NEWS
PI Donut Diagramm
-
Hallo zusammen,
kann mir jemand vielleicht erklären warum die Darstellung nicht richtig angezeigt wir in den Farben bei 2 bzw. 3 Datenpunkte ?
habe das mal hinbekommen dann wollte ich was abändern seit dem bekomm ich es nicht mehr hin !
oder was mache ich falsch ?
Gruß Markus
-
@mb11 sagte in PI Donut Diagramm:
kann mir jemand vielleicht erklären
kannst du mal erklären worum es hier geht?
-
@mb11 sagte in PI Donut Diagramm:
was mache ich falsch ?
das ist ganz einfach
https://forum.iobroker.net/topic/51555/hinweise-für-gute-forenbeiträge
-
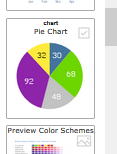
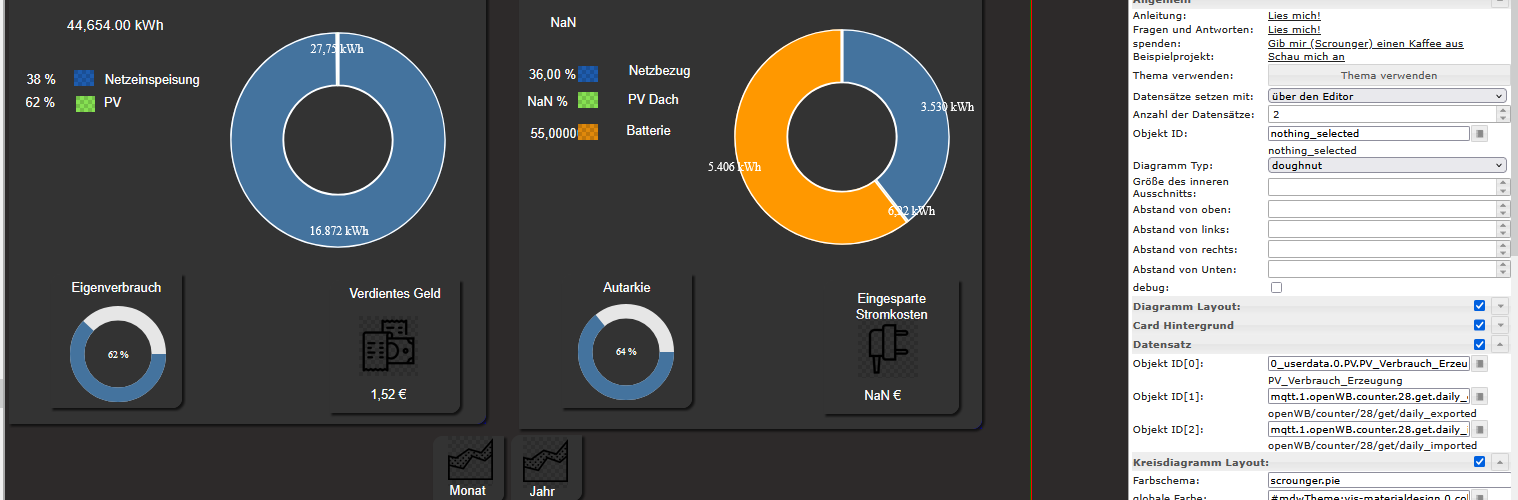
Die Darstellung Bereiche in den verschiedenen Farben die Unterteilung
so wie hier in dem Bild -
@mb11 sagte in PI Donut Diagramm:
Die Darstellung Bereiche in den verschiedenen Farben die Unterteilung
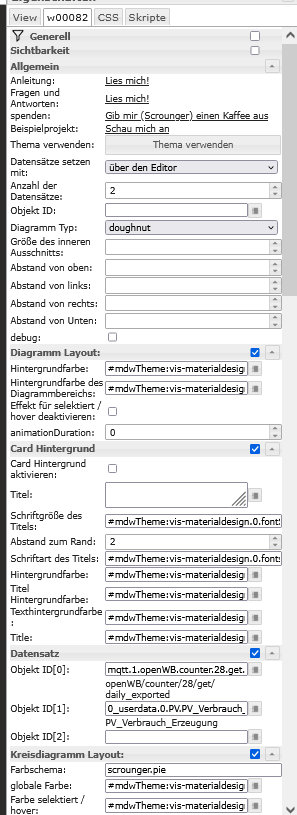
so wie hier in dem BildDas ist meine Einstellung dazu ist das richtig ? oder habe ich was vergessen ?

-
@mb11 sagte in PI Donut Diagramm:
oder habe ich was vergessen ?
ja!
zu sagen worum es geht.Der letzte Screenshot lässt vermuten dass es um ein widget geht.
Welches?
Vis oder vis-2?
??? -
@homoran
ja, das ist das VIS mit dem materialdesign PI Chart

-
so wie schon geschrieben idealerweise folgende minimum informationen
- welches widget (exakte bezeichnung)
- aus welchem adapter (falls nachinstalliert, sonst den namen des widgetset nennen)
- einen export der widget einstellungen (da muss man dann nix groß abschreiben, sondern importiert)
- kurze beschreibung welche datenpunkte und welche werte darin diesen zustand herbeigeführt haben (wenn jemand das nachstellen will, muss er uU selbst Datenpunkte anlegen und die richtigen Werte reinlegen)
mittlerweile gibt es wahrscheinlich 100te widgets und keiner kennt alle
-
@oliverio
wie schon beschrieben das ist das Vis Materialdesign Widget PI Chart
Da möchte ich 2 bzw drei Datenpunkte mit den PV Werten einbringen
zum Teil selbst angelegte Datenpunkte so wie bestehende .
nur leider wird der zweite wert nicht Farblich angezeigthabe es mal hinbekommen seit dem aber nicht mehr warum auch immer ?

-
@mb11
Welche Vis Version? -
VIS V1.5.6
-
ok die ersten 2 fragen beantwortet.
ich warte dann mal noch auf die anderen 2.
dauert wohl bei dir noch etwas? -
@mb11
Einfacher wäre es, wenn die Informationen besser dargestellt werden.
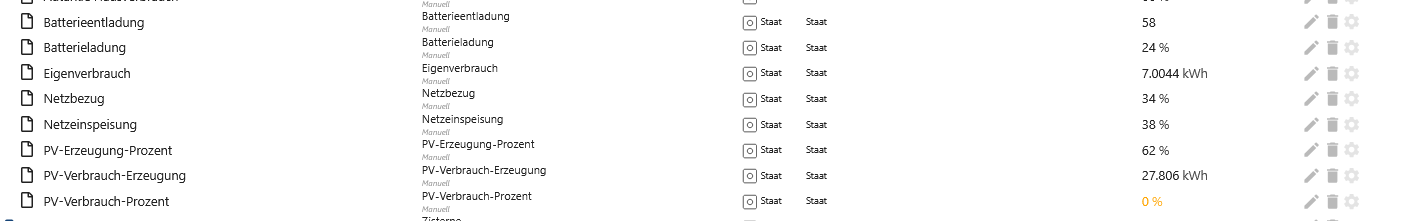
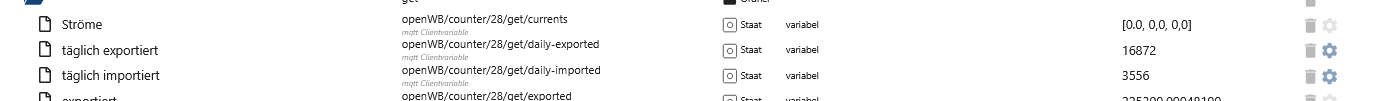
Aber man kann erahnen das oben irgendwas von 27,75kWh und unten etwas von 16.872.
Also ist die untere Zahl ca. 1000 fach größer als die obere Zahl. -
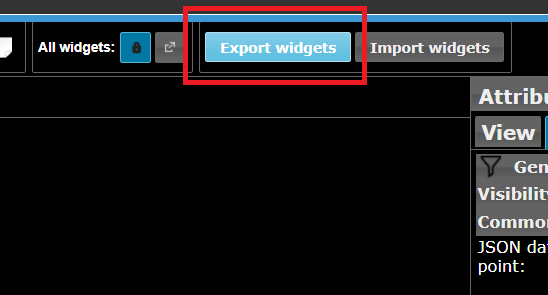
-
mit diesen knopf werden alle einstellungen der markierten widgets exportiert und kann dann woanders wieder importiert werden.
also genau das eine betroffene widget markieren, den knopf drücken und das ergebnis hier in code tags wieder posten.
und den 4.punkt oben auch noch beachten und beschreiben. also nur die datenpunkte die in diesem widget verwendet werden beschreiben und beispielwerte benennen
-
[{"tpl":"tplVis-materialdesign-Chart-Pie","data":{"oid":"","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","chartDataMethod":"inputPerEditor","dataCount":"2","chartType":"doughnut","backgroundColor":"","chartAreaBackgroundColor":"","titleLayout":"#mdwTheme:vis-materialdesign.0.fontSizes.card.title","titleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.card.title","colorBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background","colorTitleSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_title","colorTextSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_body","colorTitle":"#mdwTheme:vis-materialdesign.0.colors.card.title","globalColor":"#mdwTheme:vis-materialdesign.0.colors.charts.global","hoverColor":"#mdwTheme:vis-materialdesign.0.colors.charts.pie.hover","borderColor":"#mdwTheme:vis-materialdesign.0.colors.charts.pie.border","hoverBorderColor":"#mdwTheme:vis-materialdesign.0.colors.charts.pie.border_hover","showValues":"showValuesOn","valuesFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.pie.value","valuesFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.value","valuesFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.value","valuesPositionAnchor":"center","valuesPositionAlign":"end","valuesTextAlign":"center","legendPosition":"right","legendFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.legend","legendFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.legend","legendFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.legend","legendPointStyle":"true","showTooltip":"true","tooltipBackgroundColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_background","tooltipShowColorBox":"true","tooltipTitleFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_title","tooltipTitleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.tooltip_title","tooltipTitleFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.tooltip_title","tooltipBodyFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_text","tooltipBodyFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.tooltip_text","tooltipBodyFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.tooltip_text","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid0":"mqtt.1.openWB.counter.28.get.daily_exported","oid2":"","oid1":"0_userdata.0.PV.PV_Verbrauch_Erzeugung","dataColor0":"","dataColor1":"","colorScheme":"scrounger.pie","label0":"","labelValueAppend0":" kWh","valueTextColor0":"#FFFFFF","labelValueAppend1":" kWh","valueTextColor1":"#ffffff","animationDuration":"0","valuesMaxDecimals":"","valuesMinDecimals":"","showLegend":false,"dataColor2":"","label2":"","legendPadding":"1","borderDistance":"2","chartPaddingRight":"","chartPaddingLeft":"","chartPaddingTop":"","debug":false,"cardUse":false,"doughnutCutOut":""},"style":{"left":"217px","top":"132px","z-index":"2"},"widgetSet":"materialdesign"}] -
@mb11 sagte in PI Donut Diagramm:
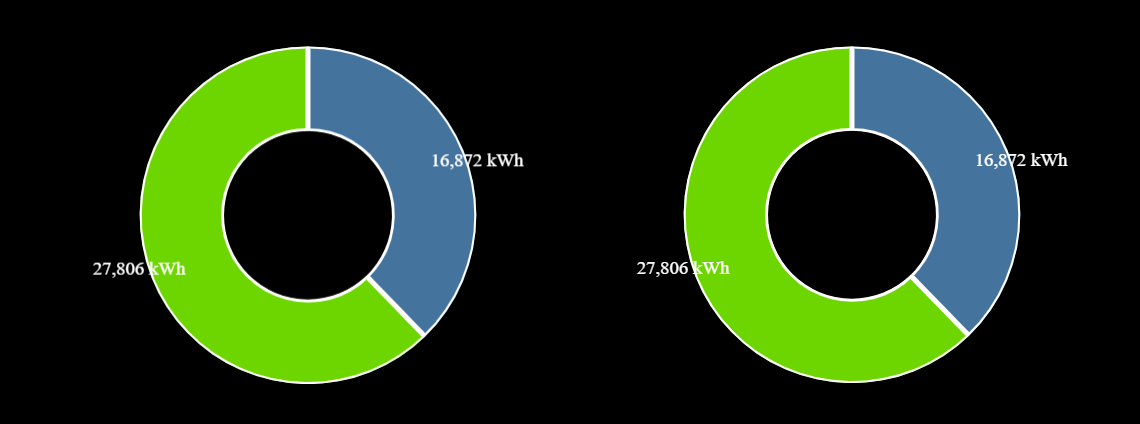
[{"tpl":"tplVis-materialdesign-Chart-Pie","data":{"oid":"","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","chartDataMethod":"inputPerEditor","dataCount":"2","chartType":"doughnut","backgroundColor":"","chartAreaBackgroundColor":"","titleLayout":"#mdwTheme:vis-materialdesign.0.fontSizes.card.title","titleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.card.title","colorBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background","colorTitleSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_title","colorTextSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_body","colorTitle":"#mdwTheme:vis-materialdesign.0.colors.card.title","globalColor":"#mdwTheme:vis-materialdesign.0.colors.charts.global","hoverColor":"#mdwTheme:vis-materialdesign.0.colors.charts.pie.hover","borderColor":"#mdwTheme:vis-materialdesign.0.colors.charts.pie.border","hoverBorderColor":"#mdwTheme:vis-materialdesign.0.colors.charts.pie.border_hover","showValues":"showValuesOn","valuesFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.pie.value","valuesFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.value","valuesFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.value","valuesPositionAnchor":"center","valuesPositionAlign":"end","valuesTextAlign":"center","legendPosition":"right","legendFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.legend","legendFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.legend","legendFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.legend","legendPointStyle":"true","showTooltip":"true","tooltipBackgroundColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_background","tooltipShowColorBox":"true","tooltipTitleFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_title","tooltipTitleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.tooltip_title","tooltipTitleFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.tooltip_title","tooltipBodyFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_text","tooltipBodyFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.tooltip_text","tooltipBodyFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.tooltip_text","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid0":"mqtt.1.openWB.counter.28.get.daily_exported","oid2":"","oid1":"0_userdata.0.PV.PV_Verbrauch_Erzeugung","dataColor0":"","dataColor1":"","colorScheme":"scrounger.pie","label0":"","labelValueAppend0":" kWh","valueTextColor0":"#FFFFFF","labelValueAppend1":" kWh","valueTextColor1":"#ffffff","animationDuration":"0","valuesMaxDecimals":"","valuesMinDecimals":"","showLegend":false,"dataColor2":"","label2":"","legendPadding":"1","borderDistance":"2","chartPaddingRight":"","chartPaddingLeft":"","chartPaddingTop":"","debug":false,"cardUse":false,"doughnutCutOut":""},"style":{"left":"217px","top":"132px","z-index":"2"},"widgetSet":"materialdesign"}]Der erste Datenpunkt ist der Wert von der Wallbox Netzeinspeisung 16872 kWh
Der zweite selbst angelegt PV Verbrauch 27806 kWh
Das beim Ersten Diagrammsorry das ich nach dem Export gefragt habe
 Ich habe das noch nie gemacht bin noch nicht lange dabei !
Ich habe das noch nie gemacht bin noch nicht lange dabei ! -
kannst du bitte "erster" und "zweiter" konkret benennen?
-
warum ist ObjectID nicht belegt?
https://github.com/Scrounger/ioBroker.vis-materialdesign?tab=readme-ov-file#editor-settings-29 -
@mb11 sagte in PI Donut Diagramm:
ok
sieht eigentlich gut aus
objectid ist wohl optional
dein fehlerbild sieht so aus, als ob einer der beiden werte nicht als nummer erkannt wird.
schau mal in die beiden datenpunkte, ob da wirklich nur zahlen drin sind.
falls nachkommastellen enthalten sind, dann muss das ein punkt sein.
der datenpunkt kann auch vom typ string sein, aber der inhalt muss durch javascript als nummer geparst werden können
ja: 123.45
nein: 123,45
davor oder dahinter können auch leerzeichen sein, aber keine buchstaben oder andere sonderzeichen