NEWS
Admin3 Migration von Konfigurationsdateien
-
Da jetzt Admin3 ohne jQuery UI funktioniert (Meistens), sollten alle Adapter, die Konfigurationsdialoge haben, auf Admin3 migriert werden.
Welche Merkmale hat man da:
-
Statt Gruntfile wird gulp benutzt (optional)
-
Statt jQueryUI wird MaterializeCSS benutzt
-
Zusätzlich noch 5 andere Sprachen: es, pt, nl, it, fr
Schritt 1. Gulp
Diese Datei nehmen https://github.com/ioBroker/ioBroker.te … ulpfile.js
und in eigenem Adapter platzieren.
Dann in package.json die devDependencies anpassen:
von:
"devDependencies": { "grunt": "^1.0.1", "grunt-replace": "^1.0.1", "grunt-contrib-jshint": "^1.1.0", "grunt-jscs": "^3.0.1", "grunt-http": "^2.2.0", "mocha": "^3.5.3", "chai": "^4.1.2" },auf
"devDependencies": { "gulp": "^3.9.1", "mocha": "^4.1.0", "chai": "^4.1.2" },.npmignore erweitern. Einfach gulpfile.js hinzufügen.
Beispiel: https://github.com/ioBroker/ioBroker.te … .npmignore
gulpfile.js tasks node_modules .idea .git /node_modules test .travis.yml appveyor.ymlDabei kann Gruntfile.js gelöscht werden (aus .npmignore und aus GitHub repository)
Schritt 2. 5 Sprachen:
1. Wenn man gulp im Verzeichniss installiert (cd node_modules/iobroker.ADAPTERNAME => "npm install")
2. gulp-cli: "npm i gulp-cli -g" (Egal wo)
3. "gulp adminWords2languagesFlat" => danach hat man 9 Dateien, flat.txt in "admin/i18n". Es kann zu einem Fehler kommen wenn die Texte noch nicht als words.js vorliegen. Dann müssen vorher die Texte noch aus der index.html rausgezigen werden (siehe http://forum.iobroker.net/viewtopic.php … 72#p109772)
4. Alle Dateien übersetzen. Man nimmt z.B admin/i18n/es/flat.txt und übersetzt mit Google https://translate.google.de/#en/es/
Das wass man da bekommt paltziert man einfach in admin/i18n/es/flat.txt zurück. Zeilen Rehenfolge ist wichtig. Und man wiederholt es für 4 andere Sprachen (pt, nl, it, fr)
Es gibt noch admin/i18n/flat.txt - bitte nicht verändern.
5. Danach "gulp adminLanguagesFlat2words" aufrufen und die flat.txt's werden zu admin/words.js zusammen gebaut.
6. Die i18n Dateiein müssen nicht im Git eingeckecht werden, es sei denn die sind gross und müssen dann mit Extra Software abgearbeitet werden.
7. in io-package.json titleLang, desc und news mit neuen Sprachen erweitern.
Dafür kann man service benutzen: http://iobroker.net:3000/
Einfach den Text auf Englisch eingeben und er wird in 7 Sprachen mit google übersetzt.
Schritt 3. Materialze:
1. Zu io-package.json in common hinzufügen:
"materialize": true,2. die Datei admin/index.html nach admin/index_m.html kopieren.
3. In index_m.html Materialze aktivieren:
ersetzen mit
=>Statt tabelle es werden jetzt divs mit class "row" und "col" verwendet.
Schaue https://github.com/ioBroker/ioBroker.te … dex_m.html für Details.
hier ist die Beschreibung, wie Layout funktioniert: http://next.materializecss.com/grid.html
Das war es.
-
-
https://github.com/ioBroker/ioBroker.te … ulpfile.js ist nicht eingechekt. Das gulpfile von iobroker.adapter habe ich gefunden aber es braucht extra Modulen wie gulp-less.
-
https://github.com/ioBroker/ioBroker.te … ulpfile.js ist nicht eingechekt. Das gulpfile von iobroker.adapter habe ich gefunden aber es braucht extra Modulen wie gulp-less. `
vorhin konnte ich auf den Link zugreifen, jetzt nicht mehr… -
Sehr komisch … ich hoffe ein commit von mir hat nicht irgendwie die git-history gestört ... Bluefox muss es nochmal committen
Ich habe auch in jedem Adapter-Repo was ich kenne ein Issue angelegt mit Link zu dem Artikel hier
-
Sehr komisch … ich hoffe ein commit von mir hat nicht irgendwie die git-history gestört ... Bluefox muss es nochmal committen
Ich habe auch in jedem Adapter-Repo was ich kenne ein Issue angelegt mit Link zu dem Artikel hier `
Hi,gesehen, danke.
Eine Frage hätte ich noch, bluefox schreibt:
__Schritt 2. 5 Sprachen:
1. Wenn man gulp im Verzeichniss installiert (cd node_modules/iobroker.ADAPTERNAME => "npm install")
2. gulp-cli: "npm i gulp-cli -g" (Egal wo)
3. "gulp adminWords2languagesFlat" => danach hat man 9 Dateien, flat.txt in "admin/i18n"__
Finde ich die Dateien unter Punkt 3 dann im Adapter Verzeichnis?
Ich habe das vorhin schon mal probiert, aber da hat die Konsole irgendwas von einer fehlender words.js Datei geschrieben. Ich gehe davon aus, ich muss diese unter den Adapter admin Verzeichnis anlegen? Muss ich dabei noch mehr beachten?
Sorry für die "einfachen" fragen, aber das ist nicht mein täglich Brot. :oops:
-
Ich denke das der Schritt fehlt:
Wenn keine words.js da ist dann muss diese angelegt werden und das "systemDictionary"-Objekt aus der index.html in die eigene words.js rausgezogen werden und dafür die words.js inkludiert werden per
Einige Adapter haben schon eine words.js … andere noch nicht. Das ist aber in jedem Fall ein einfacher Teil.
Siehe: https://github.com/ioBroker/ioBroker.te ... ster/admin
-
Meine obrigen Fragen haben sich erledigt, hat eigentlich gut geklappt mit der gulp Geschichte.
-
Ich habe eine Frage: Wie kann ich admin v3 (oder was immer die neue Infrastruktur braucht) auf einer Testmaschine installieren und dort die Änderungen checken?
Habe gesehen dass 3.0.x auf Git verfügbar ist und ich hoffe dass Rückwärtskompatibilityt gegeben ist.
-
@fsjoke:Ich habe eine Frage: Wie kann ich admin v3 (oder was immer die neue Infrastruktur braucht) auf einer Testmaschine installieren und dort die Änderungen checken? `
Du musst auf deiner (test) machine den verwahrungsort "latest" benutzen.
dan kan der admin V3 einfach ueber adapter installiert werden, im moment stehen da 2 admin adapter drin version 2.xx (jetziger) und 3.xx (der neue beta)
-
Ok, habe admin-beta zusätzlich installiert.
Bin vorerst gescheitert da ich die IP-Adresse vom fixed network (einziges benutzte) im config eingestellt habe und nicht mit '0.0.0.0' alle Adapter, da hat's nähmlich nicht funktioniert und man kommt nur bis zu den großen bunten, drehenden Kreisen …
Nach Umstellung auf '0.0.0.0' funktioniert 3.0.7 admin, aber leider auch mein umgestelltes admin für den ersten Testadapter nicht mehr

p.s.: Gibt's irgendwo eine Info die beschreibt wie ich einen jQuery-ui in materialize ändere? Ich baue grad an einem neuen Adapter der die ui verwendet hat, will sie aber möglicherweise rauslassen.
p.p.s: Auch noch 'ne andere Frage: Wenn mein (neuer) Adapter einen admin-tab hat, wie kann ich ihm dann ein icon zuweisen?
p.p.p.s.: Der Javascript-Adapter gibt keine debug-Ausgaben mehr in sein 'debug' window bei admin 3.0.7, hat anscheinend ähnliche Probleme wie ich

-
@fsjoke:p.s.: Gibt's irgendwo eine Info die beschreibt wie ich einen jQuery-ui in materialize ändere?
( `
Das wäre toll!
Klassische Beispiele wie verschiedene Tabs (wie z.B. S7 Adapter) wären für mich mega hilfreich…
EDIT: Welcher Adapter benutz das "neue" Design?
-
Das gulpfile.js beim Template-Adapter ist wieder da.
-
Hallo,
ich werde mich bemühen, die Änderungen zeitnah in meine Adapter zu pflegen. Das kostet ja wieder mal Gehirnschmalz.
Freue mich auf die Nutzung von iobroker.net:3000

Pix
-
-
Wäre es vielleicht möglich als Einstiegsseite nicht die Adapter Übersicht zu haben, sondern die Übersicht der Instanzen?
Oder das konfigurierbar zu haben?
Im normalen Betrieb installiert man weniger Adapter und wenn es ein Update gibt sieht man das unter 2.x auch am grünen Reiter. Da wäre die Schnelle Übersicht über den Zustand der laufenden Adapter vielleicht als Einstieg sinnvoller.
Gesendet von meinem A0001 mit Tapatalk
-
I released the update for the chromecast adapter. Beyond updating the html everything else is quite simple thanks to the comprehensive instructions.
I will run it for a few days at home before doing a PR to the stable repositories.
Some feedback about the gulp file:
- The version I copied from the template does less checking that the version in the admin adapter. Should they get added eventually?
- Gulp checks - Admin adapter: >! [23:34:54] Using gulpfile ~/code/iobroker/ioBroker.chromecast/gulpfile.js >! [23:34:54] Starting 'iobCSS'… >! [23:34:54] Starting 'appCSS'… >! [23:34:54] Finished 'appCSS' after 2.63 ms >! [23:34:54] Starting 'treeTableCSS'… >! [23:34:54] Starting 'configCSS'… >! [23:34:54] Finished 'configCSS' after 1.13 ms >! [23:34:54] Starting 'materializeCSS'… >! [23:34:54] Finished 'materializeCSS' after 656 μs >! [23:34:54] Starting 'vendorJS'… >! [23:34:54] Starting 'materializeJS'… >! [23:34:54] Starting 'appJS'… >! [23:34:54] Starting 'appHTML'… >! [23:34:54] Starting 'aceCopy'… >! [23:34:54] Starting 'colorpickerCopy'… >! [23:34:54] Starting 'appCopy'… >! [23:34:54] Finished 'iobCSS' after 32 ms >! [23:34:54] Finished 'treeTableCSS' after 23 ms >! [23:34:54] Starting '2_css'… >! [23:34:54] Finished '2_css' after 28 μs >! [23:34:54] Finished 'vendorJS' after 21 ms >! [23:34:54] Finished 'materializeJS' after 19 ms >! [23:34:54] Finished 'appJS' after 17 ms >! [23:34:54] Starting '3_js'… >! [23:34:54] Finished '3_js' after 2.01 μs >! [23:34:54] Finished 'appCopy' after 12 ms >! [23:34:54] Finished 'appHTML' after 17 ms >! [23:34:54] Finished 'aceCopy' after 15 ms >! [23:34:54] Finished 'colorpickerCopy' after 14 ms >! [23:34:54] Starting '4_static'… >! [23:34:54] Finished '4_static' after 1.84 μs >! [23:34:54] Starting 'default'… >! [23:34:54] Finished 'default' after 1.67 μs - Gulp checks - Template adapter: >! [23:48:42] Using gulpfile ~/code/iobroker/ioBroker.chromecast/gulpfile.js >! [23:48:42] Starting 'updatePackages'… >! [23:48:42] Finished 'updatePackages' after 1.04 ms >! [23:48:42] Starting 'updateReadme'… >! [23:48:42] Finished 'updateReadme' after 270 μs >! [23:48:42] Starting 'default'… >! [23:48:42] Finished 'default' after 21 μs-
The flow is not clear: I need to update package.json and io-package.json before calling gulp to update the readme. If I call it before then the Readme stays with the "dummy" changelog even after I update the template in io-package.json. But if I do this then the code that adds the news entries to the io-package.json is not useful. My proposal would be that:
<list type="decimal">4. Developer edits io-package.json to modify the version and add the news in english for the new version-
Developer calls gulp -> gulp updates the version in package.json and any other places (grunt did a global replace of the old version string). Then gulp calls iobroker.3000 (or directly the google translate API) to add the translated news.
-
Developer uploads to github for the automated tests
-
Alpha testers (such as the developer) pull the new beta from github
-
Developer pushes to npm
-
Beta testers test the new version
-
Developer does a PR to the iobroker.repository -> everyone gets the new version
-
-
Hi,
versuche gerade die Migration des Viessmann Adapter auf Admin3.
Ich denke, ich habe mich halbwegs in die Materialize Geschichte eingearbeitet, jedoch stehen mir seit Stunden die Haare zu berge.
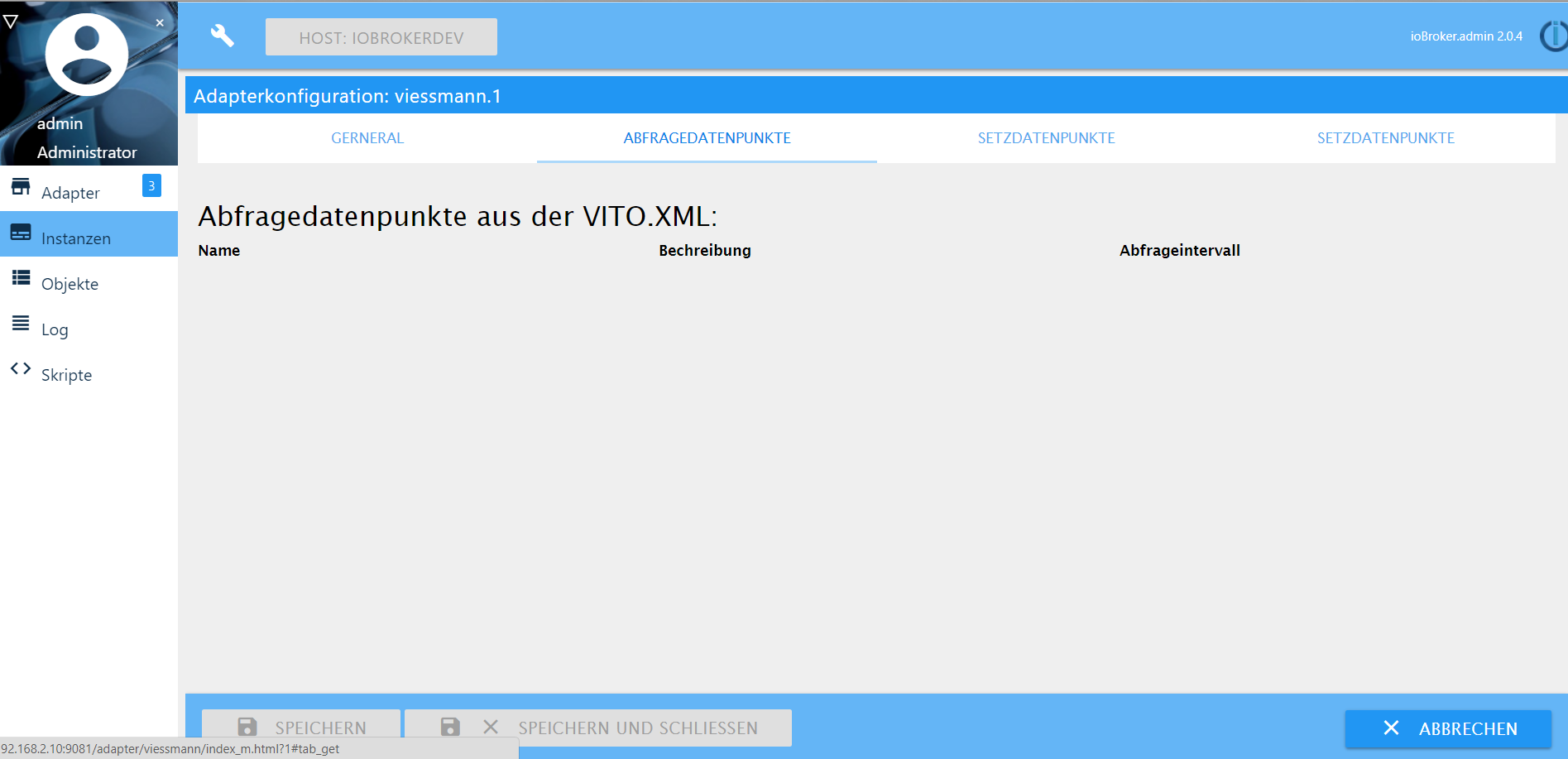
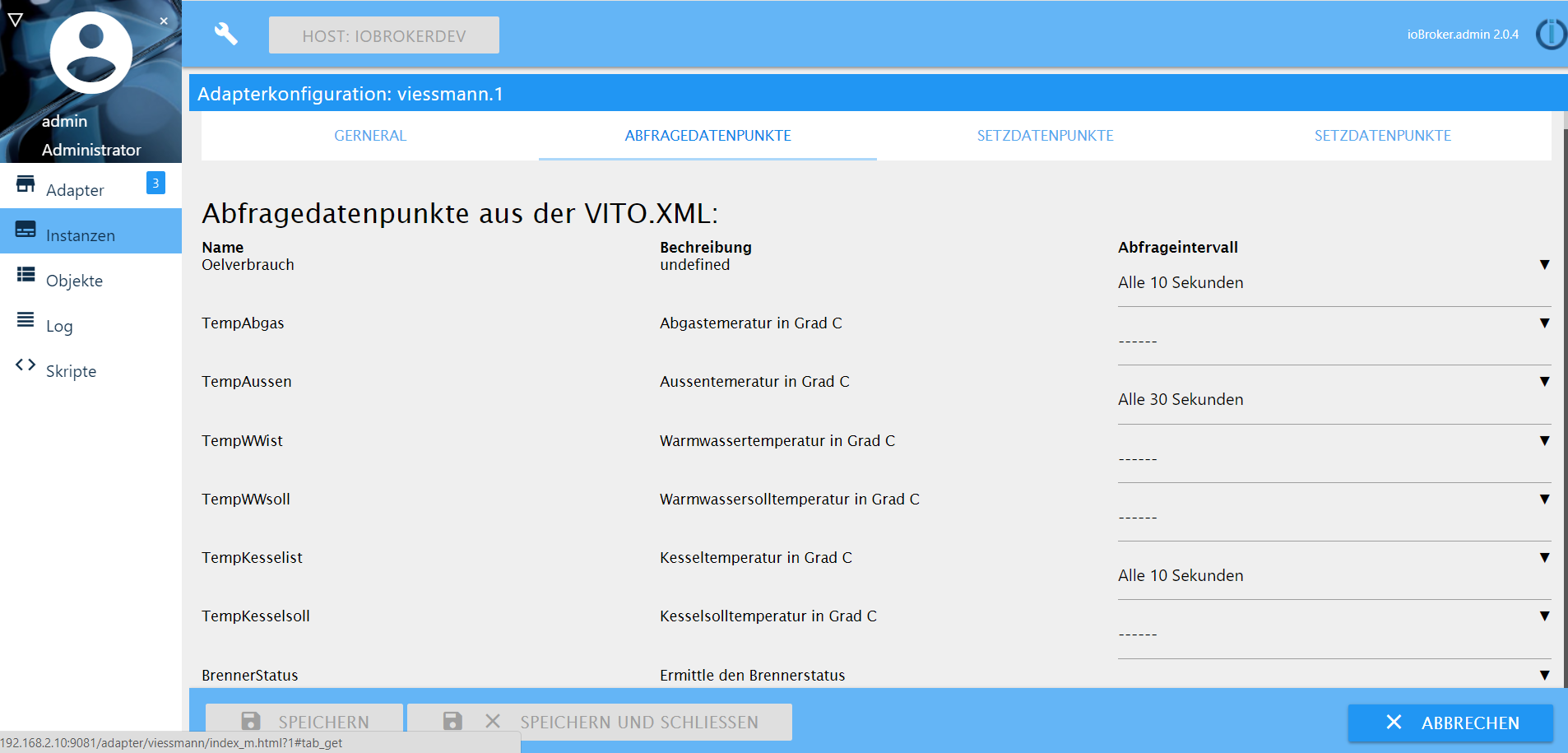
Ich muss in der Adapter Config, select Felder dynamisch generieren. Das klappt aber mit der Templete Vorlage nicht, die SELECTS werden nicht angezeigt.
 Wenn ich die Config Seite neu öffne, sind sie da.
Wenn ich die Config Seite neu öffne, sind sie da. 
Wenn ich aber die Source Quelle im HTML Tag tauschen, von:
auf:
klappt alles!
Was soll ich tun?
Kann es sein das die Datei im im Admin die Funktion:
$('select').material_select();irgenwie nicht bearbeitet?
Wenn ich die Materialize Seite richtig verstanden habe, ist eine Initialisierung nach dem dynamischen anlegen der selects durch diesen Code nötig.
-
Moin,
im EnOcean-Adapter werden Listen auch dynamisch generiert.
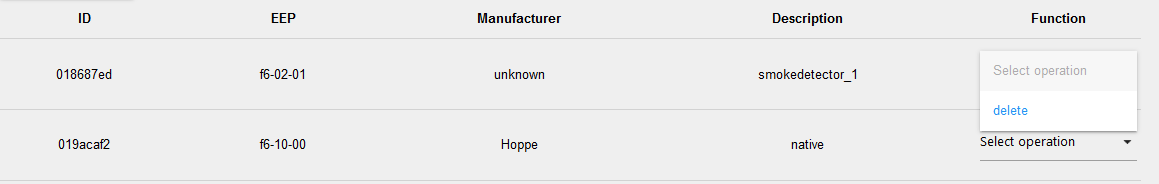
Es wird eine Liste mit Geräten erstellt und in jeder Zeile (= ein Gerät) gibt es eine Select-Dropdown-Liste:
function showDevice(obj, isFirst) { var text = ''; text += '' + obj.native.id + ''; text += '' + obj.native.eep + ''; text += '' + obj.native.manufacturer + ''; text += '' + obj.native.desc + ''; text += '' + '' + '<select id="' + obj.native.id + '_deviceOP" data-id="' + obj.native.id + '">' + '<option value/disabled/selected="">Select operation</option>'; for (var i in deviceCommands) { text += '<option value="' + i + '">' + _(i) + '</option>'; } text += '</select>'; text = '' + text + ''; $('#devices').append(text); $('#' + obj.native.id + '_deviceOP').change({id : obj.native.id}, onSelect); $('#' + obj.native.id + '_deviceOP').select(); }Und im Body-Abschnitt in einer Tabelle.
Sieht dann so aus:

-
Moin,
bezüglich der Migration zum Admin Adapter 3 hätte ich da auch noch eine Frage:
Im Adapter V2 wird der EnOcean-Adapter grün angezeigt (conntect to Enocean). Im V3-Adapter bleibt er auf Gelb.
Was muss ich setzen, damit er Grün angezeigt wird?
Gruß,
Sven
Update 11.1.: Nach Update auf 3.0.10 funktioniert es.
-
Hallo,
evtl. habt ihr eine Idee für mich.
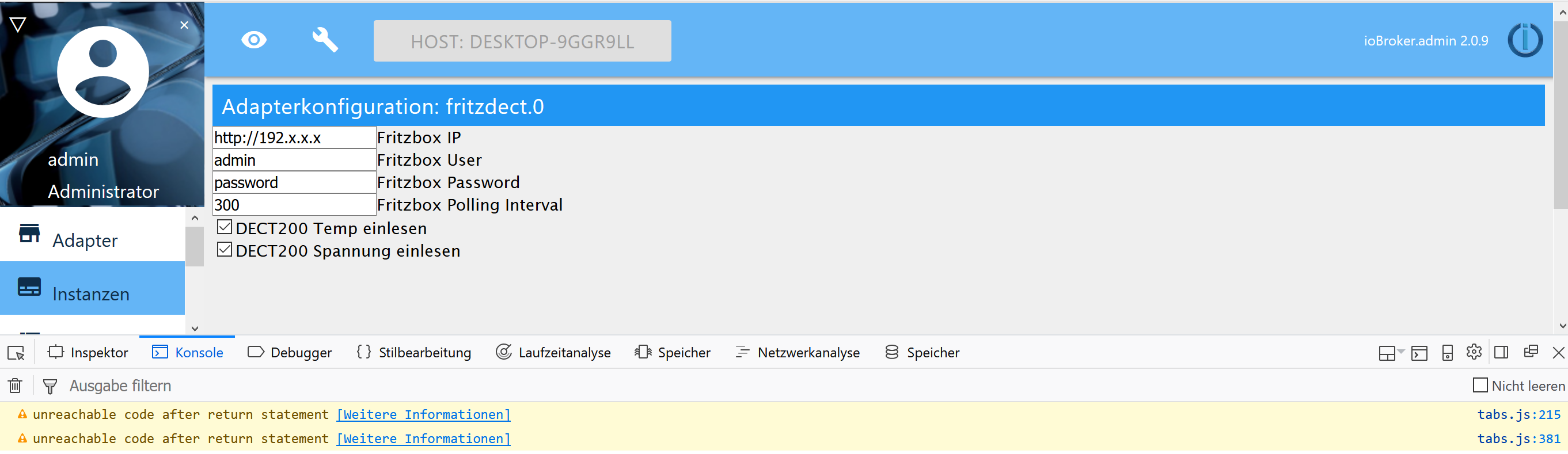
Ich versuche gerade den fritzdect Adapter für Adminv3 fit zu machen und es wird einfach nichts in der neuen materialize Formatierung angezeigt.
Ich hab die index_m.html erzeugt, die words.js enthält alle Sprachen in strukturierter Form (nach dem gulp Aufruf waren da sehr viele Zeilenumbrüche drin, die ich händisch korrigiert habe). i18n ist nicht Bestandteil von github.
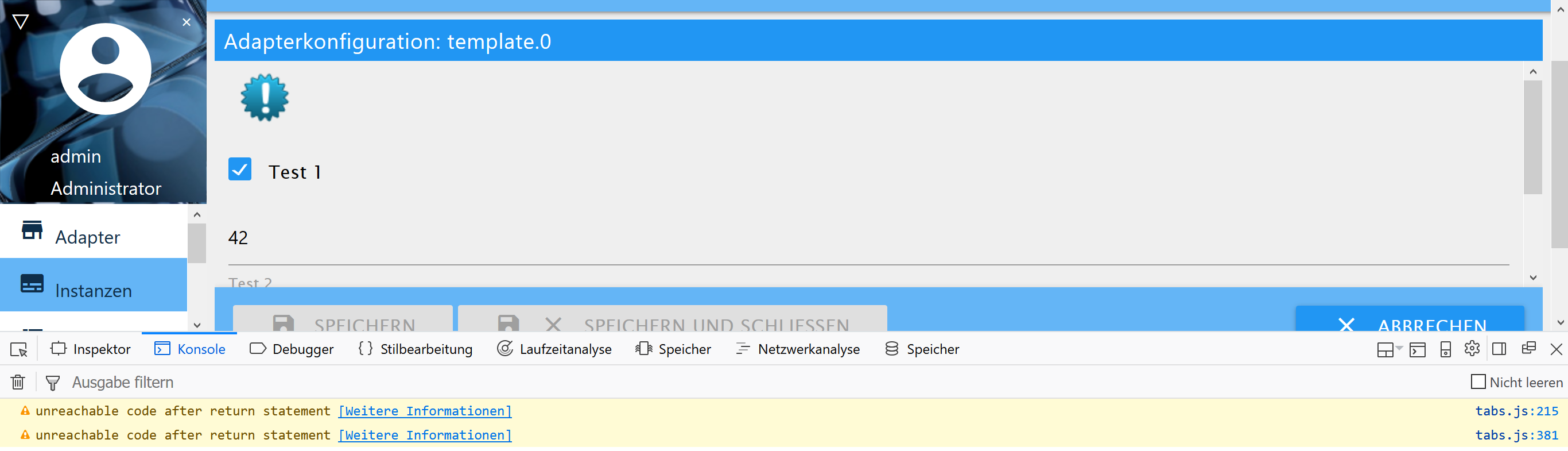
Ich komme nur zu folgender Anzeige

Der template Adapter führt jedoch zu korrekter Anzeige:

Hab keine Idee mehr, was hier die Anzeige in materialize verhindert.
Die beiden Fehlermeldungen scheinen in beiden Adaptern aufzutauchen und nicht zu stören.
Ansonsten hat die Konsole keine weiteren Fehlermeldungen.
installierte Adapter
admin-beta 3.0.10
admin 2.0.9
discovery 1.0.1
template 0.0.6
fritzdect 0.0.13 von github
js-controller 1.2.3
Hat jemand Rat für mich?
Gruß
Klaus