NEWS
[gelöst] Wie json automatisch Datenpunkte in richtige Verz.?
-
Hab das mal versucht.
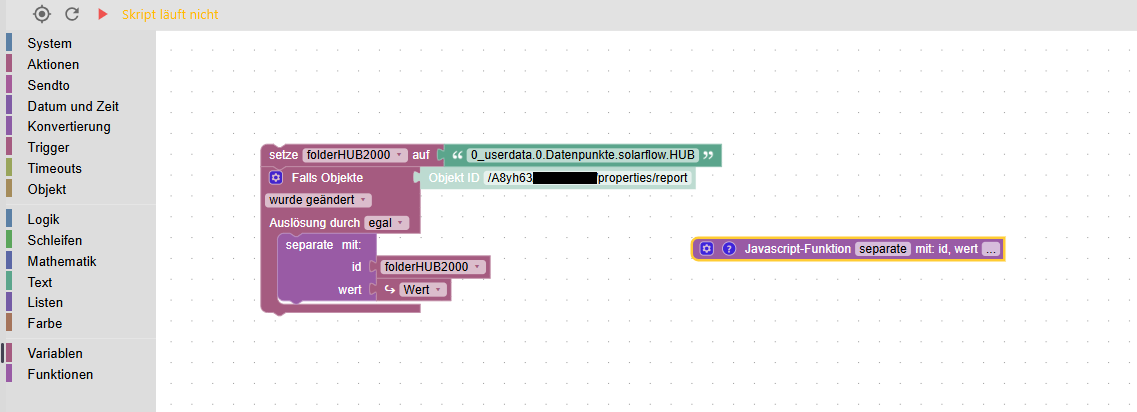
Wenn ich den mqtt Datenpunkt in einem Blockly trigger und dann die Funktion ausführe:
Funktionsname: separate
Variable: "id": folder (z. B.: 0_userdata.0.Datenpunkte.solarflow.HUB)
Variable: wert: Json nach Objekt, getriggerter JSON-Wert
Funktion:
const data = wert; const dataObj = JSON.parse(data); const prefix = id; for (const pack of dataObj.packData) { const sn = pack.sn; const path = `${prefix}.${sn}`; if (!existsObject(path)) { setObject(path, { type: 'folder', common: { name: sn, }, native: {}, }); } for (const [key, value] of Object.entries(pack)) { if (key !== 'sn') { const statePath = `${path}.${key}`; if (existsState(statePath)) { setState(statePath, value, true); } else { createState(statePath, value); } } } }error:
SyntaxError: "[object Object]" is not valid JSON
ok, dann Blockly geändert zu:
wert: getriggerter JSON-Werterror
TypeError: dataObj.packData is not iterablehmmm?
-
@maxclaudi Dann ist der Wert schon ein Objekt und kein String (JSON) mehr. Also kann JSON.parse weg.
Aber warum überhaupt Blockly? Die 3 Zeilen für den Trigger kannst jetzt auch noch direkt in JS schreiben…

-
const prefix = '0_userdata.0.Datenpunkte.solarflow.HUB'; on({ id: '...', change: 'ne' }, async (obj) => { const dataObj = typeof obj.state.val === 'string' ? JSON.parse(obj.state.val) : obj.state.val; const ts = dataObj.timestamp * 1000; for (const pack of dataObj.packData) { const sn = pack.sn; const path = `${prefix}.${sn}`; if (!existsObject(path)) { setObject(path, { type: 'folder', common: { name: sn, }, native: {}, }); } for (const [key, val] of Object.entries(pack)) { if (key !== 'sn') { const statePath = `${path}.${key}`; if (existsState(statePath)) { setState(statePath, { val, ts, ack: true }); } else { createState(statePath, val); } } } } }); -
Ohne Blockly mit Deinem letzten Code gleiches Problem:

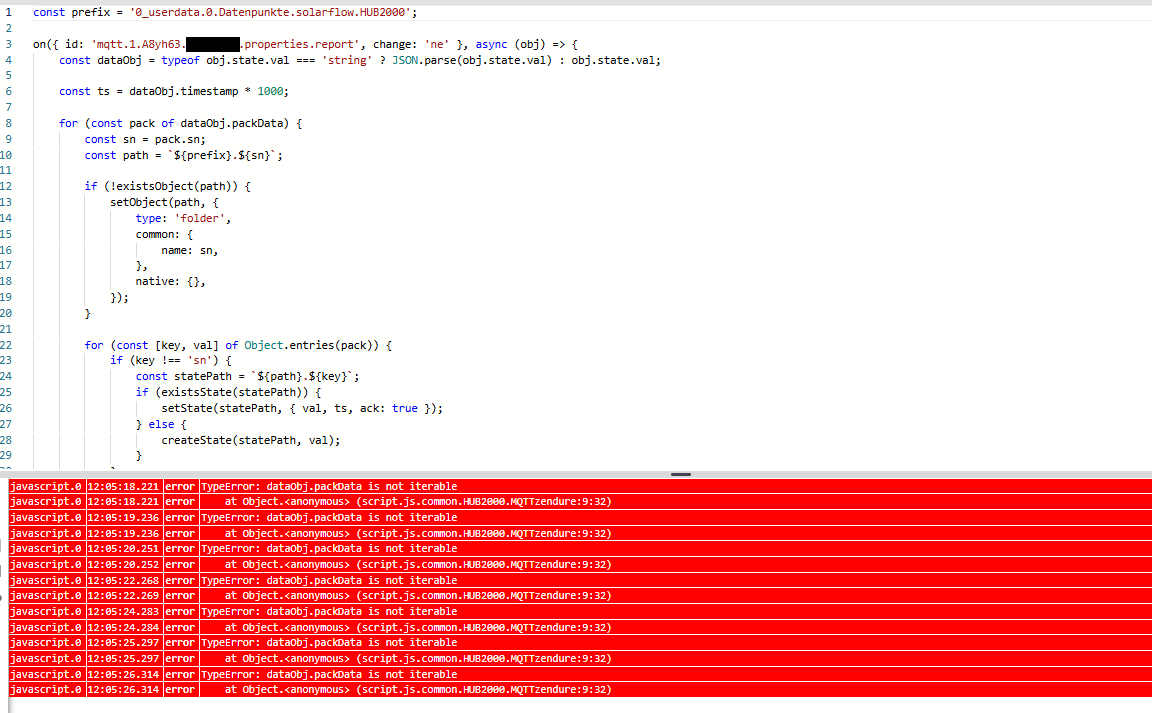
const prefix = '0_userdata.0.Datenpunkte.solarflow.HUB2000'; on({ id: 'mqtt.1.A8yh63.xxxxx.properties.report', change: 'ne' }, async (obj) => { const dataObj = typeof obj.state.val === 'string' ? JSON.parse(obj.state.val) : obj.state.val; const ts = dataObj.timestamp * 1000; for (const pack of dataObj.packData) { const sn = pack.sn; const path = `${prefix}.${sn}`; if (!existsObject(path)) { setObject(path, { type: 'folder', common: { name: sn, }, native: {}, }); } for (const [key, val] of Object.entries(pack)) { if (key !== 'sn') { const statePath = `${path}.${key}`; if (existsState(statePath)) { setState(statePath, { val, ts, ack: true }); } else { createState(statePath, val); } } } } });error
TypeError: dataObj.packData is not iterablexxxxxx: wurde nur id unkenntlich gemacht
Edit/PS:
Sollte man es mit einem vorgesetzten try versuchen?
"packData" ist nicht immer enthalten.
Das allein wird aber nicht der Fehler sein?
edit:
wie geschrieben, hier funktioniert die iteration.for(let i in obj) { if(typeof obj[i] == 'object') iter(id + '.' + i, obj[i]); else { if(existsState(id + '.' + i)) setState(id + '.' + i, obj[i], true); else createState(id + '.' + i, obj[i]); } }da bekommt obj den getriggerten Datenpunkt konvertiert mit "Json nach Objekt"
-
@maxclaudi sagte in Wie json automatisch Datenpunkte in richtige Verzeichnise?:
Ohne Blockly mit Deinem letzten Code gleiches Problem:
Ne, ist ein anderes Problem (und eine ganz andere Meldung)
 Einen Schritt weiter.
Einen Schritt weiter.@maxclaudi sagte in Wie json automatisch Datenpunkte in richtige Verzeichnise?:
"packData" ist nicht immer enthalten.
Ah okay, die Beispiele oben haben immer ein Array enthalten.
const prefix = '0_userdata.0.Datenpunkte.solarflow.HUB'; on({ id: '...', change: 'ne' }, async (obj) => { try { const newVal = obj.state.val; const dataObj = typeof newVal === 'string' ? JSON.parse(newVal) : newVal; if (dataObj.packData && Array.isArray(dataObj.packData)) { const ts = dataObj.timestamp * 1000; for (const pack of dataObj.packData) { const sn = pack.sn; const path = `${prefix}.${sn}`; if (!existsObject(path)) { setObject(path, { type: 'folder', common: { name: sn, }, native: {}, }); } for (const [key, val] of Object.entries(pack)) { if (key !== 'sn') { const statePath = `${path}.${key}`; if (existsState(statePath)) { setState(statePath, { val, ts, ack: true }); } else { createState(statePath, val); } } } } } } catch (err) { console.error(err); } }); -
 Dankeschön
Dankeschön 
Script ist mal gestartet und keine Fehler.
es läuft
nur der Datenpunkt sn mit der Nummer fehlt.
So wie das Verzeichnis nun benannt wird, sollte der Datenpunkt selbst (sn) mit der Nummer auch vorhanden sein.Schlimm ist das nicht, wenn der Rest funktioniert.
Mal Daten sammeln und abwarten.
Hast mir sehr geholfen und einiges an Zeit erspart.Vielen, vielen Dank dafür

-
@maxclaudi sagte in Wie json automatisch Datenpunkte in richtige Verzeichnise?:
Einzige was ist, dass mir der Datenpunkt sn mit der Nummer fehlt.
Hatte ich ja explizit übersprungen, weil redundant (in der ID ja bereits enthalten). Aber hier:
const prefix = '0_userdata.0.Datenpunkte.solarflow.HUB'; on({ id: '...', change: 'ne' }, async (obj) => { try { const newVal = obj.state.val; const dataObj = typeof newVal === 'string' ? JSON.parse(newVal) : newVal; if (dataObj.packData && Array.isArray(dataObj.packData)) { const ts = dataObj.timestamp * 1000; for (const pack of dataObj.packData) { const sn = pack.sn; const path = `${prefix}.${sn}`; if (!existsObject(path)) { setObject(path, { type: 'folder', common: { name: sn, }, native: {}, }); } for (const [key, val] of Object.entries(pack)) { const statePath = `${path}.${key}`; if (existsState(statePath)) { setState(statePath, { val, ts, ack: true }); } else { createState(statePath, val); } } } } } catch (err) { console.error(err); } }); -
@haus-automatisierung
musste einige gets publishen.Jetzt wird auch die sn übertragen.
Leider werden jetzt alle anderen states nicht mehr aktualisiert.
Nur packData.ist ja auch klar,
if (dataObj.packData && Array.isArray(dataObj.packData)muss dann noch erweitert werden, dass alles andere OHNE packData wie bisher angelegt und aktualisiert wird.
-
@maxclaudi Mach doch mal ein Beispiel wie die Struktur aussehen sollte. Geht es nur um die „properties“? Die scheinen ja unabhängig von der Seriennummer zu sein und müssten dann separat gepflegt werden
-
Die Struktur ist enorm.
Sie ändert sich auch immer mal wieder, weil Neues dazu kommt und Einiges selten oder gar nicht mehr aktualisiert wird.
Muss nur noch Deinen großartigen Code mit meinem kombinieren und noch etwas anpassen.
Ein ganz großes und herzliches Dankeschön
