NEWS
Betriebstunden ab eines speziellen Datums anzeigen lassen
-
Hi,
ich lese jetzt seit einigen Stunden, habe aber leider das passende nicht gefunden oder es nicht recht verstanden.
Gesehen habe ich schon das Video zur Zeit Umrechnung und auch einige Blocklys gefunden wie man Betriebsstunden auswerten könnte.
Auch das Widget Timestamp und den Betriebstundenzähler habe ich schon getestet. Ich komme immer wieder beim gleichen Problem aus. Das Datum von dem aus ich die Betriebstunden rechnen möchte liegt in der Vergangenheit !Mein eigentliches Anliegen:
Ich habe am 12.5.23 eine PV installiert und rechne mittels Blocklys was ich insgesamt erspart habe. Nun wollte ich darunter einfach stehen haben wie lange die PV Anlage schon in Betrieb ist, in Jahr Monate Tage.
Ich finde aber keinen Weg wie das funktioniert. Wäre nett wenn mir jemand auf die Sprünge helfen könnte.Euch ein schönes Wochenende !!!
-
Falls du es in deiner Visualisierung anzeigen möchtest, kannst du ein Binding nehmen.
Evtl. ist hier was bei.
https://forum.iobroker.net/topic/30064/zeitdifferenz-in-bindings/2Edit
Sonst wäre das ein Ansatz.
Bekomme gtad nur keine Formatierung mit Jahren und Monaten hin (außer man rechnet es sich selber mit den ms aus)

Dritter und übertriebener Weg, den Countdown Adapter nehmen. Der berechnet mir das Alter aller Familienmitglieder und gibt es schon formatiert aus.
-
@sourex sagte in Betriebstunden ab eines speziellen Datums anzeigen lassen:
12.5.23
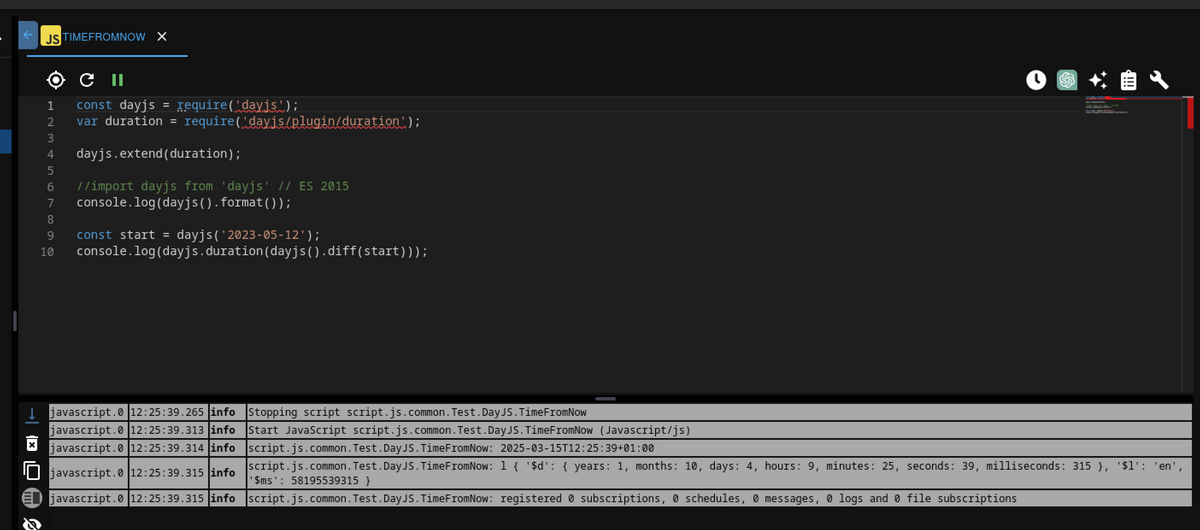
Wenn Dir das was hilft - dann schau Dir mal die days Bibliothek an:

Doch ich habs muss den Monat nur voranstellen.
{ '$d': { years: 1, months: 10, days: 4, hours: 9, minutes: 24, seconds: 10, milliseconds: 729 }, '$l': 'en', '$ms': 58195450729 }Ich bereite es noch als Blockly für Dich auf.
-
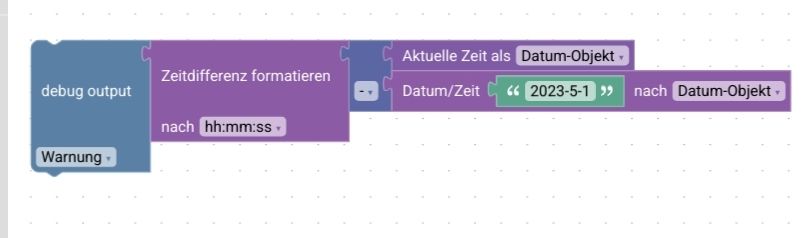
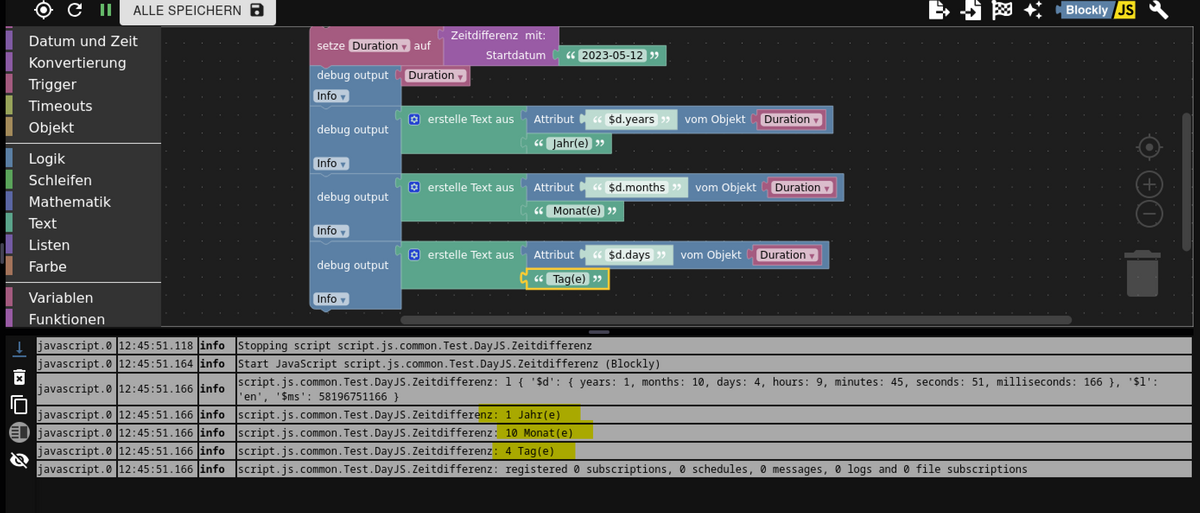
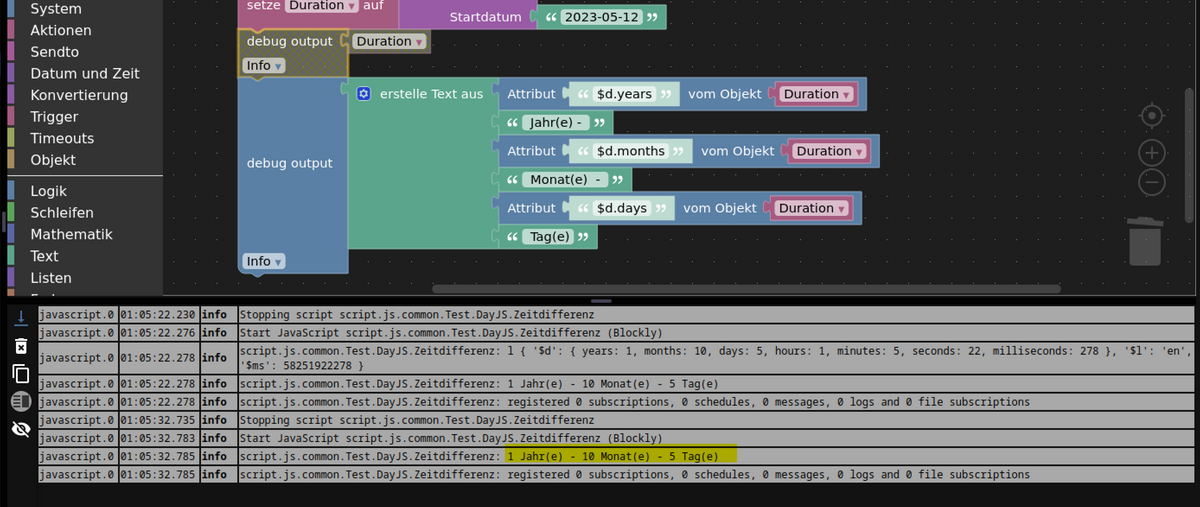
So hier das ganze als Blockly:

Und hier zum Import:
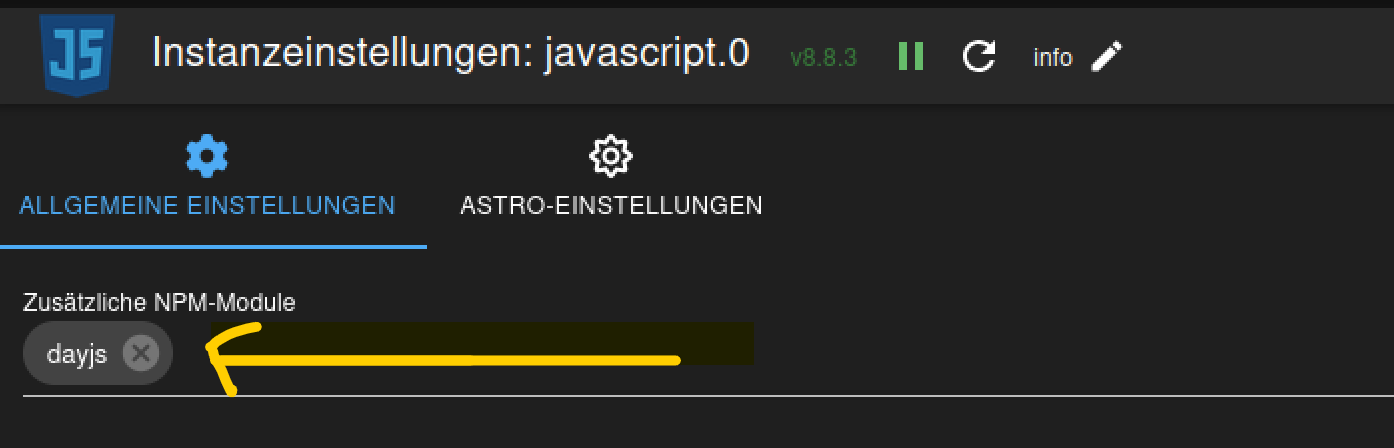
Du musst im JS Adapter nur die dayjs Bibliothek importieren:

-
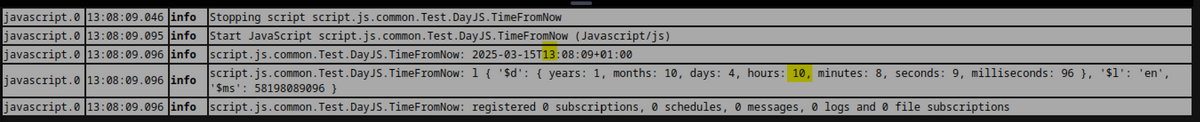
Das Einzige was ich gerade feststelle, ist dass die Duration um 3 Stunden falsch anzeigt bzw. nachgeht:

Da hab ich momentan keine Erklärung bzw. Lösung ausser halt noch die 3 Stunden in Millisekunden drauf zu rechnen.
-
ChatGPT meint es liegt an der Zeitzone und empfiehlt diese mitzugeben.
const date = dayjs().tz("Europe/Berlin"); // Berlin-Zeit (MEZ/MESZ) console.log(date.format()); -
@david-g Hmm das tz geht nicht - das gabs damals noch bei der moments Bibliothek. Ausserdem sollte wenn nicht UTC angegeben wird - immer lokale Zeit angegeben sein. Sieht man ja auch an dem Screenshot - im Moment fällt mir nur ein 3 Stunden zu addieren.
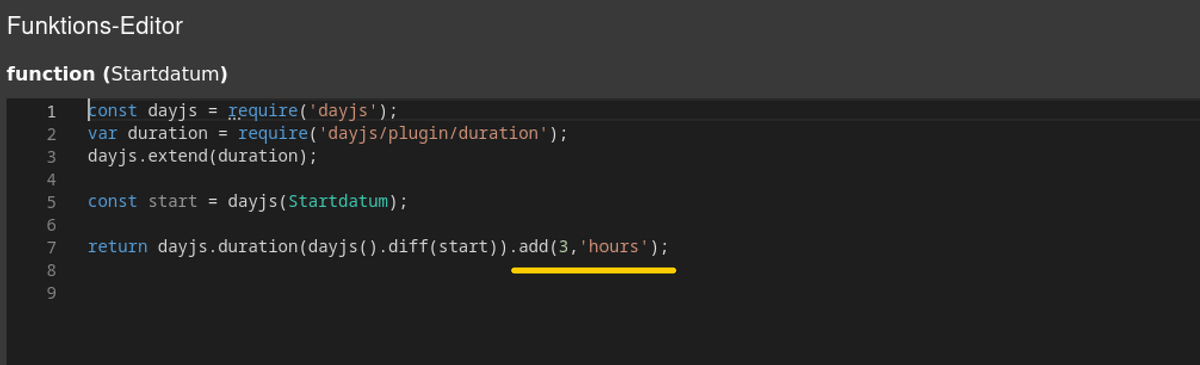
Also das einffach hinten in der Funktion anhängen:

-
Super !
Vielen Dank !!!
Ich werde heute Abend mal schauen ob ich davon etwas umgesetzt bekomme !! -
@mickym
das funktioniert soweit super ! Vielen Dank.Ich habe mir jetzt ein Datenpunkt angelegt, leider schaffe ich es nicht diesen Wert da rein zu schreiben, da ich als ID nicht den Wert einer Variablen reinschreiben kann. Wäre super wenn du mir das auch noch zeigst.
DANKE
-
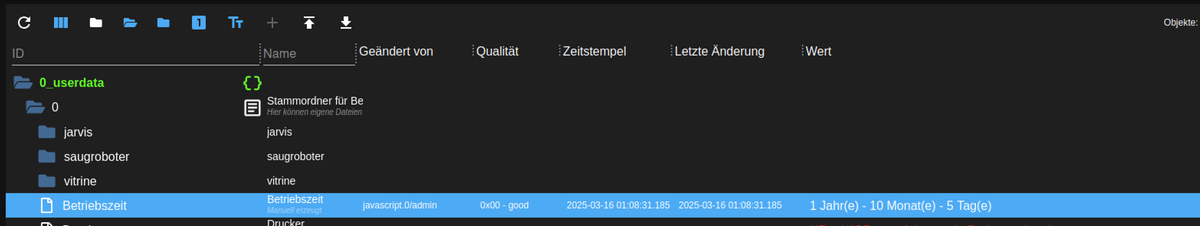
@sourex Was meinst Du wie soll denn der Wert des Datenpunktes ausschauen?
Meinst Du so:



Hier der Export:
-
@mickym
genau so. Du bist mein Held !!
Vielen Dank noch mal !!!!