NEWS
[Gelöst]: autom. Bilderwechsel in einem Button
-
Ich habe im Forum gesucht, bin aber nicht wirklich fündig geworden, meist werden komplette Views gewechselt. Da meine Fähigkeiten in Bezug auf Programmierung noch entwicklungsbedürftig sind und das Ergebnis nicht so ist wie ich es mir vorstelle, bitte ich um eure Unterstützung.
Ich versuche mal meine Idee kurz zu skizzieren:
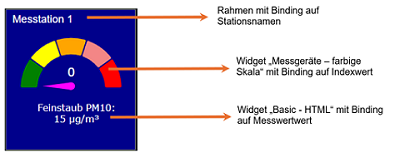
Ich möchte für ein Untermenü einen Button mit Bild kreieren, der ein Dialogfeld öffnet – so weit so einfach.Mein Ansatz: Das Bild in dem Button soll in kontinuierlichem Wechsel eine kleine Grafik und einen Wert anzeigen und bei Betätigung die View mit allen Werten öffnen. Diese Werte liefert mir ein Skript (mehrere Messstationen mit mehreren Werten).
Ich habe für den Button eine separate View erstellt, wo im Prinzip der kontinuierliche Wechsel ablaufen soll. Im Untermenü nutze ich "View in Widget", den Button für das Dialogfeld habe ich unsichtbar darüber gelegt.

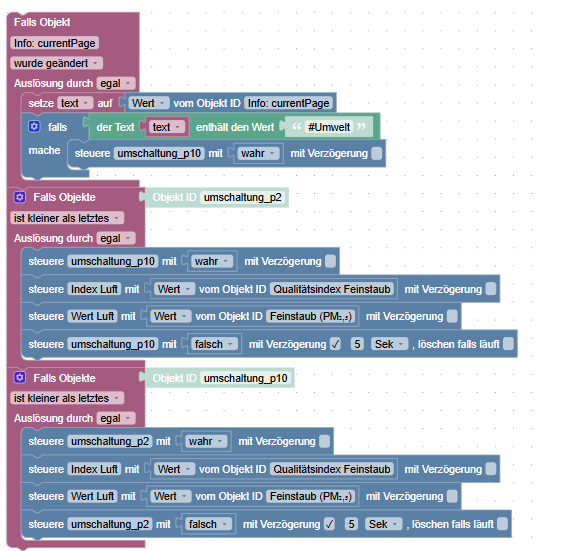
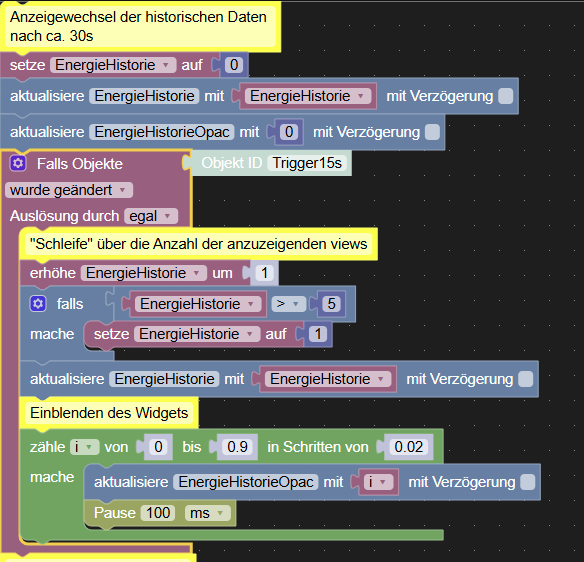
Auslöser der „Animation“ ist der Aufruf einer bestimmten Seite im Fully-Browser, danach nutze ich für jeden Wechsel separate Trigger (s. Bild), beliebig erweiterbar.

Das Ergebnis: mal findet ein Wechsel statt, dann wieder nicht. Also nix mit "Animation" so wie ich dachte. Wo liegt mein Denkfehler?
Ich hoffe, ich habe es einigermaßen verständlich erklärt. -
@maloross
ist nicht "die Antwort" für Dich, aber ähnliches Szenario.
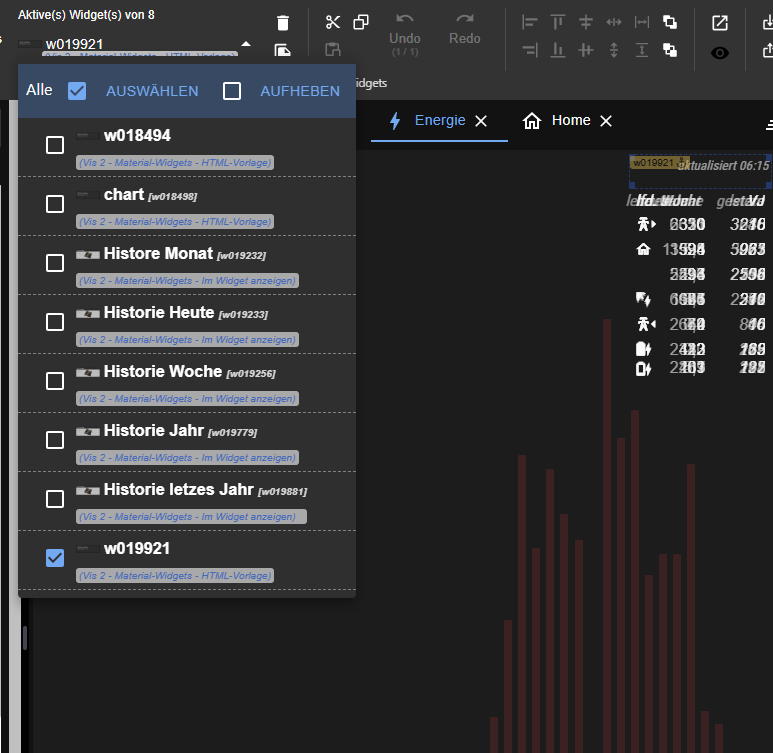
In Vis werden tabellarische Werte zyklisch gewechselt ("Animation"). Die Views liegen alle als view in widget in einem Widget übereinander und die Anzeige wird über die Sichtbarbeit mit einem DP geregelt.
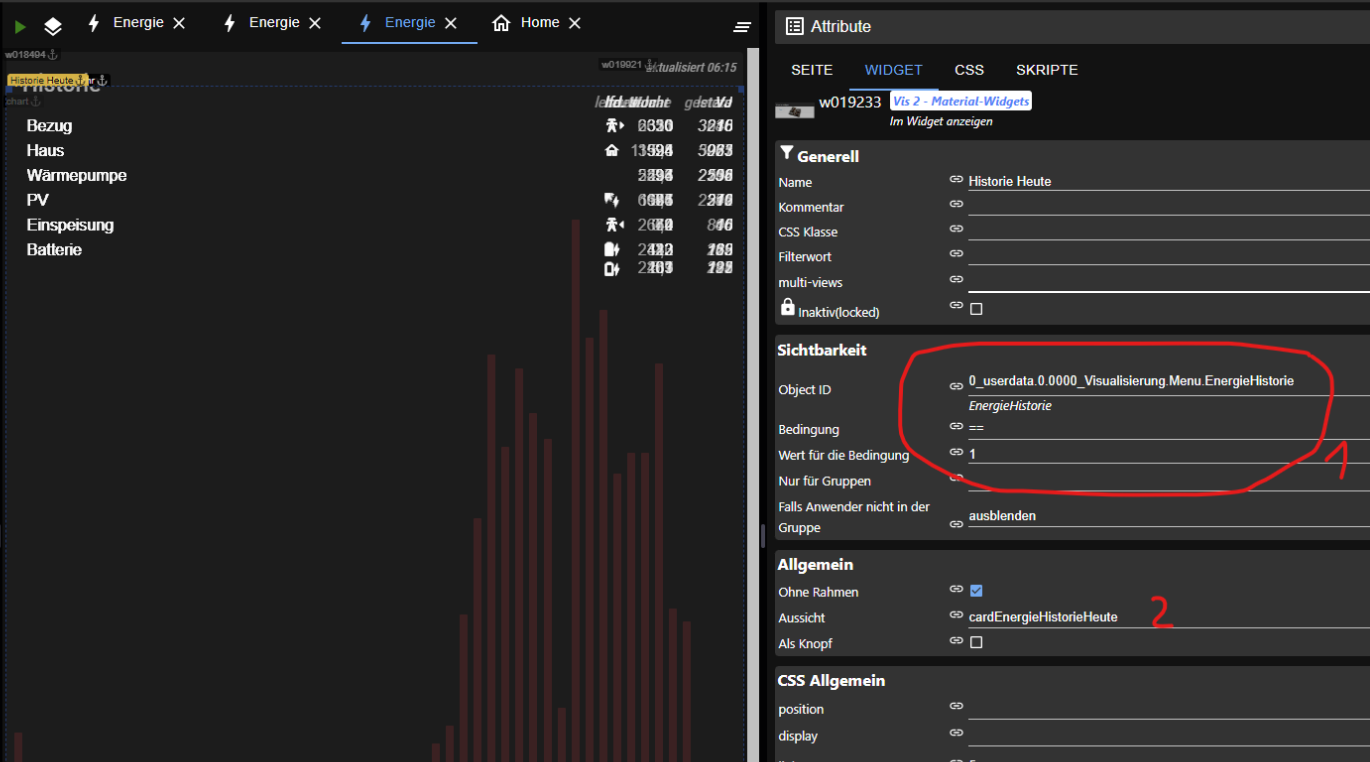
Einstellung im Widget:


- DP um die Sichtbarkeit zu steuern
- view für die Anzeige
dazu noch ein Blockly um den DP zu setzen

Beim wechseln des view sind die Bindings in den Einzelviews teilweise noch nicht aktuell und die Anzeige flackert auch etwas. Daher das "Einblenden" über die opacity in einem weiteren DP mit binding

Das sollte in einem Dialog genau so klappen... -
@ullij erst mal vielen Dank für die Antwort und die anschaulichen Bilder. Soweit klappt es ganz gut.
Ein Fehler lag in der Art des Bindings:

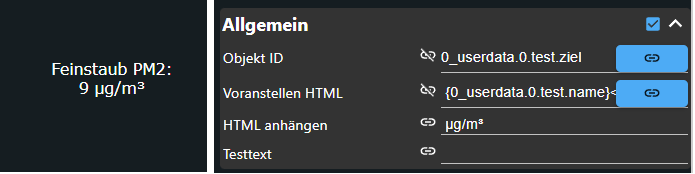
Links ist das "Basic - String (unescaped), das ein Binding Objekt ID hat und ein Binding für vorangestelltes HTML (hier: Name des Wertes).
Bindings in HTML müssen in den geschweiften Klammern stehen - dann klappt*s auch.