NEWS
[gelöst]Timingprobleme bei createState und setState im selben Skript
-
So ist es. Javascript ist nunmal viel schneller als man in den Objekten schauen kann. `
Du meinst "schreiben", oder?Willst Du auf den Datenpunkt, der mit createState() erzeugt wird, sofort zugreifen, kannst Du das in der Callback-Funktion von createState() machen.
createState("MeineVarA", "nicht_gesetzt", {name: 'Ich bin ein Beispiel', type: 'string'}, function() { setState("MeineVarA", "bin_gesetzt"); }); ```` `Hmm, danke für den Tipp - aber das finde ich nicht so schön für eine gut lesbare Syntax, auch wenn es ein hilfreicher Hinweis von Dir war!
Ich erstelle mir gerade ein Programm, bei dem ich ca. 15 Objekte anlegen möchte.
Jetzt müsste ich also bei allen ersten setStates eines Objectes den createState nach Deinem Beispiel davor schreiben.
Letztendlich fängt ja createState ab, ob er bereits angelegt wurde, richtig? Dann würde das Skript, welches immer wiederkehrend aufgerufen wird, unnötig arbeiten durchführen.
Zumindest erklärt es, warum bei so vielen Skripten hier aus dem Forum beim ersten Mal auch immer eine Fehlermeldung gibt.
Das muss doch irgendwie noch anders gehen. So wie ich aber js kenne, würde nicht einmal ein setTimeOut helfen.
Also z.B. Skriptablauf:
=>Header =>create States =>setTimeout 500ms =>Mache mein eigentliches Programm berechne was, schreibe setStates usw.Ich frage mich überhaupt: Was ist denn aus der Sicht eines Software Entwicklers BestPractize? Letztendlich sind die CreateStates ja auch "unschön" beim Neustart eines Skriptes oder des JS Adapters.
Ich suche sowas wie beim Arduino, bei dem es eine Initphase gibt und dann der Loop.
BTW: Ich möchte dann das, was ich hier zusammen schreibe, auch hier vorstellen, daher versuche ich eine möglichst problemlose Abfolge zu schreiben.
-
Was ist denn aus der Sicht eines Software Entwicklers BestPractize? Letztendlich sind die CreateStates ja auch "unschön" beim Neustart eines Skriptes oder des JS Adapters. `
Ich erzeuge Datenpunkte nicht im Skript mit createState(), sondern im Reiter "Objekte", denn dort werden gleich sinnvolle Eigenschaften je nach Datenpunkt-Typ angeboten. Ansonsten erzeuge ich gleiche Datenpunkte, die sich nur im Namen und ID unterscheiden mit einem Skript.function copyDatapoint(src, dst) { var sid = getIdByName(src); var sdp = getObject(sid).common; createState(dst, sdp.def, { read: sdp.read, write: sdp.write, desc: sdp.desc, type: sdp.type, min: sdp.min, max: sdp.max, def: sdp.def, unit: sdp.unit, states: sdp.states, role: sdp.role }); } copyDatapoint("Aussen.Feuchtegehalt", "Bad.Feuchtegehalt"); -
Fitti,
bei Arduino läft nur ein Programm, und zwar deines auch dem Rechner.
Nodejs ist komplett anders und javascript kommt aktuell vom Webbrowser der auch 100erte Sachen gleichzeitig (aber aeventuell nur auf einem Prozessor) machen muss.
Nun ioBroker besteht im Grunde aus dem js-controller und vielen Adaptern.
Der js-controller kontrolliert die Objekte und stetes und tauscht sie zwischen den Adaptern aus. Wenn du nun ein Objekt als state anlegst bekommt der js-controller den Befehl dafür und dieser bestätigt Erfolg oder Misserfolg via dem callback (welche alle asynchrone Prozesse brauchen).
da der js-controller nicht im gleichen Prozess läuft sondern in einer eigenen, und die Objektdatenbank auch in eigenen Prozessen laufen und sogar zwischen master und slaves ausgetauscht werden müssen dauert das Anlegen von Objekten eben etwas länger.
Du kannst ja eine Routine schreiben welche beides (create-State und setState) nacheinander mit callback ausführst!
Ich verwende sowas auch anstatt setState, es schaut ungefähr so aus:
var createdStates = {}; function mySetState (id,value,ack) { if (ack === undefined) ack=true; if (createdStates[id]) return setState(id,value,ack); createState(id,val,{name: id, type: typeof value}, function(res) { createdStates[id] = true; setState(id,value,ack); }); } -
@fsjoke:bei Arduino läft nur ein Programm, und zwar deines auch dem Rechner.
Nodejs ist komplett anders und javascript kommt aktuell vom Webbrowser der auch 100erte Sachen gleichzeitig (aber aeventuell nur auf einem Prozessor) machen muss. `
Das weiß ich glücklicherweise. Ich programmiere schon weit über 20 Jahren, bin aber kein Entwickler - eher ein Anpasser.Jedoch vergeht quasi kein Tag, an dem ich nicht was Programmiere.
Ich meinte es auch nur im Sinnbildlichen für die, die Wissen, wie der Arduino im Einfachen arbeitet. Also Einstieg, dann endlos while Schleife.
Da ich auch noch aus Zeiten komme, wo jedes Bit und jeder Assemblerschritt gut zu überlegen war, kann ich meine Gewohnheiten nicht ganz ablegen.
Somit suche ich also nach den BestPractizes, Du und Paul haben mir ja schon ein paar Beispiele genannt.
Ich überlege halt einfach nur, auch ein vis. Widget zu schreiben, da das, was ich hier gerade mache bestimmt auch für andere nützlich ist.
Oder zumindst einen Adapter - so aus reiner Lust und ich möchte der Community auch mal was geben.
Und wenn dann ein Skript, mit dem es hier erst einmal beginnt einfach beim Erstlauf Schwierigkeiten macht, finde ich das gerade nicht schön. Nun wollte ich auch nicht gleich mit "try" rangehen, was ja auch eine Möglichkeit wäre.
Ich frage mich also, wie ein Adapter das löst? Auf die Schnelle(!) habe ich nur festgestellt, dass es (fas leider) nun solch eine Flut an Anleitungen und Hinweisen überall im Netz gibt, die leider einen mehr erschlagen, als das dieses einem nützt. Oder sie sind veraltert - oder einfach noch zu neu. Ich habe da russische Dinge auf Youtube über iobroker gesehen… :shock:
Aber ich sehe gerade in einem Adapter, dass vermutlich andere Funktionen wie .createDevice dieses durchführen.
Somit soll also alles erst mal einen Schritt nach dem anderen passieren und ich möchte möglichst eine saubere Lösung als Skript haben, die ich ja so erst einmal vorstellen kann.
Wenn das läuft (bin eigentlich schon fast fertig) möchte ich mir das ansehen, wie ein Adapter erstellt wird. Irgendwo gab es doch auch eine Anleitung von Bluefox, oder?....
-
Ich frage mich also, wie ein Adapter das löst? `
Ich überprüfe in der Regel dann wenn ein Objekt/State aktualisiert werden muss, ob er schon existiert und lege ihn ansonsten vor dem Schreiben an.Du kannst deine klassische "Init => Programm"-Struktur aber folgendermaßen nachbilden (schematisch, ungetestet). Die "…" musst du noch an deine Ansprüche anpassen:
// Einmalig beim Programmstart alle States erzeugen, sofern nicht schon geschehen var states = [ {id: "stateID1", initial: "Initialwert1", ...sonstiges}, {id: "stateID2", initial: "Initialwert1", ...sonstiges} ]; var numStates = states.length; states.each(function(state) { createState(state.id, state.initial, ..., function() { numStates--; if (numStates === 0) { // fertig! main(); } }); }); function main() { // hier der eigentliche Programmablauf }Ein fixer Timeout ist nicht zu empfehlen, für den Programmfluss sind die Callbacks in NodeJS nämlich da.
-
Das gefällt mir. Danke!
So long,
Fitti
-
@AlCalzone sagte in [gelöst]Timingprobleme bei createState und setState im selben Skript:
Du kannst deine klassische "Init => Programm"-Struktur aber folgendermaßen nachbilden (schematisch, ungetestet). Die "…" musst du noch an deine Ansprüche anpassen:
Ich weis, altes Thema, aber für mich grade topaktuell und ich stell mich zu blöd an, das anzupassen.
Grundsätzlich werden die States angelegt, aber nichts aus dem "common" Bereich (name/read/write/def/usw.).
Vieleicht mag @AlCalzone mal nen kurzen Blick drauf werfen.PS: Wenn ich Zeile 29 ändere, von:
createState(state.id, state.initial, state.forceCreation, function () {zu
createState(state.id, state.initial, state.forceCreation, state.common, function () {werden zumindest die default Werte angelegt. Aber das state.common hat nen roten Kringel und der Name ist vollkommen falsch, nämlich die ID und nicht was in name definiert wurde.
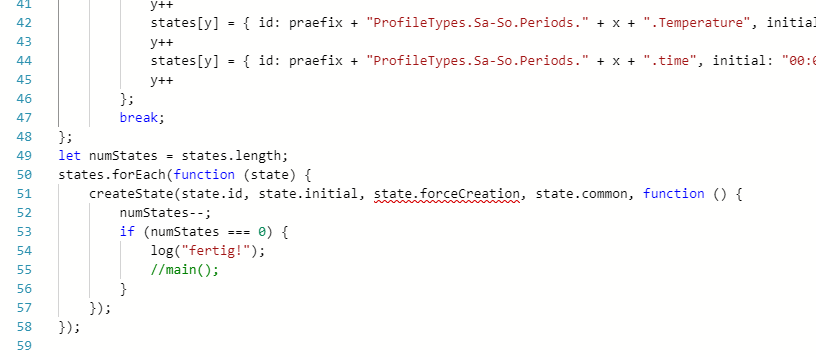
switch (ProfileType) { case "Mo - Su": y = 0; for (let x = 0; x <= NumberOfPeriods - 1; x++) { states[y] = { id: praefix + "ProfileTypes.Mo-Su.Periods." + x + ".Temperature", initial: 20, forceCreation: false, read: true, write: true, name: "target temperature", type: "number", def: 20 }; y++ states[y] = { id: praefix + "ProfileTypes.Mo-Su.Periods." + x + ".time", initial: "00:00", forceCreation: false, read: true, write: true, name: "period from", type: "string", def: " 00:00" }; y++ }; break; //V2 Mo-Fr / Sa-So case "Mo - Fr / Sa - Su": y = 0; for (let x = 0; x <= NumberOfPeriods - 1; x++) { states[y] = { id: praefix + "ProfileTypes.Mo-Fr.Periods." + x + ".Temperature", initial: 20, forceCreation: false, read: true, write: true, name: "target temperature", type: "number", def: 20 }; y++ states[y] = { id: praefix + "ProfileTypes.Mo-Fr.Periods." + x + ".time", initial: "00:00", forceCreation: false, read: true, write: true, name: "period from", type: "string", def: " 00:00" }; y++ states[y] = { id: praefix + "ProfileTypes.Sa-So.Periods." + x + ".Temperature", initial: 20, forceCreation: false, read: true, write: true, name: "target temperature", type: "number", def: 20 }; y++ states[y] = { id: praefix + "ProfileTypes.Sa-So.Periods." + x + ".time", initial: "00:00", forceCreation: false, read: true, write: true, name: "period from", type: "string", def: " 00:00" }; y++ }; break; }; let numStates = states.length; states.forEach(function (state) { createState(state.id, state.initial, state.forceCreation, function () { numStates--; if (numStates === 0) { log("fertig!"); //main(); } }); }); -
-
@CruziX
Ich steh grad aufm Schlauch, was meinst Du? Beim normalen createState muß ich doch common auch ned separat definieren?
Aber Versuch macht kluch, ich habs mal probiert, jetzt wird alles korrekt angelegt, aber nu mault er state.forceCreation an. -
@Pittini sagte in [gelöst]Timingprobleme bei createState und setState im selben Skript:
Ich steh grad aufm Schlauch, was meinst Du? Beim normalen createState muß ich doch common auch ned separat definieren?
Wenn du willst, dass deine States nachher bestimmte common-Eigenschaften (z.B. Name) haben, musst du das beim createState mitgeben. Wie soll createState sonst wissen können, was du da für Eigenschaften haben willst?
Ändere mal deine Objektdefinitionen von z.B.
states[y] = { id: praefix + "ProfileTypes.Sa-So.Periods." + x + ".time", initial: "00:00", forceCreation: false, read: true, write: true, name: "period from", type: "string", def: " 00:00" }zu
states[y] = { id: praefix + "ProfileTypes.Sa-So.Periods." + x + ".time", initial: "00:00", forceCreation: false, common: { read: true, write: true, name: "period from", type: "string", def: " 00:00" } }(also alles innerhalb common in ein Objekt gruppieren), dann sollte es auch mit dem createState inklusive common klappen.
-
@AlCalzone
Jap, so funktioniert das, besten DAnk. Allerdings passt ihm jetzt state.forceCreation nicht. Was hab ich da noch falsch?
-
@AlCalzone sagte in [gelöst]Timingprobleme bei createState und setState im selben Skript:
@Pittini sagte in [gelöst]Timingprobleme bei createState und setState im selben Skript:
Ich steh grad aufm Schlauch, was meinst Du? Beim normalen createState muß ich doch common auch ned separat definieren?
Wenn du willst, dass deine States nachher bestimmte common-Eigenschaften (z.B. Name) haben, musst du das beim createState mitgeben. Wie soll createState sonst wissen können, was du da für Eigenschaften haben willst?
Ändere mal deine Objektdefinitionen von z.B.
states[y] = { id: praefix + "ProfileTypes.Sa-So.Periods." + x + ".time", initial: "00:00", forceCreation: false, read: true, write: true, name: "period from", type: "string", def: " 00:00" }zu
states[y] = { id: praefix + "ProfileTypes.Sa-So.Periods." + x + ".time", initial: "00:00", forceCreation: false, common: { read: true, write: true, name: "period from", type: "string", def: " 00:00" } }(also alles innerhalb common in ein Objekt gruppieren), dann sollte es auch mit dem createState inklusive common klappen.
Jep, genau das meinte ich ^^
-
@Pittini zeig doch nochmal bitte das setzen der states
-
states[y] = { id: praefix + "ProfileTypes.Sun.Periods." + x + ".time", initial: "00:00", forceCreation: false, common: { read: true, write: true, name: "period from", type: "string", def: " 00:00" } }; //createState(state.id, state.initial, state.forceCreation, state.common, function () { -
@Pittini funktioniert es denn trotzdem? Habe in meinen Srkipts auch manchmal was rot aber es geht
-
@CruziX sagte in [gelöst]Timingprobleme bei createState und setState im selben Skript:
funktioniert es denn trotzdem? Habe in meinen Srkipts auch manchmal was rot aber es geht
Ja, hab ich oben ja geschrieben dass es funktioniert. Und ja, ich kenn das auch mit den roten Kringeln gelegntlich, aber meist sind die immer da und kommen nicht erst wenn mans richtig macht.
-
@Pittini sagte in [gelöst]Timingprobleme bei createState und setState im selben Skript:
meist sind die immer da und kommen nicht erst wenn mans richtig macht.
Dann schick mir bitte mal ein paar Beispiele wo du denkst dass sie nicht angebracht sind. Eigentlich sollten die auf Fehler hinweisen.
Z.B. was kommt beim ForceCreation-Fehler wenn du mit der Maus drüber gehst? -
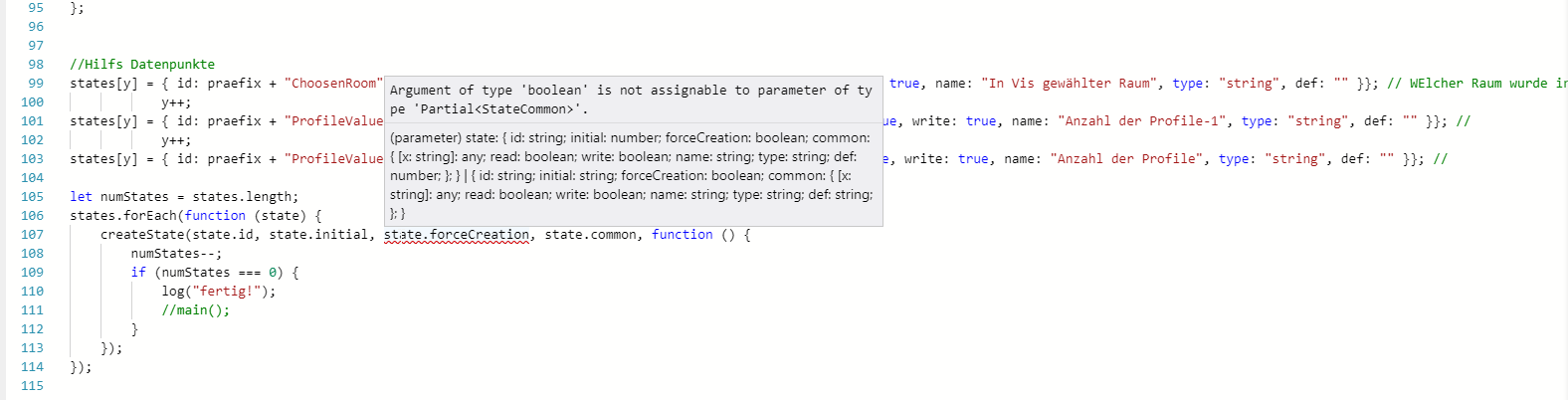
@AlCalzone sagte in [gelöst]Timingprobleme bei createState und setState im selben Skript:
Z.B. was kommt beim ForceCreation-Fehler wenn du mit der Maus drüber gehst?

-
@AlCalzone sagte in [gelöst]Timingprobleme bei createState und setState im selben Skript:
Dann schick mir bitte mal ein paar Beispiele wo du denkst dass sie nicht angebracht sind.
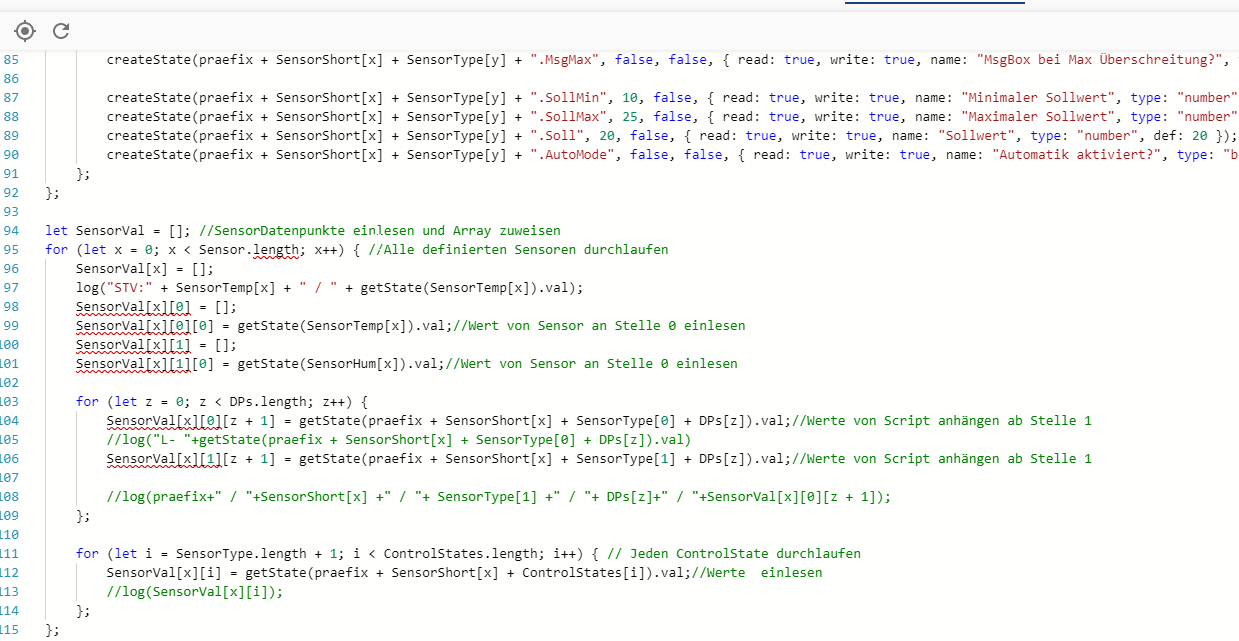
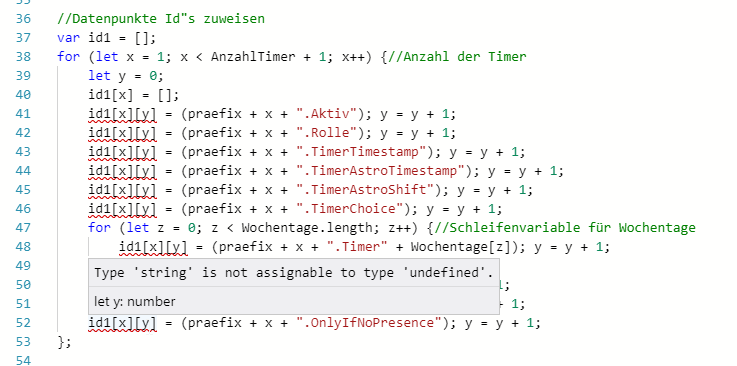
Z.b. bei mehrdimensionalen Array mault er fast immer.

siehe auch hier:

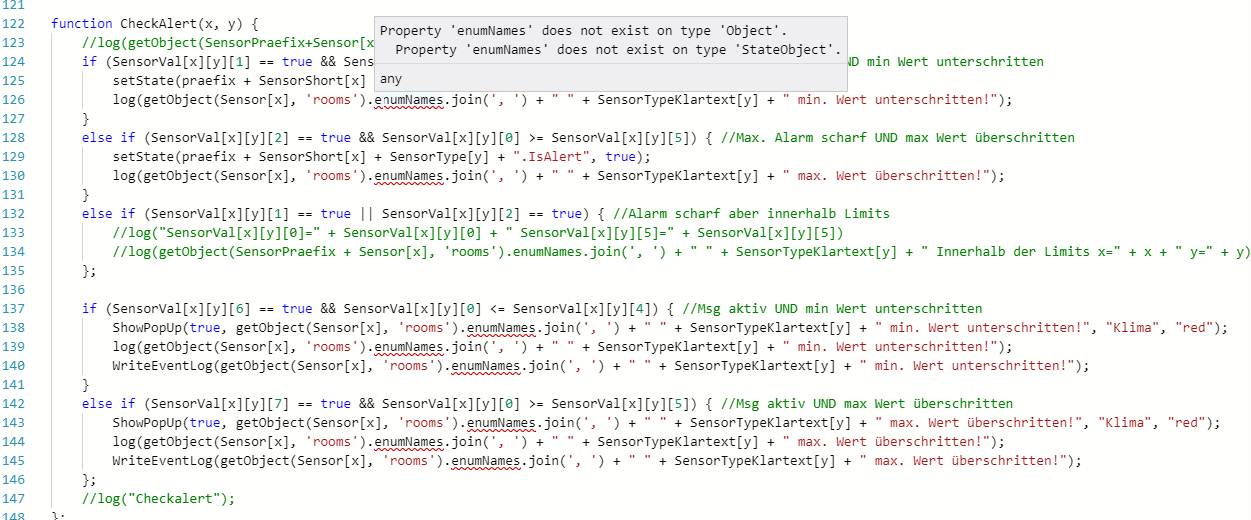
Oder hier mault er die enumNames an:

Alle Beispiele sind aus Skripts die einwandfrei funktionieren.
-
Wenn ich zu Hause bin geb ich hier auch mal ein paar Beispiele.
Was mir direkt einfällt.
In einem Global Skript erweiter ich die Klasse Date um eine function.Date.diffBetween =
Und in skripten wo ich da verwende, wird diese Funktion auch als Fehler angemerkt