NEWS
[gelöst] $-Selector liefert keine Werte
-
Hallo,
ich bin recht neu mit dem ioBrocker am ausprobieren und wollte Testweise ein Script schreiben welches mir alle Objekte der Aufzählung LichtSteuerung = DaemmerungOhneNacht liefert.
folgendes Script habe ich benutzt
! ````
function main() {
log('Anfang');
//$('state[id=*.state]').each(function(id) {
$('channel(LichtSteuerung="DaemmerungOhneNacht")').each(function(id) {
var val = getObject(id).common.name;
log("DeviceST=" + val);
});
log('Ende');
}
! main();leider liefert die Funktion keine Werte zurück. die Ausgabe im Log ist folgende09:55:20.595 [info] javascript.1 Start javascript script.js.common.Test.Skript3
09:55:20.595 [info] javascript.1 script.js.common.Test.Skript3: Anfang
09:55:20.595 [info] javascript.1 script.js.common.Test.Skript3: Ende
09:55:20.595 [info] javascript.1 script.js.common.Test.Skript3: registered 0 subscriptions and 0 scheduleswenn ich im Selektor auf alle Objekte mit id=*.state filtere funktioniert es und ich bekomme alle Objekte zurückgeliefert. Hat jemand eine Idee woran es liegen könnte? -
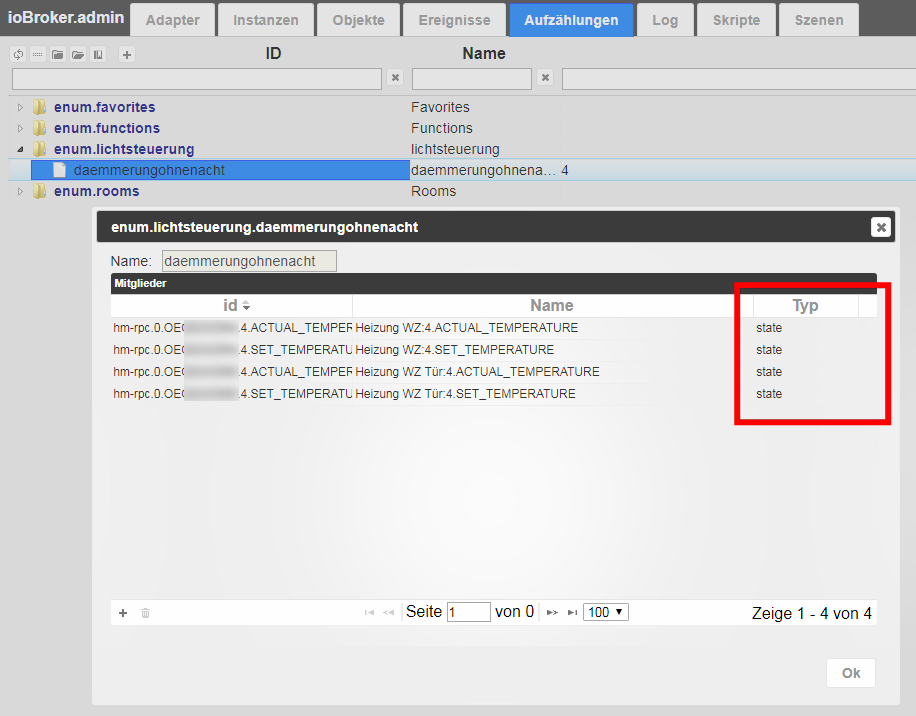
.. verstehe ich es richtig, dass du eine neue Aufzählung mit dem Namen "LichtSteuerung" erstellt hast und da drunter ein Objekt mit "DaemmerungOhneNacht" wo du die States/Gerät eingefügt hast?
Ich gehe stark davon aus, dass es sich in der Aufzählung bei dir um States und nicht um Channels handelt.
Dann:
$('state(lichtsteuerung=daemmerungohnenacht)').each(function(id) { log("State: " + id); } );****(JavaScript Adapter muss neu gestartet werden nachdem du die Aufzählung angelegt hast)
Wenn du den JavaScript Adapter nicht neu startest "kennt" dieser die neue Aufzählung nicht.****
Gruß
-
Das hat leider auch nichts gebracht.
Laut der Dokumentation:
Format of selector: "name[commonAttr=something1](enumName=something2){nativeName=something3}[id=idfilter][state.id=idfilter]" name can be: state, channel or device "idfilter" can have wildcards '*'ich habe es eben noch mal mit state probiert, da ich in meinem enum nur states eingefügt habe. Dieses hat leider ebenso wenig geklappt wie der Test mit dem enum functions.Licht.
-
Poste mal einen Screenshot von deiner Enum, ist wahrscheinlich nur eine Kleinigkeit.
-
Hast du den JavaScript Adapter neu gestartet?
Groß-/Kleinschreibung der Aufzählung beachtet (Manuell erzeugte enums werden glaube ich im Objekt immer klein geschrieben)?
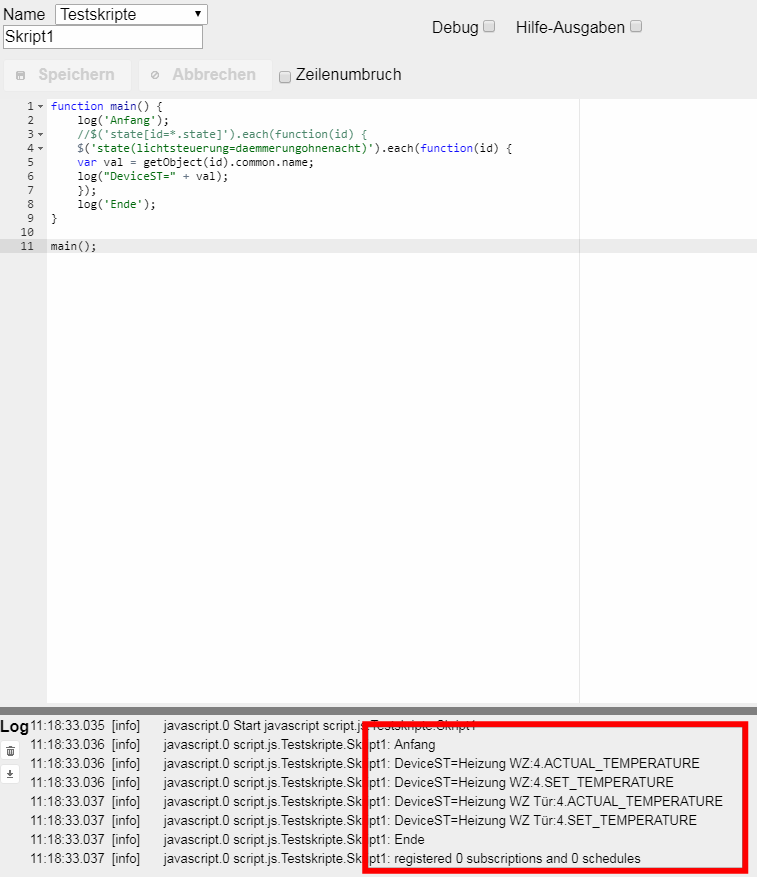
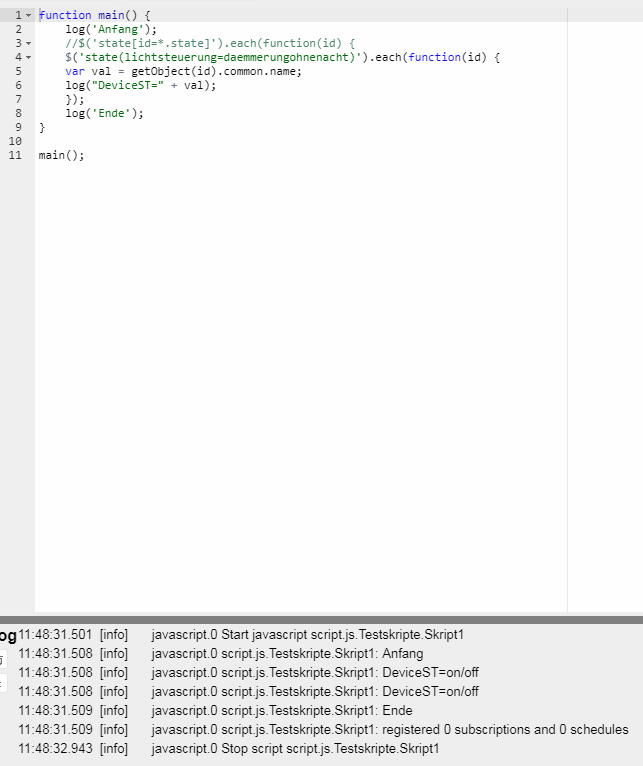
Genau so funktioniert dein Script bei mir:
function main() { log('Anfang'); //$('state[id=*.state]').each(function(id) { $('state(lichtsteuerung=daemmerungohnenacht)').each(function(id) { var val = getObject(id).common.name; log("DeviceST=" + val); }); log('Ende'); } main();Hab es schnell mal bei mir getestet:


Gruß -
Ich habe 2 Javascript Instanzen. Habe beide neu gestartet. Wahrscheinlich reicht es aber doch nur den neuzustarten auf dem das Script läuft oder?
Mein enum sieht wie folgt aus:

Gross/Kleinschreibung habe ich auch shcon sämtiche Kombinationen durch.
-
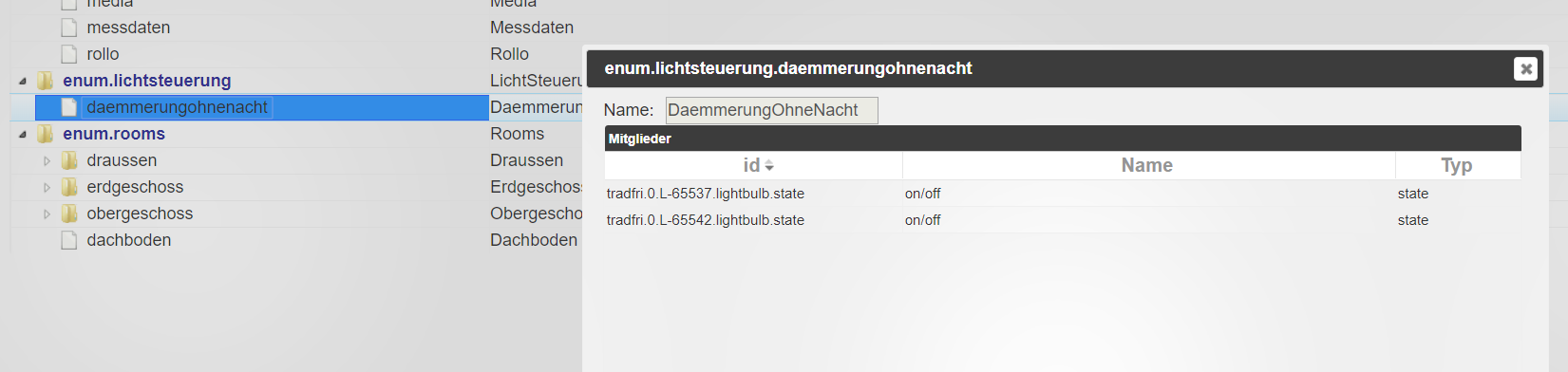
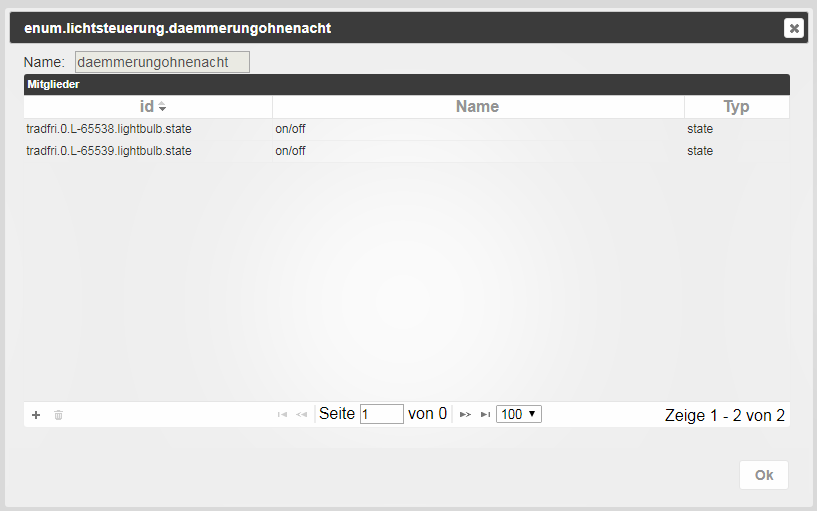
Funktioniert bei mir.. Habe auch mal die Aufzählung mit zwei Tradfri Lampen erstellt..
Die Tradfri Lampen haben aber im Objekt als Name nur "on/off".. Aber dieser wird von dem Script ja korrekt ausgegeben:


Kopier dir hier den kompletten Code nochmal neu und versuch es nochmal.
function main() { log('Anfang'); //$('state[id=*.state]').each(function(id) { $('state(lichtsteuerung=daemmerungohnenacht)').each(function(id) { var val = getObject(id).common.name; log("DeviceST=" + val); }); log('Ende'); } main();Gruß
-
Heureka!!!!
Habe es rausgefunden. Es lag wirklich an der Gross-/Kleinschreibung. Bei mir ist der Name des Enums in Camel-Case geschrieben.
Ich Nase habe bei den Test aber dummerweise nur vorne das geändert und nicht im ganzen Namen. Und in meinen Tests habe ich dann wohl immer irgendwelche Kombinationen getestet die irgendeinen Haken drin hatten.
Vielen Dank für eure schnelle Hilfe