NEWS
Skript für Mondphase, Mondauf- und Untergang
-
Hallo. Hier mal ein kleines Skript für Mondphase, Mondauf- und Untergang. Das eigentliche Skript hatte ich mal im Internet gefunden, habe aber keine Quelle mehr.

Im Code kannst du die Zeilen 15 anpassen. Zeilen 17 und 18 muss von dir an deine Position angepasst werden!
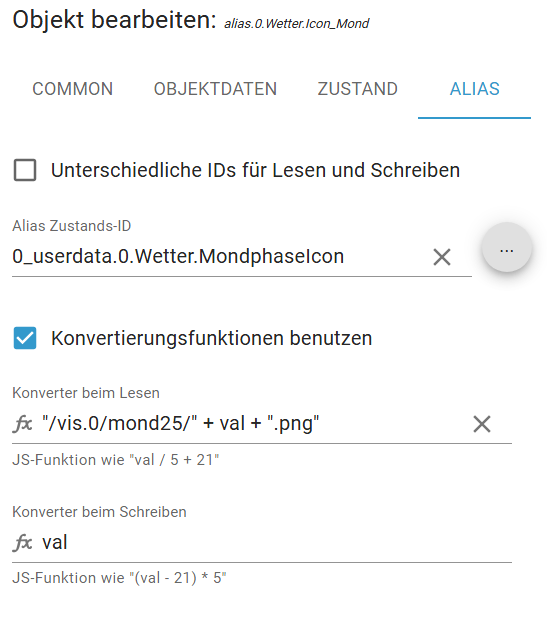
Für die Darstellung in der VIS habe ich mit einem Alias gearbeitet. Dieser hält die aktuellen Daten für die Dartsllung.


Viel Erfolg bei der Umsetzung.
-
Voraussetzung

-
Bildmaterial für VIS
Für z.B. die VIS die Bilder.
MondphasenBilder 1.zip
MondphasenBilder 2.zip -
JS-Code
//Version 1.0.1 - 29.03.2025 //Ersteller Ro75. //Voraussetzungen (Version 1.0.1 getestet mit) //NodeJS: 20.x //Javascript-Adapter: 8.8.1 //Admin-Adapter: 7.4.10 //JS-Controller: 7.0.3 //Hinweis: Die Mondphasenberechnung basiert auf ein Skript aus dem Internet (Seite nicht mehr bekannt). //Das Skript wurde leicht modifiziert const SunCalc = require("suncalc"); //Im Javascript-Adapter einzutragen (Zusätzliche NPM-Module) const DPMond = '0_userdata.0.Wetter.'; //zentraler Datenpunkt const latitude = 51.18; // muss an deinen Standort angepasst werden const longitude = 14.43; // muss an deinen Standort angepasst werden createState(DPMond+'MondphaseIcon', 0, {name: 'MondphaseIcon' ,type: 'number', read: true, write: true}); createState(DPMond+'MondphaseProz', 0, {name: 'MondphaseProz' ,type: 'number', read: true, write: true}); createState(DPMond+'MondphaseDesc', '', {name: 'MondphaseDesc' ,type: 'string', read: true, write: true}); createState(DPMond+'Mondaufgang', '', {name: 'Mondaufgang' ,type: 'string', read: true, write: true}); createState(DPMond+'Monduntergang', '', {name: 'Monduntergang' ,type: 'string', read: true, write: true}); function getMoonTimes(latitude, longitude, date) { const moonTimes = SunCalc.getMoonTimes(date, latitude, longitude); return moonTimes; } function Mondphasenberechnung(){ var heute, Vollmond_Refferenz, differenz, vVollmonde, ausgabetext; var synodischer_mondmonat = 29.530588; var phase = 1; heute = new Date(); Vollmond_Refferenz = new Date(2024, 11, 15, 10, 1, 42); //Berechnungsgrundlage heute = heute / 86400000; Vollmond_Refferenz = Vollmond_Refferenz / 86400000; differenz = heute - Vollmond_Refferenz; vVollmonde = differenz / synodischer_mondmonat; phase = vVollmonde * 100; phase = Math.round(phase); phase = phase / 100; phase = phase - Math.floor(phase); phase = phase * 100; phase = Math.floor(phase); if(phase == 0){ phase = 100; } if(phase < 25){ ausgabetext = "abnehmender Mond"; } if(phase == 25){ ausgabetext = "Halbmond (3. Viertel)"; } if(phase > 25 && phase < 50){ ausgabetext = "abnehmender Mond"; } if(phase == 50){ ausgabetext = "Neumond (4. Viertel)"; } if(phase > 50 && phase < 75){ ausgabetext = "zunehmender Mond"; } if(phase == 75){ ausgabetext = "Halbmond (1. Viertel)"; } if(phase > 75 && phase < 100){ ausgabetext = "zunehmender Mond"; } if(phase == 100){ ausgabetext = "Vollmond (2. Viertel)"; } setState(DPMond+'MondphaseIcon',phase,true); setState(DPMond+'MondphaseDesc',ausgabetext,true); } function Monddaten(){ const date = new Date(); // aktuelles Datum const moonTimes = getMoonTimes(latitude, longitude, date); if (moonTimes.rise) { setState(DPMond+'Mondaufgang',moonTimes.rise.toLocaleTimeString([], {hour: '2-digit', minute:'2-digit', hour12: false}),true); } else { setState(DPMond+'Mondaufgang','--:--',true); } if (moonTimes.set) { setState(DPMond+'Monduntergang',moonTimes.set.toLocaleTimeString([], {hour: '2-digit', minute:'2-digit', hour12: false}),true); } else { setState(DPMond+'Monduntergang','--:--',true); } } function berechneMondBeleuchtung(datum) { const mondInfo = SunCalc.getMoonIllumination(datum); const beleuchtungProzent = (mondInfo.fraction * 100); return { beleuchtung: `${beleuchtungProzent}` }; } function fRundenM(num) { var m = Number((Math.abs(num) * 100).toPrecision(15)); return Math.round(m) / 100 * Math.sign(num); } function MondBeleuchtung() { const mondBeleuchtung = berechneMondBeleuchtung(new Date()); setState(DPMond+'MondphaseProz', fRundenM(mondBeleuchtung.beleuchtung), true); } schedule('10 * * * *', Mondphasenberechnung); schedule('10 * * * *', Monddaten); schedule('10 * * * *', MondBeleuchtung); Mondphasenberechnung(); Monddaten(); MondBeleuchtung(); -
-
@Ro75
Alles angelegt inkl. alias, läuft
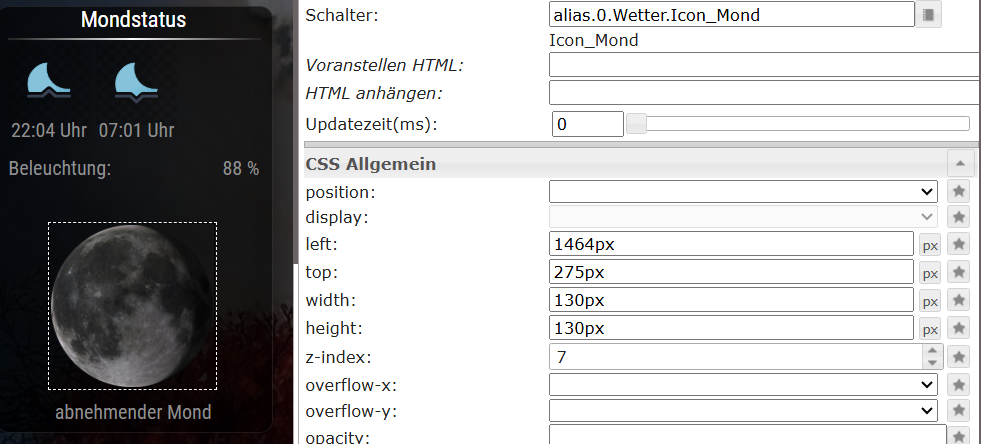
Welches Widget hast Du in der VIS genommen? -
@nashra Image mit Datenpunkt als Basis.
Ro75.
-
@ro75 sagte in Skript für Mondphase, Mondauf- und Untergang:
@nashra Image mit Datenpunkt als Basis.
Ro75.
Hm, bei mir sieht Image aber anders aus als bei deinem Bild oben


-
@nashra ich habe meins mal exportiert.
[{"tpl":"tplValueStringImg","data":{"oid":"alias.0.Wetter.Icon_Mond","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"1464px","top":"275px","width":"130px","height":"130px","z-index":"7"},"widgetSet":"basic"}]Kannst es importieren. Passe ggfs. den Datenpunkt an.
Ro75.
-
@ro75
Das ist das basic-string-img-src, daran hatte ich gar nicht gedacht
Naja, jetzt wird es angezeigt. Danke
Da schaut man sich 100 mal die Widget-Liste an und sieht es trotzdem nicht
-
@ro75 sagte in Skript für Mondphase, Mondauf- und Untergang:
Zeilen 17 und 18 muss von dir an deine Position angepasst werden!
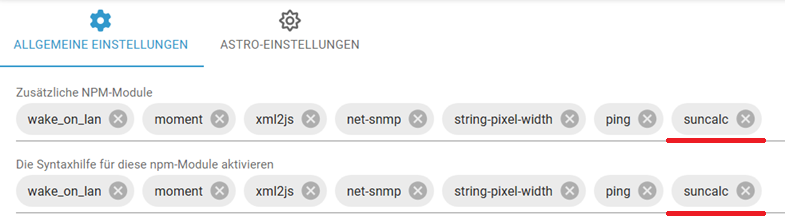
Holt sich das suncalc nicht automatisch über die Systemeinstellung?
-
@micha-3 nein
Ro75
-
Ab Zeile 103 gibt es Neuerungen und Änderungen im Skript. Der Wert für die Mondbeleuchtung wird jetzt auch mittels "suncalc" ermittelt.
Ro75.
-
@Ro75
Schmeißt mir einen Errorjavascript.0 09:57:01.843 info Start JavaScript script.js.Wetter.Mondphase-Ro75 (Javascript/js) javascript.0 09:57:01.859 error script.js.Wetter.Mondphase-Ro75: ReferenceError: fRundenM is not defined javascript.0 09:57:01.859 error at MondBeleuchtung (script.js.Wetter.Mondphase-Ro75:116:20) javascript.0 09:57:01.860 error at script.js.Wetter.Mondphase-Ro75:125:1 javascript.0 09:57:01.860 error at script.js.Wetter.Mondphase-Ro75:132:3 -
@nashra Da fehlte eine Funktion. Ich habe bei mir ein paar Globale Funktionen, da ich diese immer wieder an diversen Stellen benutze, Die Funktion "fRundenM" ist jetzt mit im Skript enthalten.
Ro75.