NEWS
Vis2 Material Widgets Schalterfarbe ändern
-
Hallo,
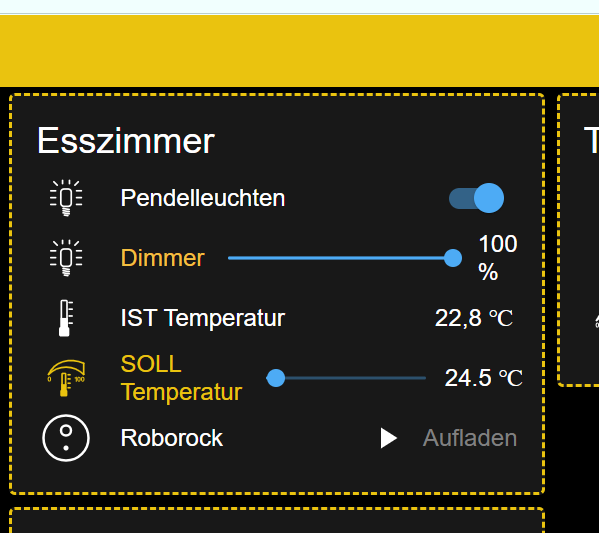
ich finde leider keine Möglichkeit die Schalterfarbe bei den MAterial Widgets in Vis2 zu ändern. Wenn ich im Material Widget bei den Schalter-Einstellungen die Farbe ändere wird nur die Farbe der Schrift geändert. aber der Schalter bleibt blau bzw. weiss.
Gibt es dazu eine Lösung?
Vielen Dank vorab!


-
Hey,
Ich vermute nicht das das vorgesehen ist das zu ändern. -
@cinimod
Hi, ja das wäre ja ziemlich blöd denn das passt ja so überhaupt nicht. Kann ich mir eigentlich nicht vorstellen das es nicht geht. Vis ist doch bekannt dafür das es komplett individuell ist. Und technisch muss das doch gehen ? -
da vis2 und neuere widgets alle mit react gebaut wurden, ist das Thema nicht ganz so easy zu lösen.
Die frage ist auch wieviel Anpassungsmöglichkeiten man hier den widgets gönnt, da eigentlich sehr viel anpassbar wäre. bswp wäre mit thumb, rail und track jedes einzelne subelement anpassbar.Hier wird das mui slider element verwendet. Alle CSS Klassen sind hier aufgelistet
https://v6.mui.com/material-ui/api/slider/#classes
Für das aktuelle problem würde ich
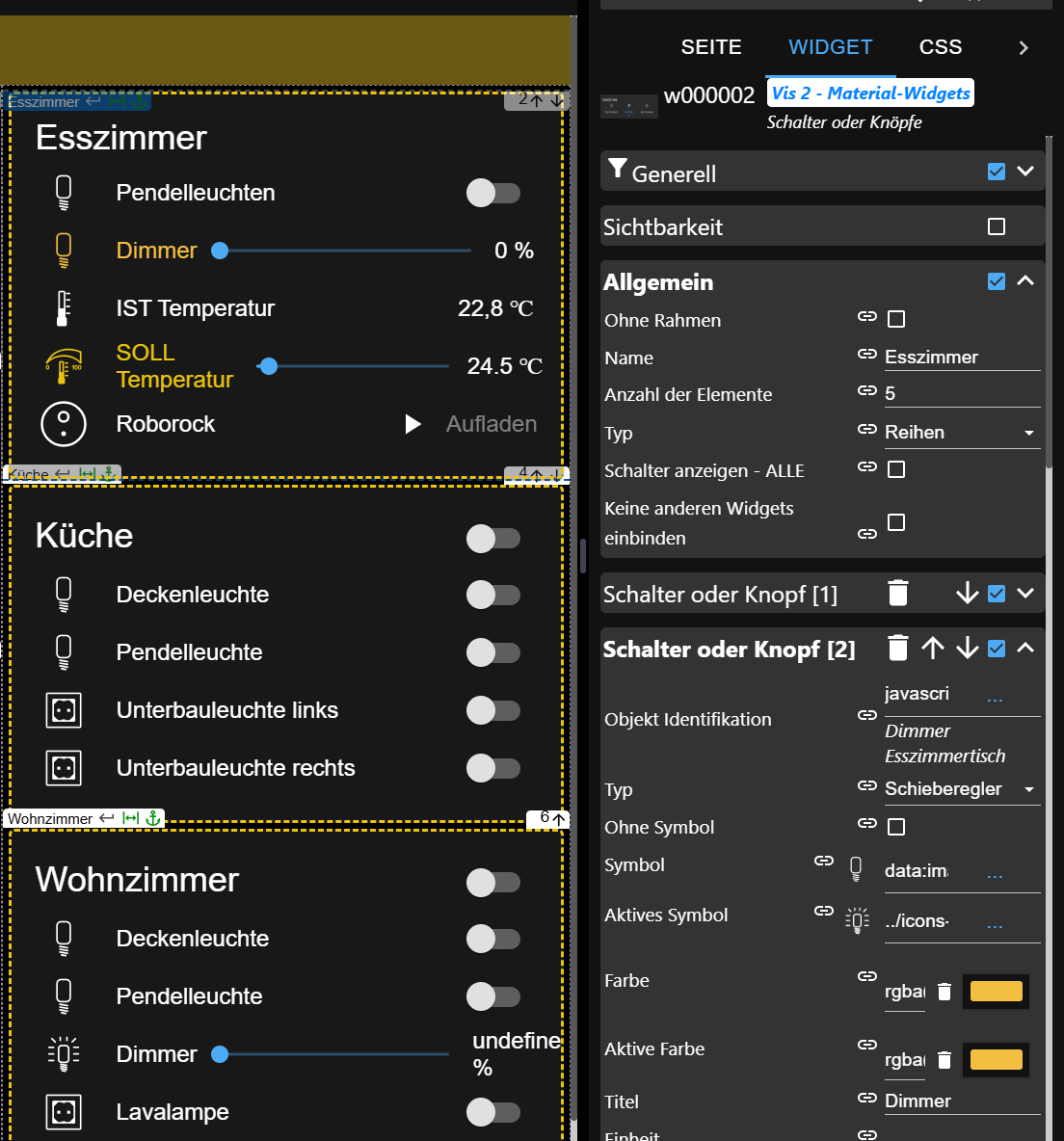
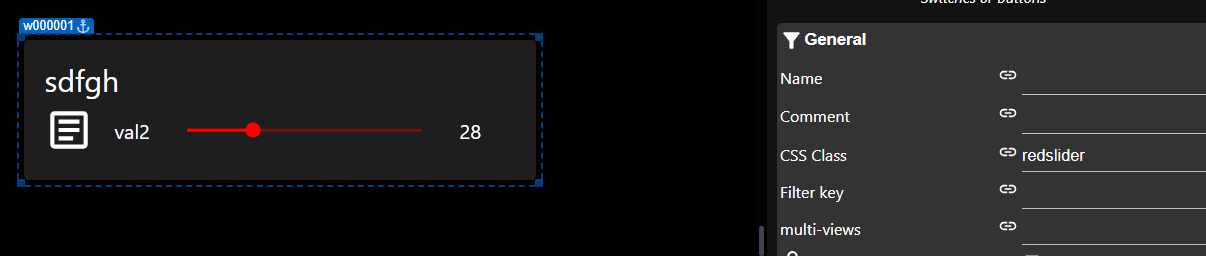
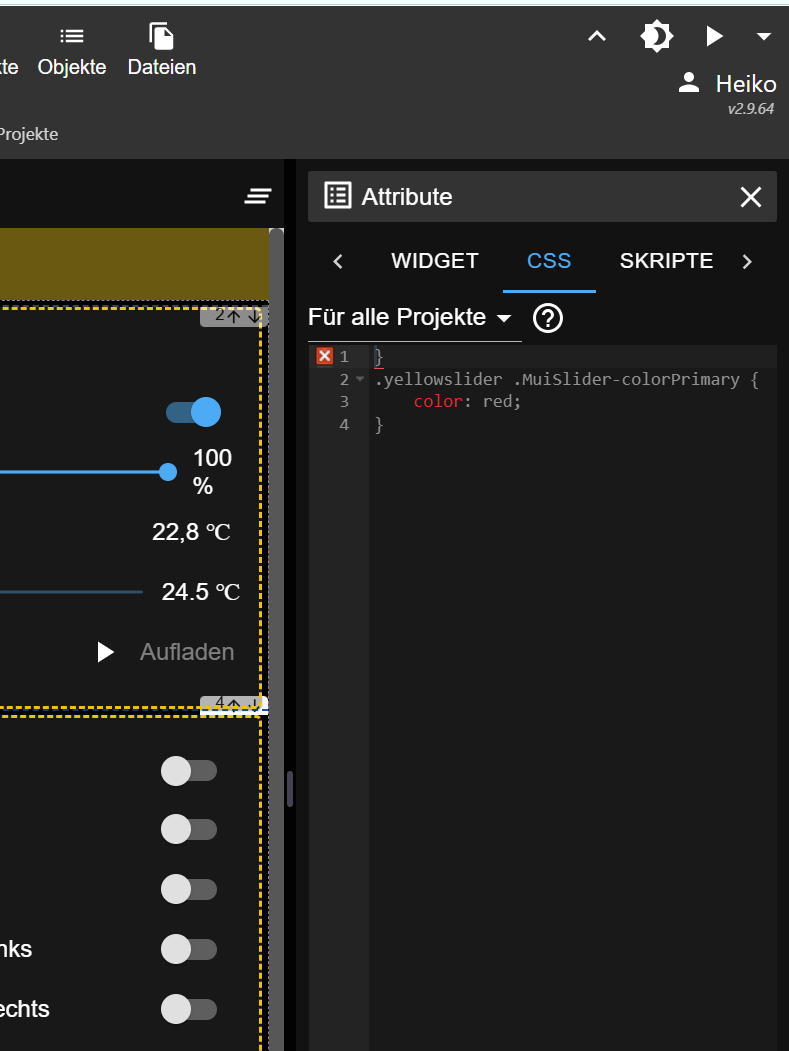
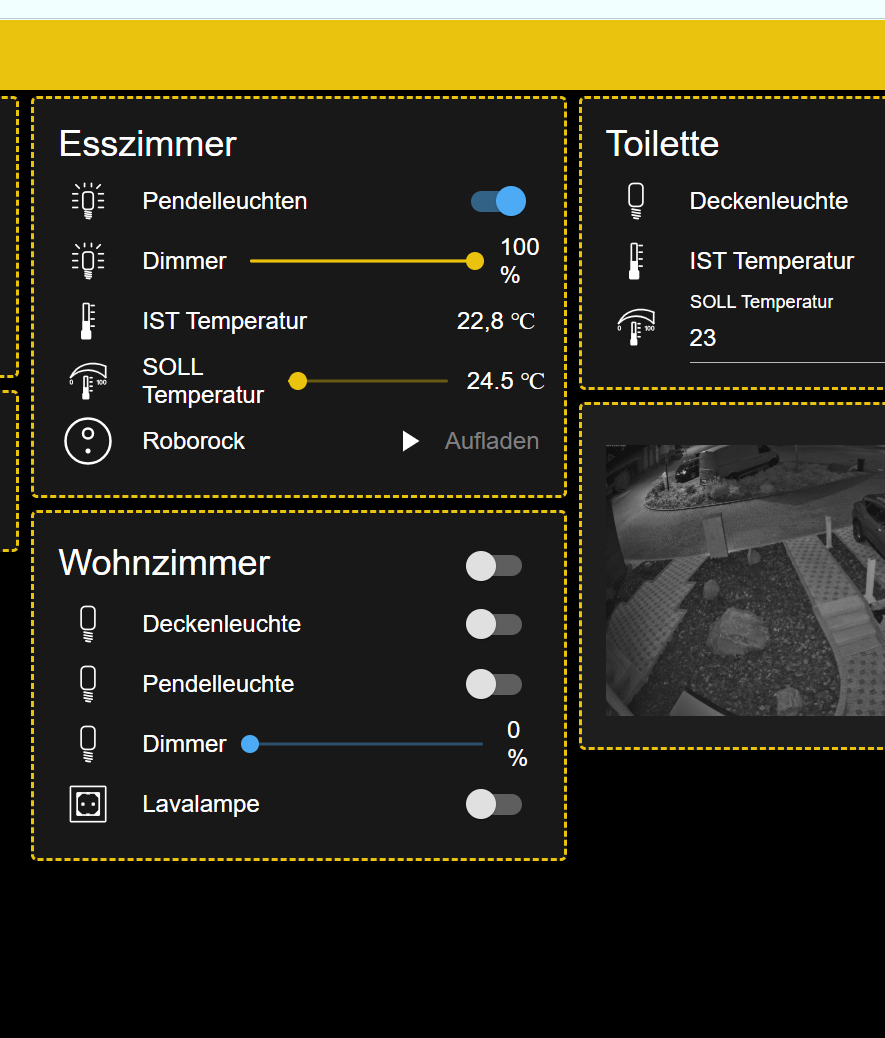
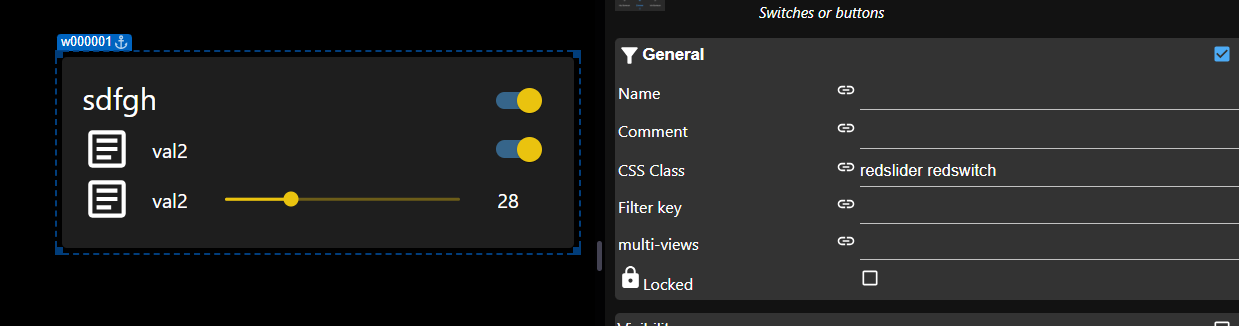
1.) im widget unter General/CSS Class einen eindeutigen Namen für den Effekt eintragen. bspwredslider- im CSS.Reiter dann für die passende CSS-Klasse dann die Korrektur vornehmen
.redslider .MuiSlider-colorPrimary { color: red; }Die korrekte CSS-Klasse kann mit Hilfe der web developer Tools F12 herausgefunden werden
Durch die verwendung des Namens redslider kann das auf jeden anderen slider ebenfalls angewendet werden in den man den namen dort einträgt.Dennoch solltest du da mal ein Issue anlegen um dem ersteller die Möglichkeit zu geben, das Feature evtl noch mit einzubauen.
-
@oliverio sagte in Vis2 Material Widgets Schalterfarbe ändern:
} .redslider .MuiSlider-colorPrimary { color: red; }
Danke für deine Antwort.
Ich habe ein Issue bei Github angelegt. Nun nochmal zu meinem Problem. Ich kenne mich mit derm Entwicklermodus vom Browser nicht aus. Nach was muss ich suchen.
Außerdem würde ich gerne, wenn es geht, einen bestimmten Farbcode verwenden : #EAC30F
Und wie würde es aussehen wenn ich den Schalter umfärben möchte?


-
@elektroniker86 sagte in Vis2 Material Widgets Schalterfarbe ändern:
#EAC30F
jetzt brauchst du den entwicklermodus nicht mehr, da ich ja bereits die richtige css klasse herausgesucht habe. das war als hinweis für andere bzw wenn du noch mehr details anpassen wills evtl auch bei anderen widgets
.redslider .MuiSlider-colorPrimary { color: #EAC30F; } -
@oliverio sagte in Vis2 Material Widgets Schalterfarbe ändern:
.redslider .MuiSlider-colorPrimary { color: #EAC30F; }
Ja super Geil!!!!
 Das funktioniert.
Das funktioniert.Wie bekomme ich dann den Schalter umgefärbt?
MuiSwitch?

-
@elektroniker86 sagte in Vis2 Material Widgets Schalterfarbe ändern:
Wie bekomme ich dann den Schalter umgefärbt?
MuiSwitch?ich wusste es.

Also hier die selbst-lern-Anleitung
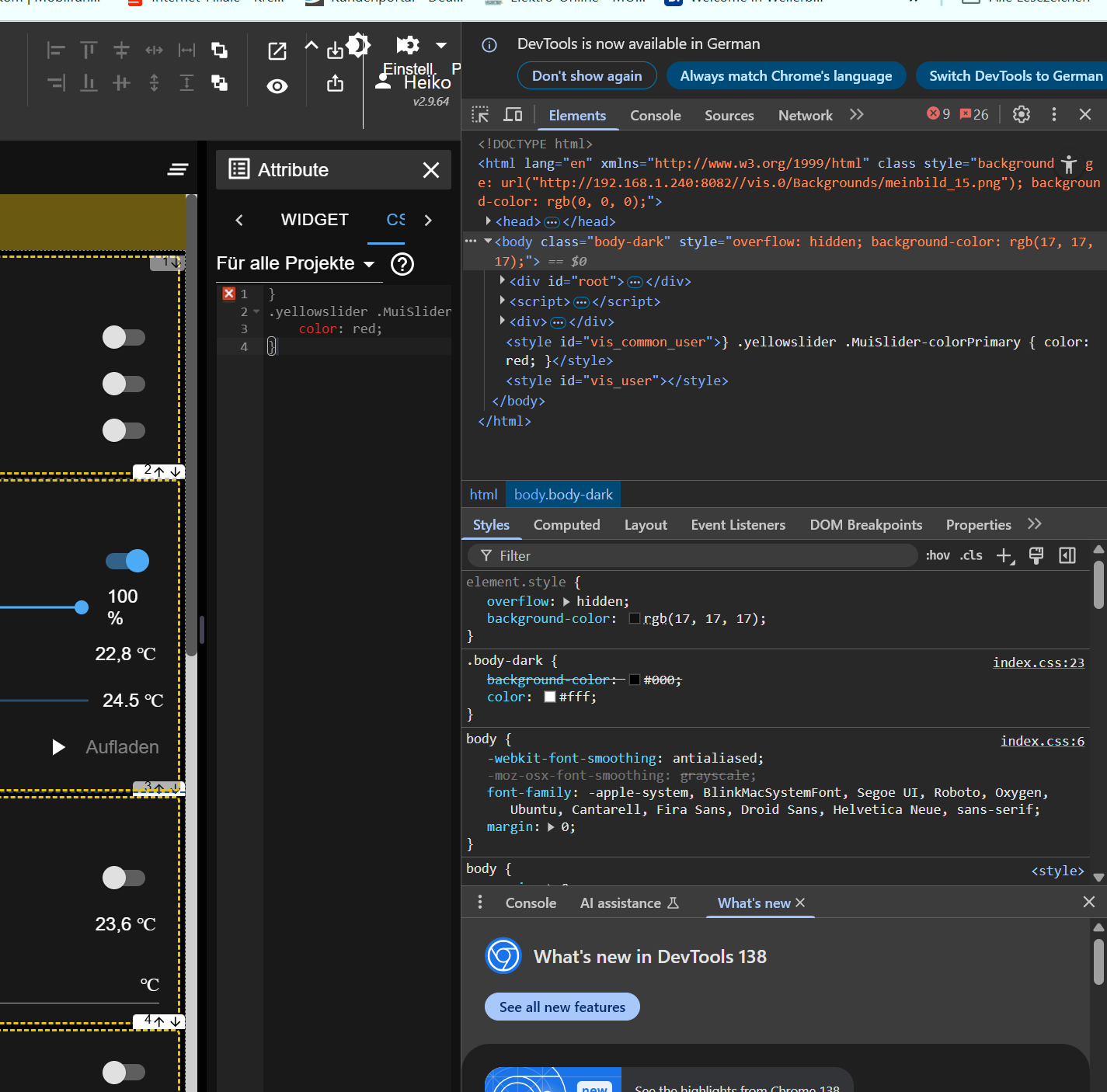
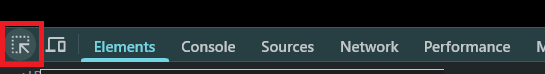
- F12 im chrome-browser drücken
- das Element-Auswahltool oben rechts drücken

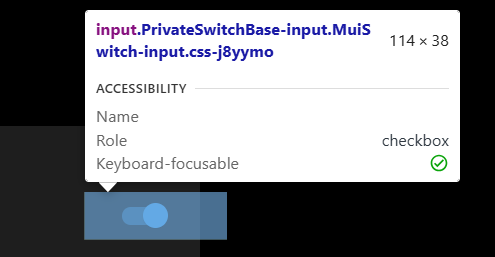
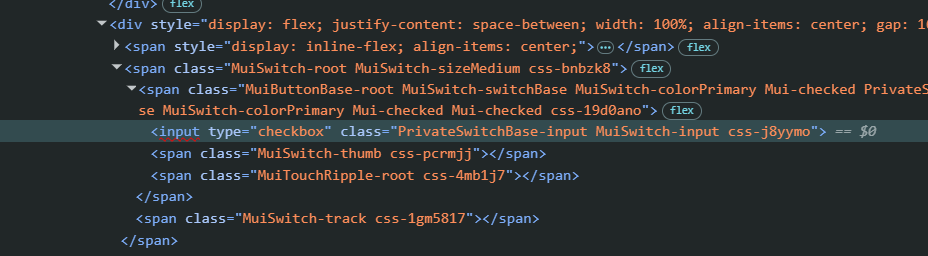
- dann mit der Maus so gut wie möglich das betroffene Element welches untersucht werden soll mit der Maus auswählen. Im unteren Bereich im Tab Elements wird dann der entsprechende HTML-Code markiert

und

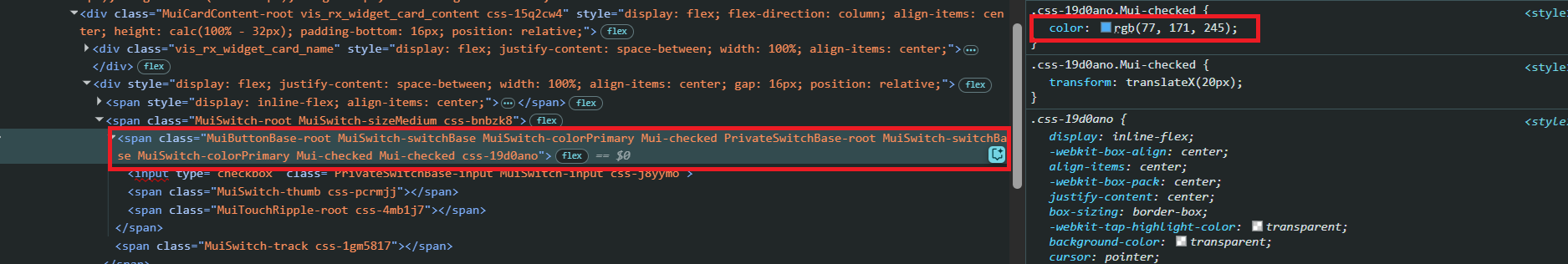
Am Beispiel sieht man nun im Attribut für CSS-Klassen -> class das das Element MuiSwitch heißt. - jetzt kommt der Tricky-Teil. Da HTML hierarchisch aufgebaut ist, muss man in der Struktur nach unten und oben schauen, wo die entsprechende CSS-Anweisung sich befindet, hier color. Für diesen Fall befindet sich diese genau eins drüber auf dem span-Element

- Dann muss man die Bezeichnungen der CSS klassen untersuchen und mit der Doku des MUI Switch elements abgleichen.
https://mui.com/material-ui/api/switch/#classes - Für den aktuellen Fall ist es dann wieder einfach, da wir in der Auflistung der CSS-Klassen eine Bekannte Angabe finden
MuiSwitch-colorPrimary
den wir dann in einer neuen CSS-Anweisung eintragen können:
.redslider .MuiSlider-colorPrimary { color: #EAC30F; } .redswitch .MuiSwitch-colorPrimary { color: #EAC30F; }- Dann noch den neuen Namen im widget bei CSS-Klasse eintragen und Fertig

-
Super!!! Vielen Dank!
Jetzt werde ich mal rumprobieren.
Mal sehen ob ich den Hintergrund des Schalters auch noch umgefärbt bekomme.Danke nochmals.
Gute Nacht! -
ja probier mal.
da könnte evtl das css-attribut auch background-color heißen.