NEWS
Auslesen und Filtern der autobahn.api von bund.dev
-
Hi zusammen,
ich möchte Staumeldungen aus der Bund-Autobahn API auslesen, auf einen Geo-Koordinatenbereich begrenzen und die Meldungen in ioBroker als Datenpunkte speichern. Ziel ist die Ausgabe der Meldungen, die für mich relevant sind, in Jarvis.
Leider stehe ich völlig auf dem Schlauch wie ich das Thema angehen muss.
Das JSON bekommen ich aus der API raus.
Ich kann auch auf einzelne Elemente des JSON zugreifen.
Ich bekomme auch einen Filter gesetzt, der mir Ergebnisse filtert.Mir ist aber völlig unklar wie ich daraus wieder eine sinnvolle Liste bekommen die ich in Datenpunkte schreiben kann wie z. B.
0_userdata.0.TrafficTest.Test.1.ID
0_userdata.0.TrafficTest.Test.1.Title
0_userdata.0.TrafficTest.Test.1.Delay0_userdata.0.TrafficTest.Test.2.ID
0_userdata.0.TrafficTest.Test..Title
0_userdata.0.TrafficTest.Test.2.Delayusw.
Aktuell bekomme ich nur eine Liste gefilterter Geodaten aus dem Service. Ab da stoße ich ab meine Grenzen die Werte zusammenzuschrauben

Mag mir evtl. jemand auf die Sprünge helfen?
API ist frei verfügbar:
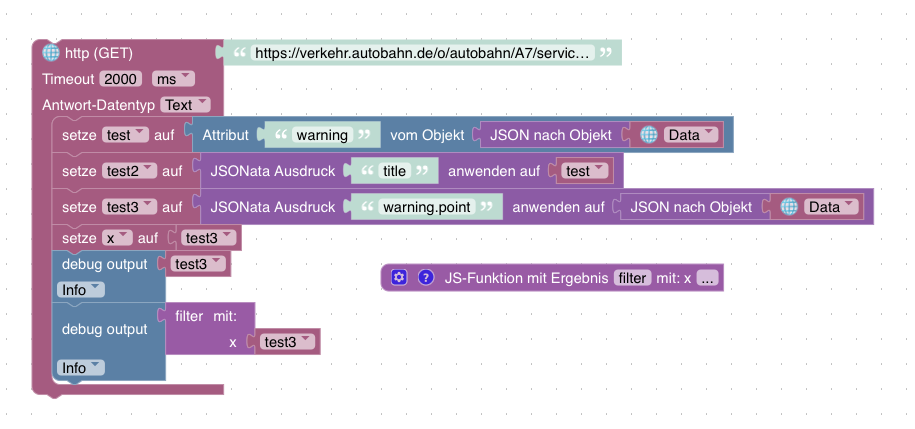
https://verkehr.autobahn.de/o/autobahn/A7/services/warningMein Blockly schaut aktuell so aus:

Das JavaScript zum Filtern (geht sicher auch in Blockly):let coordinates = x; // Filtere die Koordinaten let filteredCoordinates = coordinates.filter(coordinate => { // Extrahiere den Breitengrad let latitude = parseFloat(coordinate.split(',')[0]); // Filtere nach Koordinaten return (latitude > 51.0 && latitude < 54.0); }); return filteredCoordinatesWenn jemand einen Tipp hat... Ich hab das Gefühl etwas planlos umherzuklicken.
Danke & Grüße
-
@gutgut30 ich weiss zwar selber nicht wie, aber das dürfte ein typischer Fall für JSONATA sein
-
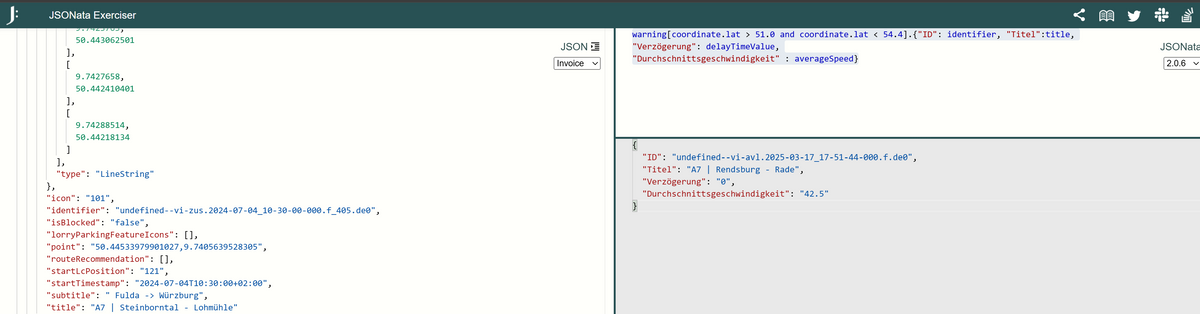
@gutgut30 Du musst halt wissen, was Du willst. Das was als Daten rauskommt würde ich erst mal formatieren, damit Du weisst was Du willst und dann nutzt Du halt den JSONATA Exerciser.
{ "warning": [ { "identifier": "undefined--vi-zus.2024-07-04_10-30-00-000.f_408.de0", "icon": "101", "isBlocked": "false", "future": false, "extent": "50.430193462903084,9.74320522858274,50.44325008739079,9.742445378612615", "point": "50.430193462903084,9.74320522858274", "startLcPosition": "119", "display_type": "WARNING", "subtitle": " Würzburg -> Fulda", "title": "A7 | Uttrichshausen - Steinborntal", "startTimestamp": "2024-07-04T10:30:00+02:00", "coordinate": { "lat": 50.430193462903084, "long": 9.74320522858274 }, "description": [ "Beginn: 04.07.24 um 10:30 Uhr", "Ende: 31.03.25 um 09:00 Uhr", "", "Zusammengesetzte Verkehrsinformation, von 04.07.2024, 10:30, bis 31.03.2025, 09:00", "A7: Würzburg -> Fulda, zwischen 1.4 km hinter Uttrichshausen und 1.2 km vor Steinborntal", "", "A7 Würzburg - Fulda zwischen Raststätte Uttrichshausen Ost und Rastplatz Riederberg in beiden Richtungen Bauarbeiten, geänderte Verkehrsführung, vorübergehende Begrenzung der Fahrbahnbreite auf 3,25 m, Standstreifen gesperrt, bis 31.03.2025 09:00 Uhr" ], "routeRecommendation": [], "footer": [], "lorryParkingFeatureIcons": [], "geometry": { "type": "LineString", "coordinates": [ [ 9.743205229, 50.430193463 ], [ 9.7432188, 50.430219401 ], [ 9.7436614, 50.431244701 ], [ 9.7439945, 50.432200501 ], [ 9.7442829, 50.433200901 ], [ 9.7443348, 50.433423501 ], [ 9.7444231, 50.433803101 ], [ 9.7444709, 50.434197001 ], [ 9.7445706, 50.434783201 ], [ 9.7446091, 50.435166601 ], [ 9.7446516, 50.435695901 ], [ 9.74464, 50.435961701 ], [ 9.7446438, 50.436458701 ], [ 9.7446245, 50.436957601 ], [ 9.7445792, 50.437544901 ], [ 9.744503, 50.438044301 ], [ 9.744446, 50.438409201 ], [ 9.7443193, 50.438959701 ], [ 9.7442058, 50.439392201 ], [ 9.7440923, 50.439743001 ], [ 9.7440321, 50.439959801 ], [ 9.7436357, 50.441030901 ], [ 9.7432743, 50.441788701 ], [ 9.7429334, 50.442449701 ], [ 9.7425476, 50.443101301 ], [ 9.742445379, 50.443250087 ] ] } }, { "identifier": "undefined--vi-zus.2024-07-04_10-30-00-000.f_407.de0", "icon": "101", "isBlocked": "false", "future": false, "extent": "50.426909019570566,9.740974975782759,50.39708850210967,9.731261203752828", "point": "50.426909019570566,9.740974975782759", "startLcPosition": "120", "display_type": "WARNING", "subtitle": " Fulda -> Würzburg", "title": "A7 | Lohmühle - Am Forsthaus", "startTimestamp": "2024-07-04T10:30:00+02:00", "coordinate": { "lat": 50.426909019570566, "long": 9.740974975782759 }, "description": [ "Beginn: 04.07.24 um 10:30 Uhr", "Ende: 31.03.25 um 09:00 Uhr", "", "Zusammengesetzte Verkehrsinformation, von 04.07.2024, 10:30, bis 31.03.2025, 09:00", "A7: Fulda -> Würzburg, zwischen 1.1 km hinter Lohmühle und 1.5 km vor Am Forsthaus", "", "A7 Würzburg - Fulda zwischen Raststätte Uttrichshausen Ost und Rastplatz Riederberg in beiden Richtungen Bauarbeiten, geänderte Verkehrsführung, vorübergehende Begrenzung der Fahrbahnbreite auf 3,25 m, Standstreifen gesperrt, bis 31.03.2025 09:00 Uhr" ], "routeRecommendation": [], "footer": [], "lorryParkingFeatureIcons": [], "geometry": { "type": "LineString", "coordinates": [ [ 9.740974976, 50.42690902 ], [ 9.7399004, 50.425386801 ], [ 9.7385381, 50.423505301 ], [ 9.7383614, 50.423238101 ], [ 9.7373185, 50.421630001 ], [ 9.7369947, 50.421121801 ], [ 9.736329, 50.419990601 ], [ 9.7357006, 50.418856701 ], [ 9.7352888, 50.418051001 ], [ 9.7343077, 50.416059501 ], [ 9.7340828, 50.415486501 ], [ 9.7337451, 50.414704801 ], [ 9.7335599, 50.414255901 ], [ 9.733129, 50.413155601 ], [ 9.7327372, 50.412049301 ], [ 9.7323845, 50.410937701 ], [ 9.7320713, 50.409821301 ], [ 9.7317976, 50.408700601 ], [ 9.7315636, 50.407576301 ], [ 9.7313694, 50.406448801 ], [ 9.7311736, 50.405239901 ], [ 9.7310372, 50.404164701 ], [ 9.7309992, 50.403747101 ], [ 9.7309503, 50.403173501 ], [ 9.7309137, 50.402671301 ], [ 9.7309031, 50.402092101 ], [ 9.7309003, 50.401505801 ], [ 9.7309231, 50.400880001 ], [ 9.7309476, 50.400198601 ], [ 9.7309891, 50.399642101 ], [ 9.7310835, 50.398456001 ], [ 9.7311481, 50.397865901 ], [ 9.7312311, 50.397276701 ], [ 9.731261204, 50.397088502 ] ] } }, { "identifier": "undefined--vi-zus.2024-07-04_10-30-00-000.f_405.de0", "icon": "101", "isBlocked": "false", "future": false, "extent": "50.44533979901027,9.7405639528305,50.44218133975253,9.742885140125773", "point": "50.44533979901027,9.7405639528305", "startLcPosition": "121", "display_type": "WARNING", "subtitle": " Fulda -> Würzburg", "title": "A7 | Steinborntal - Lohmühle", "startTimestamp": "2024-07-04T10:30:00+02:00", "coordinate": { "lat": 50.44533979901027, "long": 9.7405639528305 }, "description": [ "Beginn: 04.07.24 um 10:30 Uhr", "Ende: 31.03.25 um 09:00 Uhr", "", "Zusammengesetzte Verkehrsinformation, von 04.07.2024, 10:30, bis 31.03.2025, 09:00", "A7: Fulda -> Würzburg, zwischen 0.9 km hinter Steinborntal und 0.6 km vor Lohmühle", "", "A7 Würzburg - Fulda zwischen Raststätte Uttrichshausen Ost und Rastplatz Riederberg in beiden Richtungen Bauarbeiten, geänderte Verkehrsführung, vorübergehende Begrenzung der Fahrbahnbreite auf 3,25 m, Standstreifen gesperrt, bis 31.03.2025 09:00 Uhr" ], "routeRecommendation": [], "footer": [], "lorryParkingFeatureIcons": [], "geometry": { "type": "LineString", "coordinates": [ [ 9.740563953, 50.445339799 ], [ 9.7406975, 50.445201401 ], [ 9.7413367, 50.444438501 ], [ 9.7416578, 50.444025901 ], [ 9.7419736, 50.443642501 ], [ 9.7423763, 50.443062501 ], [ 9.7427658, 50.442410401 ], [ 9.74288514, 50.44218134 ] ] } }, { "identifier": "undefined--vi-avl.2025-03-17_17-51-44-000.f.de0", "icon": "101", "isBlocked": "false", "future": false, "extent": "54.307949291678234,9.752586500286746,54.31283698496485,9.748347609991129", "point": "54.307949291678234,9.752586500286746", "startLcPosition": "295", "display_type": "WARNING", "subtitle": " Hamburg -> Flensburg", "title": "A7 | Rendsburg - Rade", "startTimestamp": "2025-03-17T17:51:44+01:00", "delayTimeValue": "0", "abnormalTrafficType": "SLOW_TRAFFIC", "averageSpeed": "42.5", "coordinate": { "lat": 54.307949291678234, "long": 9.752586500286746 }, "description": [ "Beginn: 17.03.25 um 17:51 Uhr", "Ende: 17.03.25 um 18:04 Uhr", "", "Angespannte Verkehrslage, von 17.03.2025, 17:51, bis 17.03.2025, 18:04", "A7: Hamburg -> Flensburg, zwischen 0.3 km hinter AK Rendsburg und 1.7 km vor Rade", "", "Langsamer Verkehr", "Reisezeitverlust: 0 Minuten", "Durchschnittsgeschwindigkeit: 42 km/h" ], "routeRecommendation": [], "footer": [], "lorryParkingFeatureIcons": [], "geometry": { "type": "LineString", "coordinates": [ [ 9.7525865, 54.307949292 ], [ 9.7517719, 54.308933801 ], [ 9.7514076, 54.309374001 ], [ 9.750667, 54.310234101 ], [ 9.7501756, 54.310797801 ], [ 9.7497862, 54.311241701 ], [ 9.7488531, 54.312280601 ], [ 9.7484066, 54.312773901 ], [ 9.74834761, 54.312836985 ] ] } } ] }Delay finde ich gar nicht. Aber eigene Objekte zu erstellen ist mit JSONATA einfach.
Ah ja jetzt sehe ich es - ist aber nicht in jeder Warnung vorhanden[ { "ID": "undefined--vi-zus.2024-07-04_10-30-00-000.f_408.de0", "Titel": "A7 | Uttrichshausen - Steinborntal" }, { "ID": "undefined--vi-zus.2024-07-04_10-30-00-000.f_407.de0", "Titel": "A7 | Lohmühle - Am Forsthaus" }, { "ID": "undefined--vi-zus.2024-07-04_10-30-00-000.f_405.de0", "Titel": "A7 | Steinborntal - Lohmühle" }, { "ID": "undefined--vi-avl.2025-03-17_17-51-44-000.f.de0", "Titel": "A7 | Rendsburg - Rade", "Verzögerung": "0", "Durchschnittsgeschwindigkeit": "42.5" } ] -
@gutgut30 Und für das Filtern nun wieder Javascript Code zu verwenden, ist ja wohl alles andere als sinnvoll.
Um Breitengrad zwischen 2 Werten zu filtern - warum nimmt man da nicht die Filterfunktion in JSONATA.
warning[coordinate.lat > 51.0 and coordinate.lat < 54.4].{"ID": identifier, "Titel":title, "Verzögerung": delayTimeValue, "Durchschnittsgeschwindigkeit" : averageSpeed}Mit den paar Zeilen bekommt man doch alles was man braucht?

Hier wieder zum selbst ausprobieren:
https://try.jsonata.org/UANWNXNZ2
Und wenn Du das auch bei einem Objekt als Liste brauchst, machst einfach noch eckige KLammern dahinter.
-
@gutgut30 sagte in Auslesen und Filtern der autobahn.api von bund.dev:
Ich mach Dir noch ein fertiges Blockly - nervig ist nur, dass die Blockly Freunde bei dem JSONATA Baustein, dass sequence nicht wegmachen. Aber nachdem ich kein Puzzlefreund bin, werde ich kein Issue erstellen.
-
Leider wird das Puzzeln mit Blockly und JSONATA immer schlechter, da irgendwelche misteriösen Elemente angehängt werden.
wie in dem folgenden Beispiel:
, sequence: true, keepSingleton: trueWie gesagt, ich werde dafür kein Issue aufmachen, da ich kein Puzzlefreund bin. (Kurze Anmerkung: Mit NodeRed passiert das natürlich nicht.
 )
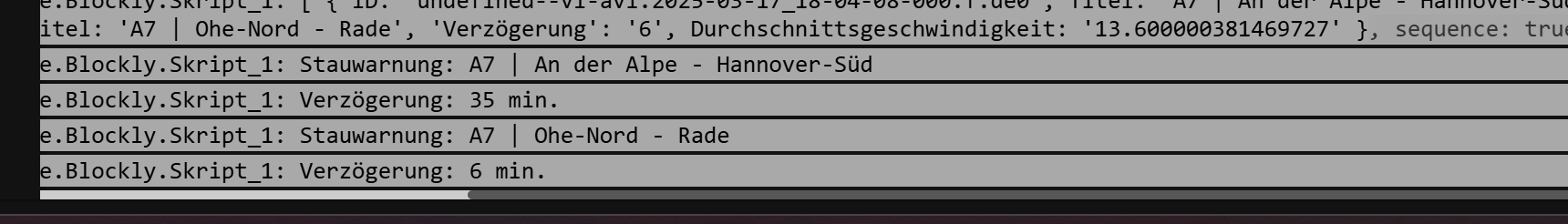
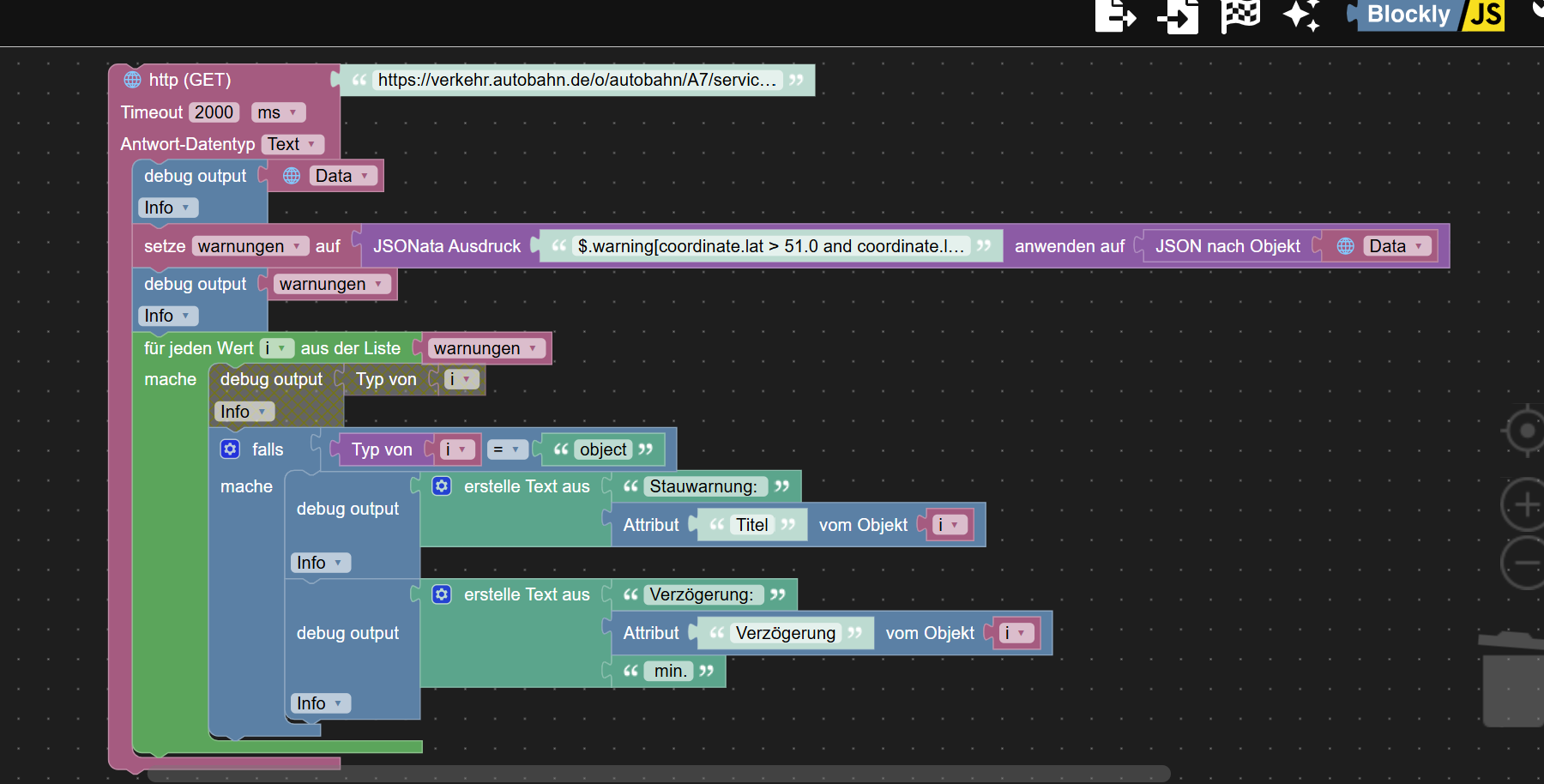
)Ansonsten haben ich mal alles was ich vorher geschrieben habe, nun in einem Blockly zusammengefasst und mit folgendem Ergebnis:

Hier das Blockly:

Und hier der Import:
Wie gesagt die Typprüfung ist wegen der komischen Elemente, die Blockly oder der der JS Adapter an das Array anhängt erforderlich.
Der JSONATA Ausdruck inklusive der Filterung lautet wie folgt:
$.warning[coordinate.lat > 51.0 and coordinate.lat < 54.4].{"ID": identifier, "Titel":title, "Verzögerung": delayTimeValue, "Durchschnittsgeschwindigkeit" : averageSpeed}[]Will man den Breitengrad auch noch filtern, dann halt diesen mit eckigen Klammern auch noch in den Filterausdruck aufnehmen.
Und das alles OHNE auch nur EINE Zeile Javascript Code schreiben zu müssen. Kurz und kompakt.
Und ich hoffe, dass das wieder mal ein Beispiel ist, dass es wert ist sich mit JSONATA zu beschäftigen und wieviel Code schreiben, man sich damit spart. -
@mickym sagte in Auslesen und Filtern der autobahn.api von bund.dev:
$.warning[coordinate.lat > 51.0 and coordinate.lat < 54.4].{"ID": identifier, "Titel":title, "Verzögerung": delayTimeValue, "Durchschnittsgeschwindigkeit" : averageSpeed}[]
Will man den Breitengrad auch noch filtern, dann halt diesen mit eckigen Klammern auch noch in den Filterausdruck aufnehmen.
Hier noch zur Übersicht die Variante, um nach Längen- und Breitengrad zu filtern und übersichtlicher geschrieben:
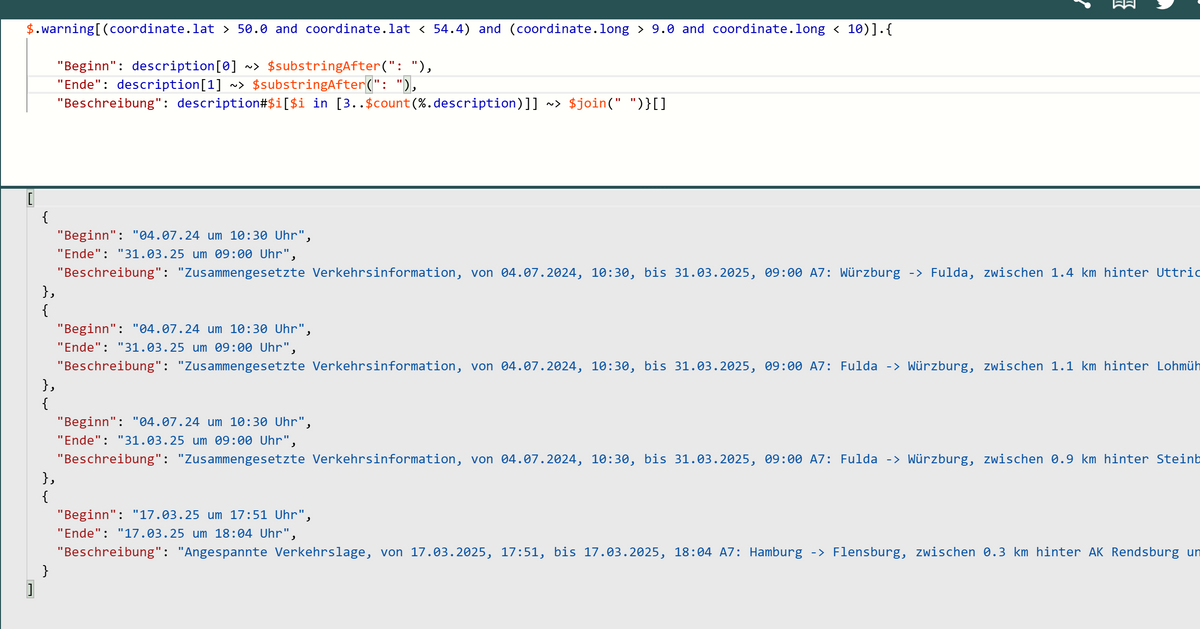
$.warning[(coordinate.lat > 51.0 and coordinate.lat < 54.4) and (coordinate.long > 9.0 and coordinate.long < 10)].{ "ID": identifier, "Titel":title, "Verzögerung": delayTimeValue, "Durchschnittsgeschwindigkeit" : averageSpeed}[]Und hier zum Testen: https://try.jsonata.org/Ib1WHb2eD
Wenn man will, dass nur Einträge kommen, bei den auch eine Verzögerung auftaucht oder andere Kriterien, dann einfach in den Filter aufnehmen:
$.warning[(coordinate.lat > 41.0 and coordinate.lat < 54.4) and (coordinate.long > 9.0 and coordinate.long < 10) and delayTimeValue].{ "ID": identifier, "Titel":title, "Verzögerung": delayTimeValue, "Durchschnittsgeschwindigkeit" : averageSpeed}[]Hier werden dann nur die Einträge genommen, bei den eine Verzögerung angegeben ist.
https://try.jsonata.org/aMukuTjlf
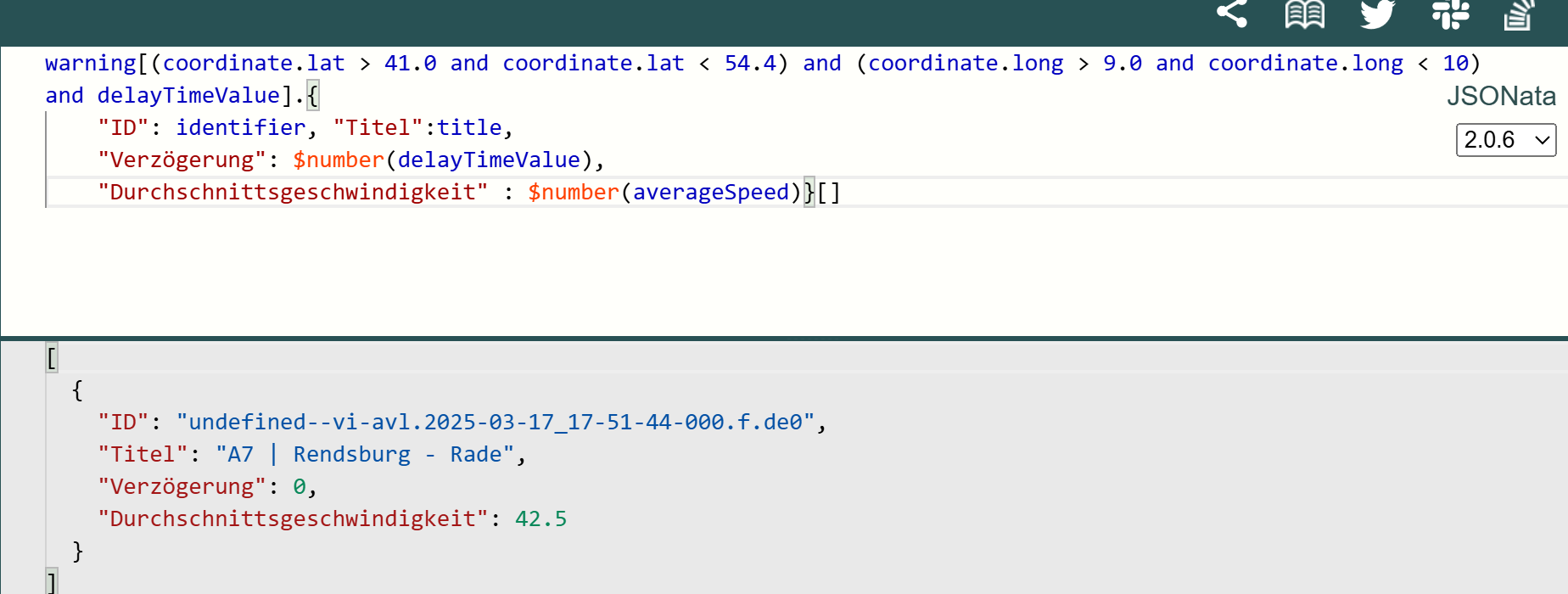
Übrigens wenn man die Werte nicht als Strings, sondern gleich als Zahlen braucht, dann kann man diese auch gleich in Zahlen mittels JSONATA umwandeln.

$.warning[(coordinate.lat > 41.0 and coordinate.lat < 54.4) and (coordinate.long > 9.0 and coordinate.long < 10) and delayTimeValue].{ "ID": identifier, "Titel":title, "Verzögerung": $number(delayTimeValue), "Durchschnittsgeschwindigkeit" : $number(averageSpeed)}[] -
@mickym said in Auslesen und Filtern der autobahn.api von bund.dev:
Und ich hoffe, dass das wieder mal ein Beispiel ist, dass es wert ist sich mit JSONATA zu beschäftigen und wieviel Code schreiben, man sich damit spart.
Das ist ja wirklich absolut genial. Die Funktion JSONata kannte ich nicht. Ganz vielen Dank für deine enorme Hilfe! So einfach kann es sein.
Letztendlich habe ich inzwischen auch gesehen, würde mir sogar der reine JSONata Konvert/Filter reichen daher Jarvis JSON Tables ausgeben kann.
Ich werde ma schauen ob ich das JSON nehme oder die Datenpunkte. Die Datenpunkte würde mir noch etwas Spielraum geben wie z.B. das füllen der Verzögerung mit dem Text "0 Minuten" - wenn keine Verzögerung angegeben ist im JSON.
Aber das wird vermutlich auch mit JSONata gehen. Muss ich mir morgen mal in Ruhe anschauen.
Ich wollte hier erst mal Feedback geben.
-
@gutgut30 sagte in Auslesen und Filtern der autobahn.api von bund.dev:
Ich werde ma schauen ob ich das JSON nehme oder die Datenpunkte. Die Datenpunkte würde mir noch etwas Spielraum geben wie z.B. das füllen der Verzögerung mit dem Text "0 Minuten" - wenn keine Verzögerung angegeben ist im JSON.
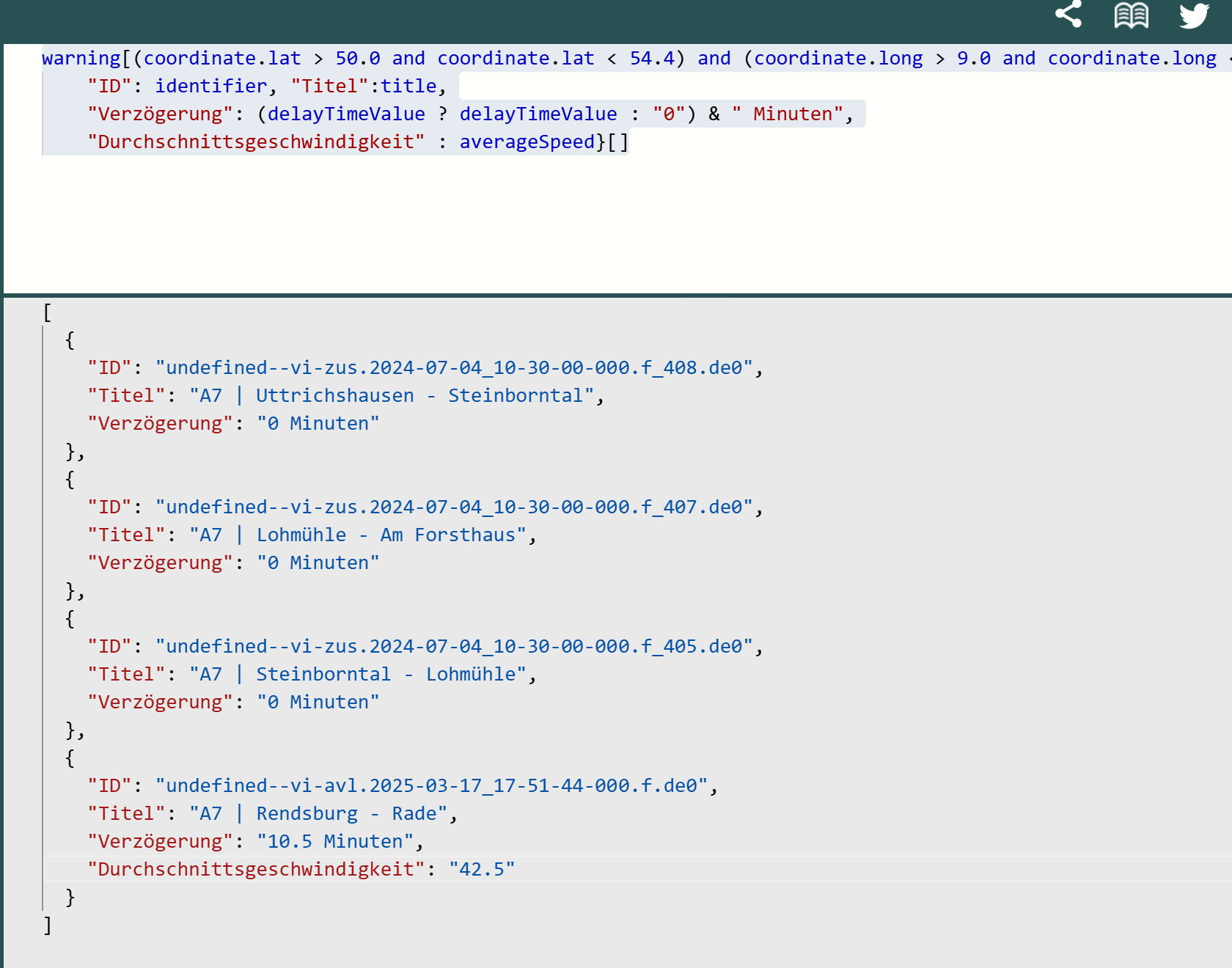
Das kannst Du auch easy machen. Wenn im neuen Objekt ein Wert "undefined" ist, dann fällt die Eigenschaft weg. Du kannst aber prüfen und dann bei Nichtvorhandensein einen Wert setzen. Und natürlich Text ergänzen.
warning[(coordinate.lat > 50.0 and coordinate.lat < 54.4) and (coordinate.long > 9.0 and coordinate.long < 10)].{ "ID": identifier, "Titel":title, "Verzögerung": (delayTimeValue ? delayTimeValue : "0") & " Minuten", "Durchschnittsgeschwindigkeit" : averageSpeed}[]Das setzt die Eigenschaft "Verzögerung" wenn kein delayTimeValue vorhanden ist, immer auf "0" und ergänzt dann den Text mit " Minuten".
https://try.jsonata.org/N3PeUO-am

-
Ebenfalls von mir auch ein genial und vielen Dank dafür.
Ein Frage hätt ich aber auch noch, wie bekomm ich den Teil der "description": "Angespannte Verkehrslage,......." noch mit in die Abfrage?
Edit: Ich habs hinbekommen und zwar so:
$.warning[ (coordinate.lat > 50.0 and coordinate.lat < 52.0) and (coordinate.long > 6.0 and coordinate.long < 8.5) and delayTimeValue ].{ "Beschreibung": description }[]Ergebnis:
[ { "Beschreibung": [ "Beginn: 19.03.25 um 06:12 Uhr", "Ende: 19.03.25 um 10:53 Uhr", "", "Angespannte Verkehrslage, von 19.03.2025, 06:12, bis 19.03.2025, 10:53", "A4: Olpe -> Köln, zwischen 6.4 km hinter AS Reichshof/Bergneustadt und 0.2 km vor Hömeler Feld", "", "Langsamer Verkehr", "Reisezeitverlust: 3 Minuten", "Durchschnittsgeschwindigkeit: 38 km/h" ] } ]Die Frage ist jetzt nur, ich würde gern die einzelnen Zeilen jeweils in ein DP schreiben.
Also
"Beginn:...." in ein DP
"Ende:..." in ein DPusw.
Ist das möglich?
-
@icebear sagte in Auslesen und Filtern der autobahn.api von bund.dev:
Ebenfalls von mir auch ein genial und vielen Dank dafür.
Ein Frage hätt ich aber auch noch, wie bekomm ich den Teil der "description": "Angespannte Verkehrslage,......." noch mit in die Abfrage?
Na in dem Du es einfachh in Dein neues Objekt mitaufnimmst.
Entweder vollständig:
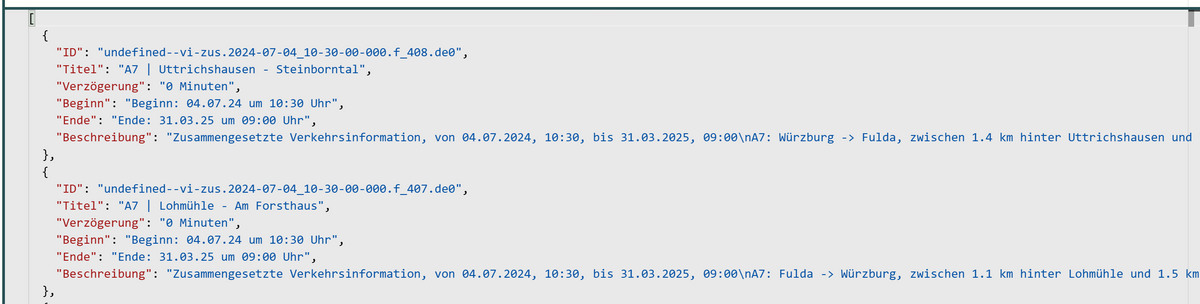
warning[(coordinate.lat > 50.0 and coordinate.lat < 54.4) and (coordinate.long > 9.0 and coordinate.long < 10)].{ "ID": identifier, "Titel":title, "Verzögerung": (delayTimeValue ? delayTimeValue : "0") & " Minuten", "Durchschnittsgeschwindigkeit" : averageSpeed, "Beschreibung": description}[]Na Du hast es Dir ja schon selbst beantwortet.
-
@icebear sagte in Auslesen und Filtern der autobahn.api von bund.dev:
Also
"Beginn:...." in ein DP
"Ende:..." in ein DPJa das geht auch - Ich würde aber nicht die Beschreibung aufteilen, sondern woher die einzelnen Daten wirklich kommen.
Grundsätzlich kannst Du aber natürlich auch die Beschreibung auseinanderfuseln.

Zum Beispiel:
$.warning[(coordinate.lat > 50.0 and coordinate.lat < 54.4) and (coordinate.long > 9.0 and coordinate.long < 10)].{ "ID": identifier, "Titel":title, "Verzögerung": (delayTimeValue ? delayTimeValue : "0") & " Minuten", "Durchschnittsgeschwindigkeit" : averageSpeed, "Beginn": description[0], "Ende": description[1] , "Beschreibung": description#$i[$i in [3..$count(%.description)]]~>$join("\n")}[]Das holt Dir aus den ersten beiden Zeilen die Beschreibung raus. Die eigentliche Beschreibung wird dann von Zeile 3 bis Ende gesetzt. Dann habe ich das Array noch aufgelöst und einen String mit \n als Zeilenvorschub eingefügt.
Das erzeugt dann folgende Objekte:

{ "ID": "undefined--vi-zus.2024-07-04_10-30-00-000.f_408.de0", "Titel": "A7 | Uttrichshausen - Steinborntal", "Verzögerung": "0 Minuten", "Beginn": "Beginn: 04.07.24 um 10:30 Uhr", "Ende": "Ende: 31.03.25 um 09:00 Uhr", "Beschreibung": "Zusammengesetzte Verkehrsinformation, von 04.07.2024, 10:30, bis 31.03.2025, 09:00\nA7: Würzburg -> Fulda, zwischen 1.4 km hinter Uttrichshausen und 1.2 km vor Steinborntal\n\nA7 Würzburg - Fulda zwischen Raststätte Uttrichshausen Ost und Rastplatz Riederberg in beiden Richtungen Bauarbeiten, geänderte Verkehrsführung, vorübergehende Begrenzung der Fahrbahnbreite auf 3,25 m, Standstreifen gesperrt, bis 31.03.2025 09:00 Uhr\nEnde" }Und diese kannst Du ja als Attribute aus den Objekten wieder rausholen und in einzelne Datenpunkte schreiben.
Hier wieder der Link zu Exerciser:
https://try.jsonata.org/h5VREUYi5Da kannst Du es ja alles ausprobieren.
Wie Du siehst kannst Du auch alle Stringmanipulationen direkt bei Erzeugnung des Objektes anwenden - vergleichen Ende mit Beginn aus der Beschreibung:
$.warning[(coordinate.lat > 50.0 and coordinate.lat < 54.4) and (coordinate.long > 9.0 and coordinate.long < 10)].{ "ID": identifier, "Titel":title, "Verzögerung": (delayTimeValue ? delayTimeValue : "0") & " Minuten", "Durchschnittsgeschwindigkeit" : averageSpeed, "Beginn": description[0] ~> $substringAfter(": "), "Ende": description[1] , "Beschreibung": description#$i[$i in [3..$count(%.description)]]~>$join("\n")}[]Du siehst dann wird bei Beginn der String aus dem Array erst nach dem Doppelpunkt und dem Leerzeichen in das Attribut Beginn geschrieben:
{ "ID": "undefined--vi-zus.2024-07-04_10-30-00-000.f_408.de0", "Titel": "A7 | Uttrichshausen - Steinborntal", "Verzögerung": "0 Minuten", "Beginn": "04.07.24 um 10:30 Uhr", "Ende": "Ende: 31.03.25 um 09:00 Uhr", "Beschreibung": "Zusammengesetzte Verkehrsinformation, von 04.07.2024, 10:30, bis 31.03.2025, 09:00\nA7: Würzburg -> Fulda, zwischen 1.4 km hinter Uttrichshausen und 1.2 km vor Steinborntal\n\nA7 Würzburg - Fulda zwischen Raststätte Uttrichshausen Ost und Rastplatz Riederberg in beiden Richtungen Bauarbeiten, geänderte Verkehrsführung, vorübergehende Begrenzung der Fahrbahnbreite auf 3,25 m, Standstreifen gesperrt, bis 31.03.2025 09:00 Uhr\nEnde" } -
Vielen Dank, das funktioniert super, auch mit dem Blockly.
Jetzt müsste ich das Blockly nur noch dahingehend erweitern, wenn ich mehrere Meldung auf der gleichen Autobahn in meinem Bereich hab.
Im Moment schreib er halt nur die letzte Meldung von mehreren in den DP (is ja auch logisch). -
@icebear Wieso Du bekommst doch ggf. mehrere Objekte als Array. Da würde ich dann einen Datenpunkt machen, in dem ich die Anzahl der Elemente reinschreibe.
Die Objekte kann man dann (gibt glaub auch ein JS Script) - aber ansonsten nimmst mein NodeRed Flow in einzelne Datenpunkte schreiben.Mit NodeRed könnte ich Dir leicht eine fertige Lösung präsentieren - das JS finde ich nicht.
-
@mickym said in Auslesen und Filtern der autobahn.api von bund.dev:
Mit NodeRed könnte ich Dir leicht eine fertige Lösung präsentieren
Das Node-Red würd ich nehmen

-
@icebear sagte in Auslesen und Filtern der autobahn.api von bund.dev:
@mickym said in Auslesen und Filtern der autobahn.api von bund.dev:
Mit NodeRed könnte ich Dir leicht eine fertige Lösung präsentieren
Das Node-Red würd ich nehmen

Also nur aus der Beschreibung Beginn, Ende und die Beschreibung selbst?
Also so?

-
-
@icebear OK - Also - Du musst natürlich im NodeRed Adapter zulassen, dass Fremdobjekte erstellt werden.
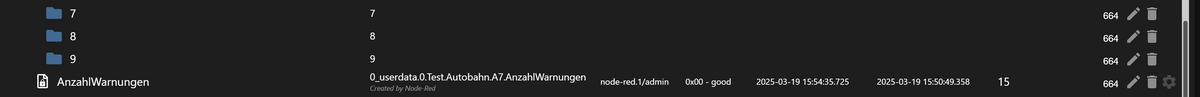
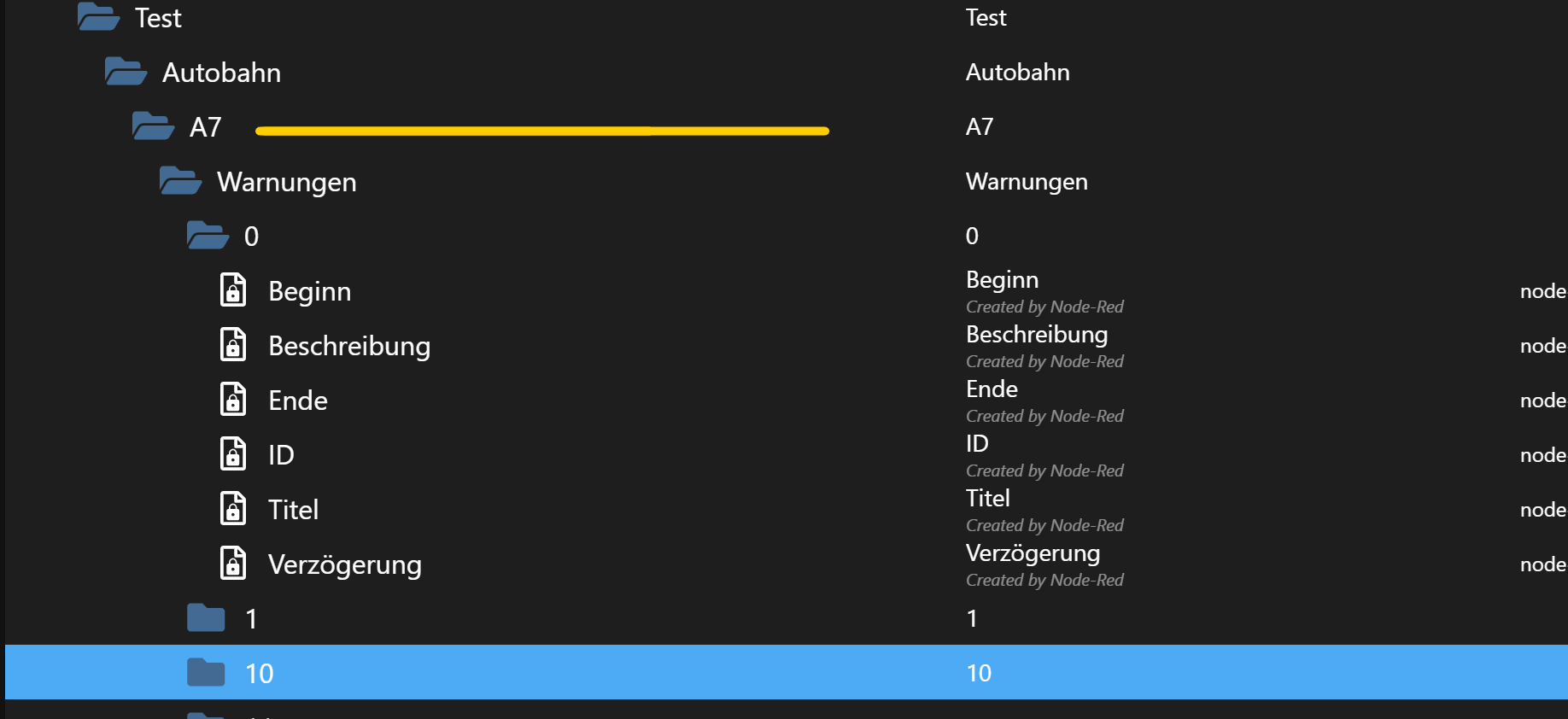
Gelöscht werden können Datenpunkte nicht - zumindest nicht in NodeRed. Sprich die Anzahl der Warnungen, die aktuell sind werden in einem eigenen Datenpunkt gespeichert.

Also hast Du 15 Meldungen - und die adressierst Du von 0-14.


Die Debug-Nodes kannst Du bei Bedarf - durch Betätigung der Schaltfläche Ausgaben tätigen lassen oder lässt es bleiben.

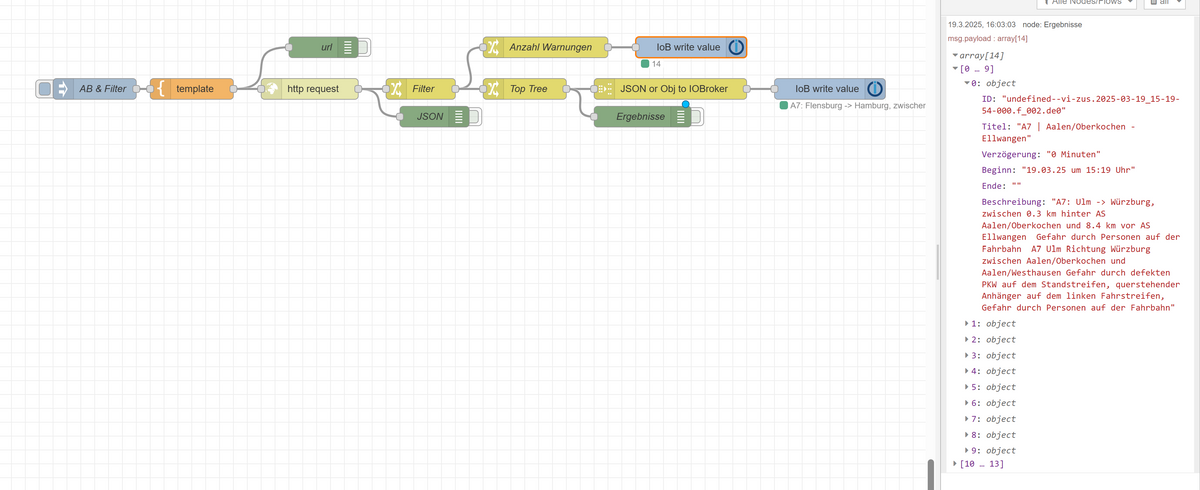
Hier der Flow zum Import:
In der Inject Node am Anfang - kannst Du die Autobahn und den Filter spezifizieren:

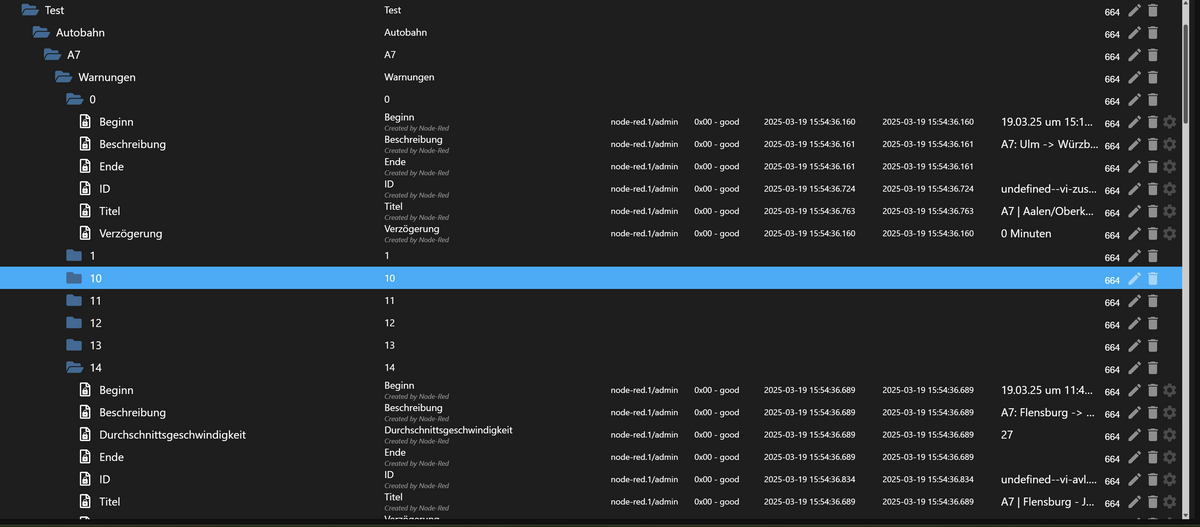
Die Autobahn wird in den Datenpfad übernommen:

WICHTIG:
Wie gesagt - Datenpunkte können mit NodeRed nicht gelöscht werden. Sprich Du musst über die Anzahl prüfen, welche Datenpunkte überhaupt aktuell bzw. relevant sind.Die DebugNodes kannst Du natürlich löschen - die nehm ich immer, um zu schauen, ob die Zwischenergebnisse stimmten.
-
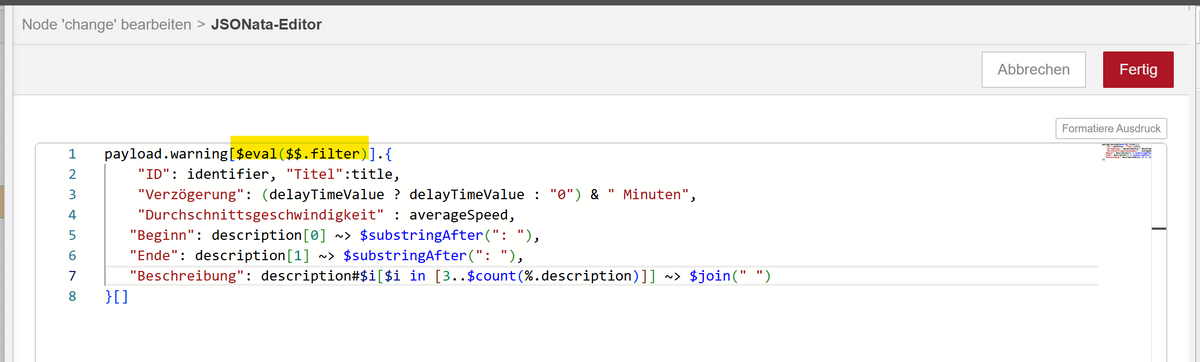
Warte mal - ich glaub mit dem Filter stimmt noch was nicht.
Ja der Filter muss evaluiert werden - also in der Filterchange Node folgendes ändern:
payload.warning[$eval($$.filter)].{ "ID": identifier, "Titel":title, "Verzögerung": (delayTimeValue ? delayTimeValue : "0") & " Minuten", "Durchschnittsgeschwindigkeit" : averageSpeed, "Beginn": description[0] ~> $substringAfter(": "), "Ende": description[1] ~> $substringAfter(": "), "Beschreibung": description#$i[$i in [3..$count(%.description)]] ~> $join(" ") }[]
Hier nochmal der ganze Flow:
-
Super Vielen Dank für deine Arbeit, ich werde das testen und berichten.