NEWS
PI Donut Diagramm
-
@oliverio
Die anderen sind ok , nur die wo ich selbst angelegt habe wie es ausschaut !kann es eventuell auch ein Problem mit dem Javascript sein ?
habe da mal einen Roten Bildschirm gehabt mit einer Meldung . musste dann Iobroker neu starten dann ging alles wieder
sobald es wieder auftaucht kann ich es mal posten.
wollte ich vorhin noch machen aber da war ich zu schnell. -
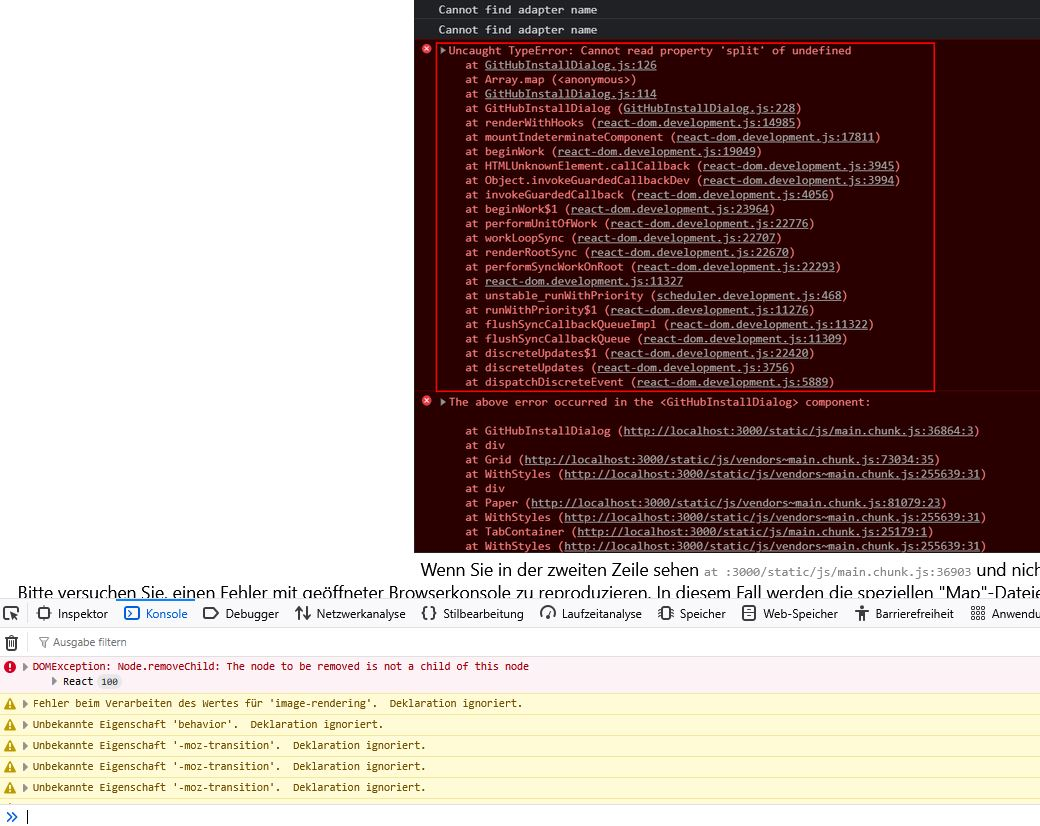
du kannst auch mal im Browser mit F12 in die Konsole schauen, ob da irgendwelche Fehler auftauchen die dem widget zuzuordnen sind.
wenn du das widget komplett neu aufbaust und dann die konfiguration neu vornimmst, bleibt es bei dem problem? nur um auszuschließen, das du in einer anderen einstellung etwas aus versehen eingetragen/verändert hast
-
ja habe schon paar mal neu Aufgebaut aber leider kein Erfolg !
Dachte auch das ich was verstellt hätte aber das scheint nicht so zu sein.Layout-Darstellung wurde erzwungen, bevor die Seite vollständig geladen war. Falls Stylesheet noch nicht geladen sind, kann dies zu einem kurzzeitigen Darstellung des Inhalts ohne Formatierung führen. jquery-1.11.2.min.js:4:29776 Version trashschedule: 3.3.0 trashschedule.js:176:21 Download the Vue Devtools extension for a better development experience: https://github.com/vuejs/vue-devtools lib.min.js:43:9053 You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html lib.min.js:43:9256 2025-03-18T19:45:12.927Z Connected => authenticate conn.js:322:25 2025-03-18T19:45:13.051Z Authenticated: true conn.js:343:33 Version vis-materialdesign: 0.5.9 materialdesign.js:33:25 Request all states. vis.js:3764:33 sentry initialized for vis-materialdesign instrument.ts:129:35 "Use background": {"en": "Use background", "de": "Use background", "ru": "Use background"}, instrument.ts:129:35 "string": {"en": "string", "de": "string", "ru": "string"}, instrument.ts:129:35 "progress": {"en": "progress", "de": "progress", "ru": "progress"}, 2 instrument.ts:129:35 "view": {"en": "view", "de": "view", "ru": "view"}, 5 instrument.ts:129:35 "messages": {"en": "messages", "de": "messages", "ru": "messages"}, 2 instrument.ts:129:35 "pie": {"en": "pie", "de": "pie", "ru": "pie"}, instrument.ts:129:35 "doughnut": {"en": "doughnut", "de": "doughnut", "ru": "doughnut"}, instrument.ts:129:35 "end": {"en": "end", "de": "end", "ru": "end"}, 3 instrument.ts:129:35 "debug": {"en": "debug", "de": "debug", "ru": "debug"}, instrument.ts:129:35 "valuesSteps": {"en": "valuesSteps", "de": "valuesSteps", "ru": "valuesSteps"}, instrument.ts:129:35 chartjs-plugin-annotation has known issues with chart.js versions prior to 3.7, please consider upgrading. chartjs-plugin-annotation.min.js:7:24548 connecting to broker on 192.168.178.11:80 as client "wgjdm" setupMqttServices.js:135:9 Für "http://192.168.178.11/openWB/web/themes/standard_legacy/" wurde partitionierter Cookie- oder Speicherzugriff verwendet, da es im Kontext eines Drittanbieters geladen wurde und dynamische Zustandspartitionierung aktiv ist. mqttws31.js:697:33 no vehicle soc data found for index 1 processAllMqttMsg.js:381:11 refreshing charge template Array [ "0" ] processAllMqttMsg.js:101:11 refreshing charge template Array [ "0" ] processAllMqttMsg.js:101:11 old data detected: 1742327111000 20:45:11 livechart.js:531:13 last timestamp: 1742327111000 20:45:11 livechart.js:532:13 Destroy Haus_Verbrauch instrument.ts:129:35 "Some field are not empty. Sure?": {"en": "Some field are not empty. Sure?", "de": "Some field are not empty. Sure?", "ru": "Some field are not empty. Sure?"}, instrument.ts:129:35 "Are you sure?": {"en": "Are you sure?", "de": "Are you sure?", "ru": "Are you sure?"}, instrument.ts:129:35 "pie": {"en": "pie", "de": "pie", "ru": "pie"}, instrument.ts:129:35 "doughnut": {"en": "doughnut", "de": "doughnut", "ru": "doughnut"}, instrument.ts:129:35 "end": {"en": "end", "de": "end", "ru": "end"}, 3 instrument.ts:129:35 "debug": {"en": "debug", "de": "debug", "ru": "debug"}, instrument.ts:129:35 "valuesSteps": {"en": "valuesSteps", "de": "valuesSteps", "ru": "valuesSteps"}, instrument.ts:129:35 "pie": {"en": "pie", "de": "pie", "ru": "pie"}, instrument.ts:129:35 "doughnut": {"en": "doughnut", "de": "doughnut", "ru": "doughnut"}, instrument.ts:129:35 "end": {"en": "end", "de": "end", "ru": "end"}, 3 instrument.ts:129:35 "debug": {"en": "debug", "de": "debug", "ru": "debug"}, instrument.ts:129:35 "valuesSteps": {"en": "valuesSteps", "de": "valuesSteps", "ru": "valuesSteps"}, instrument.ts:129:35 "pie": {"en": "pie", "de": "pie", "ru": "pie"}, instrument.ts:129:35 "doughnut": {"en": "doughnut", "de": "doughnut", "ru": "doughnut"}, instrument.ts:129:35 "end": {"en": "end", "de": "end", "ru": "end"}, 3 instrument.ts:129:35 "debug": {"en": "debug", "de": "debug", "ru": "debug"}, instrument.ts:129:35 "valuesSteps": {"en": "valuesSteps", "de": "valuesSteps", "ru": "valuesSteps"}, instrument.ts:129:35 "pie": {"en": "pie", "de": "pie", "ru": "pie"}, instrument.ts:129:35 "doughnut": {"en": "doughnut", "de": "doughnut", "ru": "doughnut"}, instrument.ts:129:35 "end": {"en": "end", "de": "end", "ru": "end"}, 3 instrument.ts:129:35 "debug": {"en": "debug", "de": "debug", "ru": "debug"}, instrument.ts:129:35 "valuesSteps": {"en": "valuesSteps", "de": "valuesSteps", "ru": "valuesSteps"}, instrument.ts:129:35 "Some field are not empty. Sure?": {"en": "Some field are not empty. Sure?", "de": "Some field are not empty. Sure?", "ru": "Some field are not empty. Sure?"}, instrument.ts:129:35 "Are you sure?": {"en": "Are you sure?", "de": "Are you sure?", "ru": "Are you sure?"}, instrument.ts:129:35 -
ne da ist kein fehler drin,
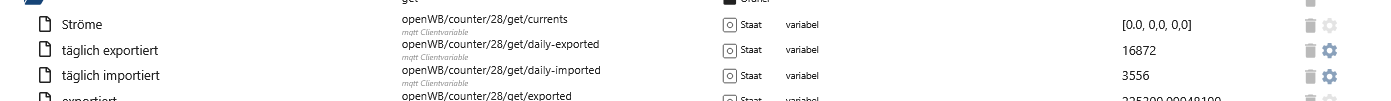
aber ich habe mir mal deine screenshots genauer angeschautwenn man sich die zahlen anschaut, gibt es da schon gemischte nachkommastellen, mit punkt (grün) und komma (rot)

bitte prüfe nochmal sorgfältig deine datenpunkte
ich gehe davon aus, das die roten diese sind, bei denen das kreissegment/sektor nicht angezeigt wird.
im rechten Bereich in der Legende mit dem grünen quadrat steht auch NaN (Not a Number), was auf eine falsche Nummer hinweist.
https://developer.mozilla.org/de/docs/Web/JavaScript/Reference/Global_Objects/Number#beschreibung -
-
@oliverio
Ich finde es auch komisch da die (grünen) Zahlen die Datenpunkte von der Wallbox sind und dort ohne punkt und Komma sind! und in der Grafik mit Punkt dargestellt werden ! richtig
Bei den ( roten ) Eigene Datenpunkte ist mir bei einem aufgefallen das es immer wieder wechselt von punkt auf Komma . Da stimmt was nicht.
Ja das sind die Sektoren die auch nicht angezeigt werden"
Ich denke ich werde mal später ein Neuen Datenpunkt anlegen .
Bei NaN habe ich noch kein Datenpunkt eingefügt ! das hängt nicht mit dem zusammen !
das ist nicht miteinander verkoppelt ! -
@homoran sagte in PI Donut Diagramm:
@mb11 sagte in PI Donut Diagramm:
Die anderen sind ok
und warum zeigst du die nicht?
Das sind ja die anderen zwei Datenpunkte siehe oben bei denen es funktioniert .

-
Ich habe es nun hinbekommen ! war ein Fehler im Blockly Skript habe da den Wert durch 1000 geteilt gehabt .
ohne die Teilung steht der Wert mit Punkt da und das Diagramm wird richtig Dargestellt.aber irgend ein Problem habe ich doch noch, diese Meldung kommt ab und zu .

was könnte da das Problem sein ?
Gruß Markus
-
@mb11 sagte in PI Donut Diagramm:
Ich habe es nun hinbekommen ! war ein Fehler im Blockly Skript habe da den Wert durch 1000 geteilt gehabt .
ohne die Teilung steht der Wert mit Punkt dadas verstehe ich nicht!
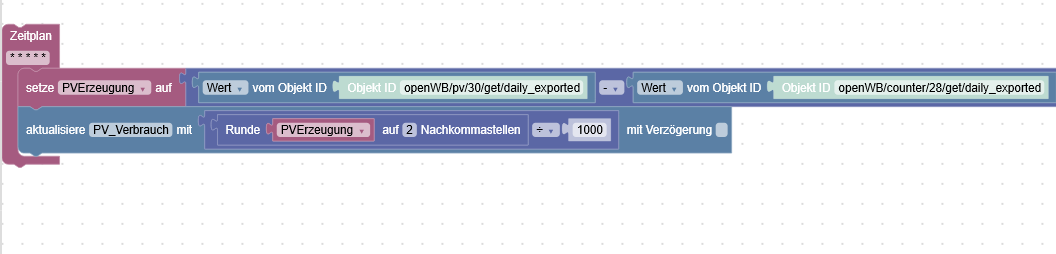
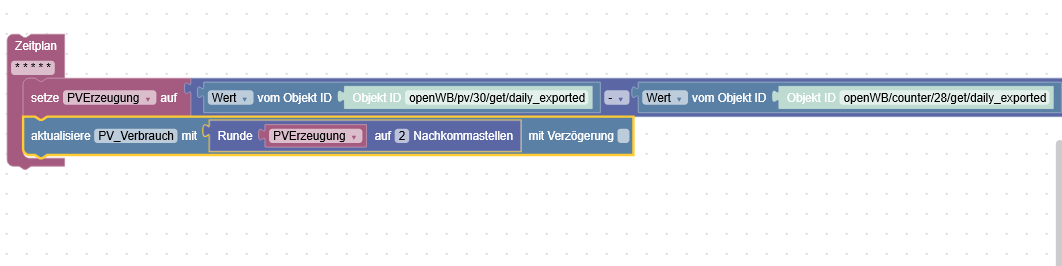
klingt unplausibel!zeig mal das alte und neue Blockly
-
@homoran
Neue

Alte