NEWS
Wetterdaten abrufen per API-Call mit dem Javascript Adapter
-
Hi,
ich hab jetzt eigentlich alle Wetter-Adapter durch und alle von denen haben ihre Schwächen, oder funktionieren irgendwann nicht mehr.
So zuletzt bei dem "daswetter" Adapter.Hab jetzt einen neuen Weg gefunden, wie man gut und aktuelle Wetterdaten in den ioBroker bekommt.
Zuerst legt man sich einen kostenfreien Account bei https://openweathermap.org/api für die "One Call API 3.0" an.
Man muss zwar eine Zahlungsmethode hinzufügen, aber 1000 Abfragen pro Tag sind kostenfrei, was dicke reicht!
Im angelegten Account kann man sich einen API-Key erzeugen, diesen brauchen wir später.
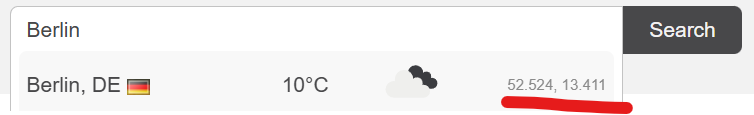
Danach findet man die Geodaten von dem gewünschten Standort heraus, man sieht diese, wenn man seinen Ort in der Suche auf https://openweathermap.org/ eingibt und mit mit Enter bestätigt:

Nun legt man im Javascript Adapter ein neues Javascript mit folgendem Inhalt an. Dabei den API Key (AppID), Die Längen und Breitengrade hinterlegen. Fertig.
const axios = require('axios'); // Stelle sicher, dass axios installiert ist const apiUrl = "https://api.openweathermap.org/data/3.0/onecall"; const apiParams = { lat: 52.524, lon: 13.411, appid: "xxxxxxxxxxxxxxxxx", units: "metric" }; const basePath = "javascript.0.Variablen.Wetter.Openweathermap."; // Funktion, um Wetterdaten abzurufen async function fetchWeatherData() { try { const response = await axios.get(apiUrl, { params: apiParams }); const weatherData = response.data; // Erstelle Datenpunkte und schreibe die aktuellen Daten in ioBroker createAndSetState(`${basePath}current.temp`, weatherData.current.temp, "number", "°C"); createAndSetState(`${basePath}current.humidity`, weatherData.current.humidity, "number", "%"); createAndSetState(`${basePath}current.weather`, weatherData.current.weather[0].description, "string"); createAndSetState(`${basePath}current.wind_speed`, weatherData.current.wind_speed, "number", "m/s"); createAndSetState(`${basePath}current.wind_gust`, weatherData.current.wind_gust || 0, "number", "m/s"); // Prüfen, ob die Wetterbeschreibung "rain" enthält, und den booleschen Datenpunkt setzen const isRaining = weatherData.current.weather[0].description.toLowerCase().includes("rain"); createAndSetState(`${basePath}current.raining`, isRaining, "boolean"); // Tägliche Daten speichern (min, max und Niederschlag) weatherData.daily.forEach((day, index) => { createAndSetState(`${basePath}daily.${index}.temp.min`, day.temp.min, "number", "°C"); createAndSetState(`${basePath}daily.${index}.temp.max`, day.temp.max, "number", "°C"); // Setze Regen auf 0, wenn keine neuen Werte geliefert werden createAndSetState(`${basePath}daily.${index}.rain`, day.rain !== undefined ? day.rain : 0, "number", "mm"); // Setze Schnee auf 0, wenn keine neuen Werte geliefert werden createAndSetState(`${basePath}daily.${index}.snow`, day.snow !== undefined ? day.snow : 0, "number", "mm"); }); } catch (error) { // Logge einen Fehler, wenn die API nicht erreichbar ist console.error("Fehler beim Abrufen der Wetterdaten: ", error.message); } } // Funktion, um Datenpunkte zu erstellen und zu setzen function createAndSetState(id, value, type, unit = "") { if (!existsState(id)) { createState(id, value, { type: type, unit: unit, read: true, write: false }); } setState(id, value, true); } // Scheduler: Alle 10 Minuten ausführen schedule("*/10 * * * *", function () { fetchWeatherData(); });Das wars eigentlich schon. Das Script prüft nun alle 10 Minuten die API und legt das Wetter unter "javascript.0.Variablen.Wetter.Openweathermap" an.
Nicht wundern, beim ersten Durchlauf kommen Fehlermeldungen im log, dass die Datenpunkte nicht existieren. Diese werden dann aber direkt angelegt.
Wer einen anderen Ort für seine Datenpunkte möchte, kann das Script gerne anpassen. Hab dafür den Microsoft Copilot verwendet, da ich kein Javascript kann.
Next Level wäre jetzt das ganze vom dwd zu beziehen, da die Daten dort bestimmt noch genauer sind, als bei openweathermap, aber bisher bin ich auch dort sehr zufrieden mit den Werten.
Vielleicht kennt sich da jemand aus und kann hier was liefern. -
Wer verschiedene APIs im Vergleich sehen möchte und nicht mit JS programmieren möchte, sondern NodeRed nutzen möchte, will ich diesen Thread nochmal in Erinnerung rufen.
-
Frage mich sowieso, wieso die OneCallApi nicht vom Openweathermap Adapter verwendet wird.
Eigentlich total einfach umzusetzen.
-
@loverz Da die Accuweather Geschichte ja bald zu Ende ist, habe ich mich mit Openweathermap auseinander setzen müssen. Ich habe Dein Script ein wenig ergänzt (Sprache Deutsch, keine Minutenabfrage) und ein paar Datenpunkte hinzugefügt: (Icon, Bewölkung sowie in der Tagesübersicht ebenfalls die Windgeschwindigkeiten und die Beschreibung). Somit ist es für mich fast gleichwertig mit dem Accuweather Adapter und durch die 5-Minutenabfrage vielleicht am Ende genauer/aktueller.
Vielen Dank dafür!
const axios = require('axios'); // Stelle sicher, dass axios installiert ist const apiUrl = "https://api.openweathermap.org/data/3.0/onecall"; const apiParams = { lat: 50.XXXXXX, lon: 8.XXXXXXX, appid: "XXXXXXXXXX", units: "metric", lang: "de", exclude: "minutely" }; const basePath = "javascript.0.Variablen.Wetter.Openweathermap."; // Funktion, um Wetterdaten abzurufen async function fetchWeatherData() { try { const response = await axios.get(apiUrl, { params: apiParams }); const weatherData = response.data; // Erstelle Datenpunkte und schreibe die aktuellen Daten in ioBroker createAndSetState(`${basePath}current.temp`, weatherData.current.temp, "number", "°C"); createAndSetState(`${basePath}current.humidity`, weatherData.current.humidity, "number", "%"); createAndSetState(`${basePath}current.weather`, weatherData.current.weather[0].description, "string"); createAndSetState(`${basePath}current.wind_speed`, weatherData.current.wind_speed, "number", "m/s"); createAndSetState(`${basePath}current.wind_gust`, weatherData.current.wind_gust || 0, "number", "m/s"); //******** Zusätzliche Daten createAndSetState(`${basePath}current.icon`, weatherData.current.weather[0].icon, "string"); createAndSetState(`${basePath}current.clouds`, weatherData.current.clouds, "number", "%"); // Prüfen, ob die Wetterbeschreibung "rain" enthält, und den booleschen Datenpunkt setzen const isRaining = weatherData.current.weather[0].description.toLowerCase().includes("rain"); createAndSetState(`${basePath}current.raining`, isRaining, "boolean"); // Tägliche Daten speichern (min, max und Niederschlag) weatherData.daily.forEach((day, index) => { createAndSetState(`${basePath}daily.${index}.temp.min`, day.temp.min, "number", "°C"); createAndSetState(`${basePath}daily.${index}.temp.max`, day.temp.max, "number", "°C"); // Setze Regen auf 0, wenn keine neuen Werte geliefert werden createAndSetState(`${basePath}daily.${index}.rain`, day.rain !== undefined ? day.rain : 0, "number", "mm"); // Setze Schnee auf 0, wenn keine neuen Werte geliefert werden createAndSetState(`${basePath}daily.${index}.snow`, day.snow !== undefined ? day.snow : 0, "number", "mm"); //******** Zusätzliche Daten createAndSetState(`${basePath}daily.${index}.icon`, day.weather[0].icon, "string"); createAndSetState(`${basePath}daily.${index}.weather`, day.weather[0].description, "string"); createAndSetState(`${basePath}daily.${index}.wind_speed`, day.wind_speed, "number", "m/s"); createAndSetState(`${basePath}daily.${index}.wind_gust`, day.wind_gust || 0, "number", "m/s"); createAndSetState(`${basePath}daily.${index}.clouds`, day.clouds || 0, "number", "%"); }); } catch (error) { // Logge einen Fehler, wenn die API nicht erreichbar ist console.error("Fehler beim Abrufen der Wetterdaten: ", error.message); } } // Funktion, um Datenpunkte zu erstellen und zu setzen function createAndSetState(id, value, type, unit = "") { if (!existsState(id)) { createState(id, value, { type: type, unit: unit, read: true, write: false }); } setState(id, value, true); } // Scheduler: Alle 5 Minuten ausführen schedule("*/5 * * * *", function () { fetchWeatherData(); }); -
@frederik-buss Das will leider nicht bei mir. Es werden noch nicht mal die Datenpunkte angelegt. Im log kommt einfach die im skript vorgegebene Fehlermeldeung script.js.openweather: Fehler beim Abrufen der Wetterdaten:
-
@loverz @Frederik-Buss vielen Dank für eure Arbeit. Ich werde auch auf OpenWeatherMap umstellen. Mir fehlten aber immer noch weitere Daten. Ich habe eure Skripte für mich als Basis genutzt und weitere Daten eingefügt und eine kleine Änderung an der Datenstruktur vorgenommen.
- Datum
- Wochentag
- UV-Index
- Windrichtung
- Niederschlagswahrscheinlichkeit
- gefühlte Temperatur
const axios = require('axios'); // Stelle sicher, dass axios installiert ist const apiUrl = "https://api.openweathermap.org/data/3.0/onecall"; const apiParams = { lat: 5x.xxxxxxxxx, lon: 14.xxxxxxxxx, appid: "xxxxxxxxxxxxxxxxxxxxxxxxxxx", units: "metric", lang: "de", exclude: "minutely" }; const basePath = "0_userdata.0.Wetter.Openweathermap."; // Funktion, um Wetterdaten abzurufen async function fetchWeatherData() { try { const response = await axios.get(apiUrl, { params: apiParams }); const weatherData = response.data; const date = new Date(weatherData.current.dt*1000); // DP erstellen und aktuelle Daten speichern createAndSetState(`${basePath}current.date`, date.toLocaleDateString('de-DE', {weekday: 'long', year: 'numeric', month: 'long', day: 'numeric', timeZone: 'Europe/Berlin'}), "string"); createAndSetState(`${basePath}current.day`, date.toLocaleDateString('de-DE', { weekday: 'long' }), "string"); createAndSetState(`${basePath}current.temperatur`, weatherData.current.temp, "number", "°C"); createAndSetState(`${basePath}current.temperatur_feels`, weatherData.current.feels_like || 0, "number", "°C"); createAndSetState(`${basePath}current.humidity`, weatherData.current.humidity, "number", "%"); createAndSetState(`${basePath}current.weather`, weatherData.current.weather[0].description, "string"); createAndSetState(`${basePath}current.wind_speed`, weatherData.current.wind_speed, "number", "m/s"); createAndSetState(`${basePath}current.wind_gust`, weatherData.current.wind_gust || 0, "number", "m/s"); createAndSetState(`${basePath}current.wind_deg`, weatherData.current.wind_deg, "number", "°"); createAndSetState(`${basePath}current.wind_direction`, getWindDirection(weatherData.current.wind_deg), "string"); createAndSetState(`${basePath}current.uv-index`, Math.round(weatherData.current.uvi) || 0, "number"); createAndSetState(`${basePath}current.visibility`, weatherData.current.visibility || 0, "number", "m"); createAndSetState(`${basePath}current.icon`, weatherData.current.weather[0].icon, "string"); createAndSetState(`${basePath}current.clouds`, weatherData.current.clouds, "number", "%"); const isRaining = weatherData.current.weather[0].description.toLowerCase().includes("rain"); createAndSetState(`${basePath}current.raining`, isRaining, "boolean"); // DP erstellen und tägliche Daten speichern weatherData.daily.forEach((day, index) => { const date = new Date(day.dt*1000); createAndSetState(`${basePath}daily.${index}.date`, date.toLocaleDateString('de-DE', {weekday: 'long', year: 'numeric', month: 'long', day: 'numeric', timeZone: 'Europe/Berlin'}), "string"); createAndSetState(`${basePath}daily.${index}.day`, date.toLocaleDateString('de-DE', { weekday: 'long' }), "string"); createAndSetState(`${basePath}daily.${index}.temperatur_min`, day.temp.min, "number", "°C"); createAndSetState(`${basePath}daily.${index}.temperatur_max`, day.temp.max, "number", "°C"); createAndSetState(`${basePath}daily.${index}.probability`, day.pop*100, "number", "%"); createAndSetState(`${basePath}daily.${index}.rain`, day.rain !== undefined ? day.rain : 0, "number", "mm"); createAndSetState(`${basePath}daily.${index}.snow`, day.snow !== undefined ? day.snow : 0, "number", "mm"); createAndSetState(`${basePath}daily.${index}.icon`, day.weather[0].icon, "string"); createAndSetState(`${basePath}daily.${index}.weather`, day.weather[0].description, "string"); createAndSetState(`${basePath}daily.${index}.wind_speed`, day.wind_speed, "number", "m/s"); createAndSetState(`${basePath}daily.${index}.wind_gust`, day.wind_gust || 0, "number", "m/s"); createAndSetState(`${basePath}daily.${index}.wind_deg`, day.wind_deg, "number", "°"); createAndSetState(`${basePath}daily.${index}.wind_direction`, getWindDirection(day.wind_deg), "string"); createAndSetState(`${basePath}daily.${index}.clouds`, day.clouds || 0, "number", "%"); createAndSetState(`${basePath}daily.${index}.uv-index`, Math.round(day.uvi) || 0, "number"); }); } catch (error) { // Logge einen Fehler, wenn die API nicht erreichbar ist console.error("Fehler beim Abrufen der Wetterdaten: ", error.message); } } // Funktion, um Windrichtung zu bestimmen function getWindDirection(degrees) { const directions = [ 'N', 'NNO', 'NO', 'ONO', 'O', 'OSO', 'SO', 'SSO', 'S', 'SSW', 'SW', 'WSW', 'W', 'WNW', 'NW', 'NNW' ]; const index = Math.round(degrees / 22.5) % 16; return directions[index]; } // Funktion, um Datenpunkte zu erstellen und zu setzen function createAndSetState(id, value, type, unit = "") { if (!existsState(id)) { createState(id, value, { type: type, unit: unit, read: true, write: false }); } setState(id, value, true); } // Scheduler: Alle 5 Minuten ausführen schedule("*/5 * * * *", function () { fetchWeatherData(); }); fetchWeatherData();Ro75.
-
@itze242 wenn du das so gemacht hast wie im ersten Beitrag beschrieben, musst du nach Abschluss noch etwa eine Stunde warten bis es freigeschalten ist.
Ro75.
-
@itze242 Hast Du die direkte URL schon probiert:
https://api.openweathermap.org/data/3.0/onecall?lat=50.xxxxx&lon=8.xxxx&appid=XXXXXX&units=metric&lang=de&exclude=minutelyUnd natürlich die "XXX" durch die eigenen Werte ersetzen - Länge/Breitengrad und API Key (man muss die One Call Api bestellen)...
-
@frederik-buss said in Wetterdaten abrufen per API-Call mit dem Javascript Adapter:
Beim direkten Aufruf kommt {"cod":401, "message": "Please note that using One Call 3.0 requires a separate subscription to the One Call by Call plan. Learn more here https://openweathermap.org/price. If you have a valid subscription to the One Call by Call plan, but still receive this error, then please see https://openweathermap.org/faq#error401 for more info."}
Ich muss mir die API nochmal anschauen, die ich da habe.
Wie lange dauert es, bis die API aktiv ist?
Und werden die datenpunkte trotzdem angelegt oder nur bei erfolgreichem ersten Abruf?
Erstmal lieben Dank. -
@itze242 sagte in Wetterdaten abrufen per API-Call mit dem Javascript Adapter:
Wie lange dauert es, bis die API aktiv ist?
Bei mir kam auch 401. Du musst etwa 60 Minuten Geduld haben.
Und werden die datenpunkte trotzdem angelegt oder nur bei erfolgreichem ersten Abruf?
Erst bei erfolgreichem Aufruf.
Ro75.