben:
@martinp
Wie hast du in Blockly toLocaleString() bekommen?Habe ein Test-Blockly aus Versehen unumkehrbar nach Javascript umgewandelt, und brin dann bei Tests in Javascript geblieben...
Leider scheint der Timestamp des Objekts nicht der aktuellen Zeit zu entsprechen....
-
@martinp sagte: wenn die Verzögerung, bis Javascript feuert nicht stört
Für die Auswertung des Zeitstempels ändere Zeile 2:
const d = new Date(obj.state.ts); -
Jetzt bin ich völlig verwirrt...
on({ id: [].concat(['0_userdata.0.Puls-Test']), change: 'ne' }, async (obj) => { const d = new Date(); // console.info(([' Timestamp ',(obj.state ? obj.state.ts.toLocaleString() : '')].join(''))); console.info([' d.toLocale... ', d.toLocaleString("DE-de")].join('')); console.info([' d raw ', d.valueOf()].join('')); console.info([' obj to loc ', obj.state.ts.toLocaleString("DE-de")].join('')); console.info([' obj raw ', obj.state.ts.toFixed()].join('')); });Ausgabe bei Triggerung:
javascript.0 20:36:52.375 info script.js.Spielwiese.TestJs: d.toLocale... 13.3.2025, 20:36:52 javascript.0 20:36:52.375 info script.js.Spielwiese.TestJs: d raw 1741894612375 javascript.0 20:36:52.377 info script.js.Spielwiese.TestJs: obj to loc 1.741.894.612.371 javascript.0 20:36:52.378 info script.js.Spielwiese.TestJs: obj raw 1741894612371 -
@martinp sagte: Jetzt bin ich völlig verwirrt...
@paul53 sagte in timestamp eines DP als String ausgeben:
In Javascript muss der Zeitstempel erst in ein Date-Object gewandelt werden.
-
@paul53 Okay
Danke-Das funzt jetzt
on({ id: [].concat(['0_userdata.0.Puls-Test']), change: 'ne' }, async (obj) => { const d = new Date(); // console.info(([' Timestamp ',(obj.state ? obj.state.ts.toLocaleString() : '')].join(''))); console.info([' d.toLocale... ', d.toLocaleString("DE-de")].join('')); console.info([' d raw ', d.valueOf()].join('')); const e = new Date(obj.state.ts); console.info([' obj to loc ', e.toLocaleString("DE-de")].join('')); });Logging
javascript.0 20:49:24.830 info script.js.Spielwiese.TestJs: d.toLocale... 13.3.2025, 20:49:24 javascript.0 20:49:24.830 info script.js.Spielwiese.TestJs: d raw 1741895364830 javascript.0 20:49:24.830 info script.js.Spielwiese.TestJs: obj to loc 13.3.2025, 20:49:24 -
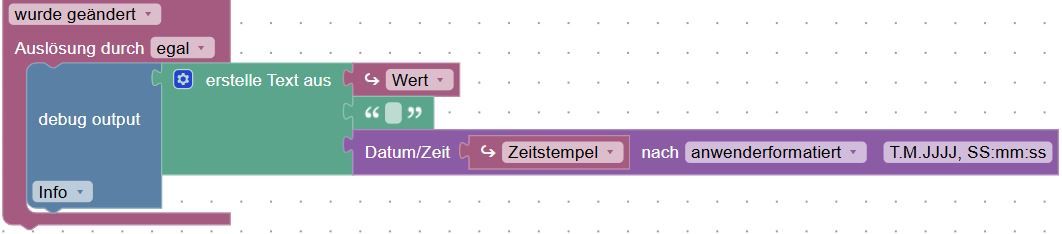
Ich habe den automatisch generierten Code aus Blockly noch ein wenig aufgeräumt...
on({ id: [].concat(['mqtt.0.thermostat.logmsg']), change: 'ne' }, async (obj) => { if (!obj.state) return; const e = new Date(obj.state.ts); console.info(([ obj.state.val,' ',e.toLocaleString()].join(''))); });Ist nur der erste Schritt - im Logging des iobroker ist der Timestamp ja eigentlich doppelt.
Ich will aber einen Vis View machen der mir die letzten X Ausfälle der DS18B20 Fühler auf dem Smartphone zeigt ...
Wahrscheinlich muss man da aber schon selber basteln.
Bei Vis wird es kein Ausgabefenster-Widget geben, das den Inhalt eines Datenpunktes als Zeilen-Eingabe für das Ausgabefenster interpretiert.. -
@martinp sagte: ein wenig aufgeräumt...
Die Zeile 2 ist unnötig, da ein DP ohne state nicht triggern kann.
-
@paul53 sagte in [gelöst] timestamp eines DP als String ausgeben:
@martinp sagte: ein wenig aufgeräumt...
Die Zeile 2 ist unnötig, da ein DP ohne state nicht triggern kann.
Ist Einleuchtend.Dann machst Du besseren Code, als Blockly. Dort wird im umgewandelten Code sogar zweimal über den ternary Operator ?: die Abfrage gemacht...